LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYjMyNGE0ZTIzOTA4OWIxOWU3MzJjMWQxYWMxNDMxOGEiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYjMyNGE0ZTIzOTA4OWIxOWU3MzJjMWQxYWMxNDMxOGEiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNjEzMDYxZDAxNTU3OWY4MDlkOTY2YzI2ODEwZTExNGUiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNjEzMDYxZDAxNTU3OWY4MDlkOTY2YzI2ODEwZTExNGUiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iOWJiNzFkMDEwNTlkZmJiY2ZhNTZlMWQ1ODEyZWQ5M2IiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iOWJiNzFkMDEwNTlkZmJiY2ZhNTZlMWQ1ODEyZWQ5M2IiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYzc4N2VhZDI1Nzg0MWEyZTg1OTBjOTAxMTA5NGYzOWMiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYzc4N2VhZDI1Nzg0MWEyZTg1OTBjOTAxMTA5NGYzOWMiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iZDVhZGY2MmNiNjIzMjFhY2IxNDA0MTEwM2JiMjdmNDEiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iZDVhZGY2MmNiNjIzMjFhY2IxNDA0MTEwM2JiMjdmNDEiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gQG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA3ODFweCkgeyAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogNTk5cHgpIHsgLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gfSA=
WPML allows your website to display different favicons in secondary languages using String Translation.
WordPress lets you add a unique touch to your website with favicons and customizable theme options like templates, headers, footers, and more .
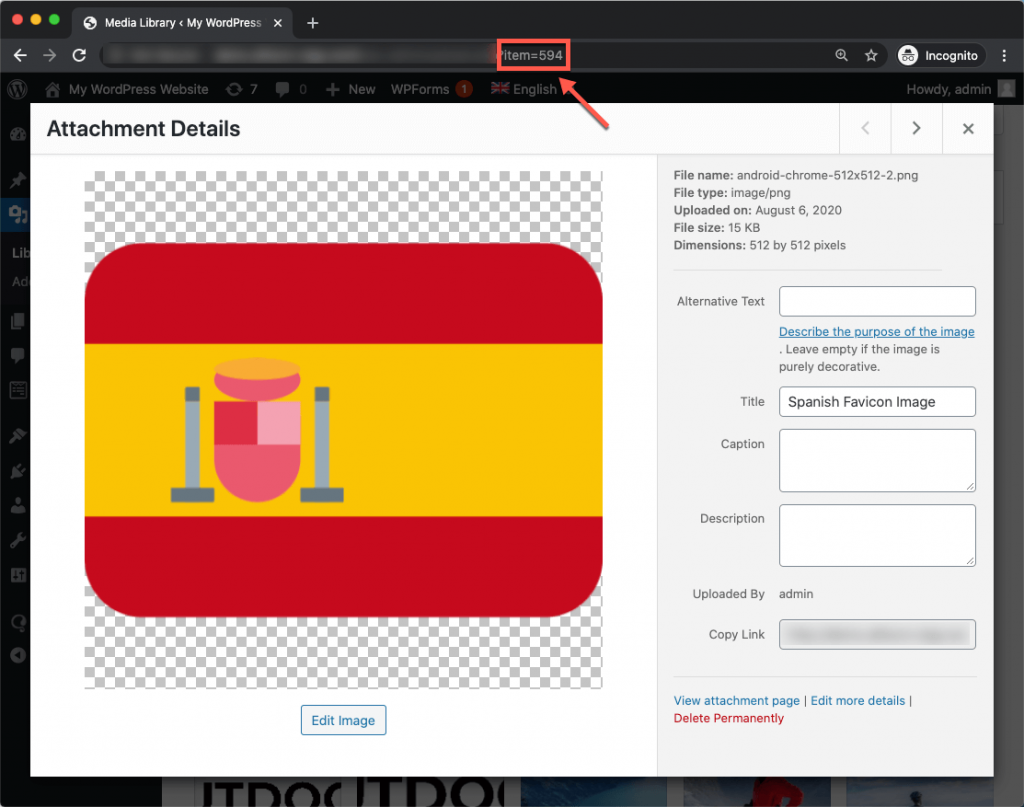
To translate your favicon, you’ll need to set a favicon for your site . You’ll also need to upload the image you would like to use as your secondary language favicon to the Media Library. When you upload it, make a note of the item number that appears in the URL. In the example below, it’s 594.
Finding the item number of your secondary language favicon
Once you have the item number of the secondary language favicon written down, you’ll need to register the original favicon as translatable.
Go to WPML → String Translation and click on Translate texts in admin screens at the bottom of the page.
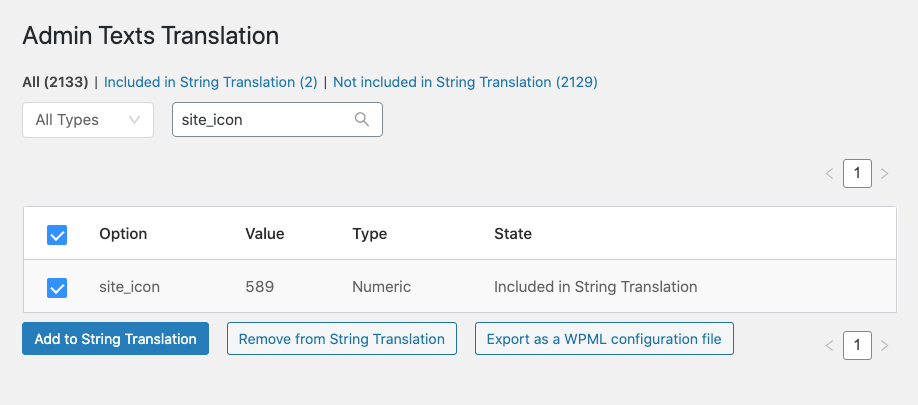
Search for site_icon and add it to String Translation. You’ll notice that the value of the string is a number. This is the item number of your default language favicon. Click Add to String Translation to send it to the main String Translation screen.
Registering the favicon string as translatable
Find the string on the String Translation page and translate it. For the translation, use the item number of your secondary language favicon.
Translating the favicon string by entering the item number for your secondary language favicon
You’ll now have a new favicon that displays when viewing your site in your secondary language.
Viewing the favicon in default and secondary languages