We’re ready with a first beta for WPML 2.9. While this version is not yet recommended for production sites, it comes with a new features and we’d love to get your feedback on them.
Flags-only language switcher
WPML 2.9 (finally) lets you create a language switcher that includes just flags (yeah) and no language names. The reason we blocked it in previous versions is because this language switcher configuration looked lousy. To make it look great, we’ve added a new ‘horizontal’ display mode for the language switcher. Now, you can create a horizontal list of flags without writing any code.

To achieve this, do:
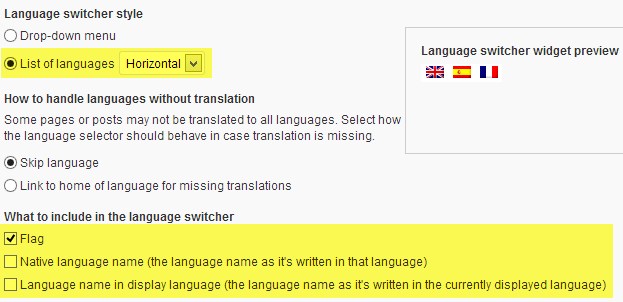
- Select just the ‘flags’ option in the language switcher setup
- Change the language switcher mode from drop-down to list
- Change the orientation from ‘vertical’ to ‘horizontal’
If you want to further customize and change the flags, click on the ‘edit languages’ link at the top of the Languages page. You can upload any flag files that you like. Finally, you can apply design changes using some simple CSS. The language switcher displays as a list with horizontal alignment, so you can add padding, margins and anything else lists support.
Directory for the default language and ‘slash’ screen for homepage
Another popular request has always been to place the default language in a ‘folder’, like the other languages in your site. So, if you have English, Spanish and French, with English being the default language, your site’s structure can look like:
mysite.com/en/
mysite.com/es/
mysite.com/fr/
Which brings us to the next question of “what to put in mysite.com“?
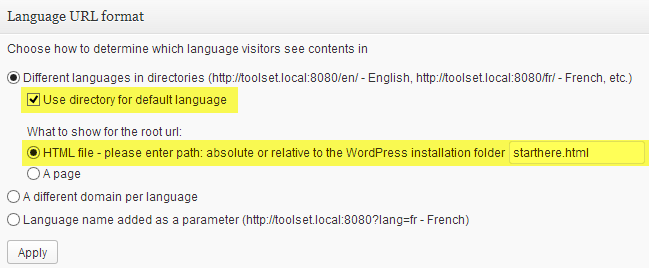
With WPML 2.9, you’ll be able to achieve just this and choose what goes into the site’s root. You can either choose a WordPress page, or a static HTML file.

To do this, enable the option for ‘Use directory for default language‘. Then, either select a page for the root, or specify the path of an HTML file. If the path starts with a slash ‘/’, it will be an absolute path on the server. Otherwise, it’s relative to the WordPress directory.
A word of advice…
It’s very difficult to create a nice welcome page as a WordPress page. Trust me, we tried. You will struggle with navigation, widgets and many other things that are making this a very difficult task.
I strongly suggest to use the HTML file option. This way, you can create nice welcome pages that include exactly what you want them to include. As a starting point, you can grab the HTML output of your site’s homepage. Edit it with a simple text editor and rip out everything that doesn’t need to be on the welcome page. This would be a lot easier than hacking your theme just for this one single page. At least, this is what I think.
Download, Experiment and Tell Us
This version is really not intended for production sites. It didn’t complete QA and more changes are coming. However, since we’ve added two major features, which many have asked for, we think that it’s a good time to get your feedback.
So, if you can use these new features and you want to make sure that you’re getting exactly what you need, I recommend that you take it for a spin. Set up a local test site and try out the new flags-only switcher and folder for default languages.
Log in to your wpml.org account, click on Downloads, scroll to the bottom and download the ‘Beta package’. The ZIP file includes more ZIP files for each of WPML’s components.
The updated modules in this release are:
- WPML Core
- WPML String Translation
- WPML Translation Management
WPML 2.9 is still in intensive development with more new features and more improvements. Now would be a great time to get your feedback, so that we can all get a great new version soon.
Leave your comments here and we’ll get back to you.

I’m pleased that the default language can now be in its own directory, but I think you’re missing something incredibly obvious in its implementation. You’re recommending that the root (mysite.com/) page be a manually edited HTML page. This defeats the purpose of using WordPress as a kind of CMS.
Given that the root page is currently the home page of the default language, why not provide an option for the root page to redirect to the default language home page, effectively maintaining current functionality? For example, going to mysite.com might redirect to mysite.com/en, or better still, detect the browser’s language and go there.
WPML 2.9 includes an option to set a WordPress page for the root URL. It’s there, fully tested and working. You can certainly use that feature. What I commented is that many times, these opening pages need to look quite differently than the rest of the site, so we included a way to use an HTML file.
It’s really up to you. Both options are fully tested and will work for you. Have you tried it?
As we move closer to the final release, we’re also going to integrate this better with the browser language detection. Right now, it’s already redirecting (correctly), but we want to add a bit more functionality, to make it even more useful for repeating visitors.
Hi
I’m really excited about both of these updates.
I’m experimenting with the directory for the default language. I’ve read your warning that it is easier to just make an HTML file but just for fun I want to try and setup a new page. When I select ‘A Page’ the only option I am given is to create a root page. I’ve created three root pages this way but none of them seem to get selected nor does a selection menu show up.
Thx
That’s strange. You shouldn’t be able to create more than one root page. Once created, WPML lets you edit that page, but not create other pages. I’ll put you in contact with Mihai, who wrote this functionality, so that he can check with you what’s happening there.
Hi Darin,
Can you please tell me what steps you took?
Yous should:
– select the ‘A page’ option
– save settings
– click on Create Page
These are the features I always wanted to have on WPML. I hope the new version will be ready for production sites very soon!!
I’m glad to hear the Directory for the default language option is finally there. Unfortunately for us it comes a bit too late, as we needed this feature, and had to choose Joomla instead of WP for our new site some 8 months ago. But maybe if we switch back to WP someday…
Seppo, we are here for when you decide to switch back to WP. We have other features yet that are lined up for the next releases.
Hi guys! Any news about the compatibility with ProPhoto Blogs? Since years we are looking for this feature! 🙂
Thanks much
Cris
For compatibility with themes, we need the cooperation of the theme authors. We’re always interested. As their client, can you do a quick check with them and see that they can spend a little bit of work together with us?
Hi Amir,
thanks for your reply. The guys of ProPhoto Blog says the same things…it’s really curious! Customers of WPML and ProPhoto Blog can not do anything but wait for your partnership.
Thanks
Cris
Hi guys ! This is a wonderfull news to have these new features, waited for so long to have these !
I tryed the 2.9 beta version on my test site and first thing that pop me up when trying flags only horizontal, is that it come with a white box around flags ? this, in my personnal opinion, is a very sad news because it force us to have white background to have it clean.
I think we should have possibility to change the color around flags or at least make it transparent so it will fit on more themes !
Thanks for continuing building this great app !
JF
You should be able to override the default styling by adding a simple declaration under “Additional CSS” under WPML -> Languages
HI ! thanks for the reply ! do you have any clue on how the css line codes must be, because i’m not a professionnal coder. Thanks ! 😀
e.g.
.lang_sel_list_horizontal li a{background-color:#f00 !important;}
Hello! I am still building site (biligual English/Spanish site) and this is a much needed option! I will repeat what I have said before about the display or proper flags (have not tested this so not sure if you corrected)
The English -language site should display the SPANISH flag, and vice versa (Spanish language site the ENGLISH flag so that user can easily find/navigate back and forth.)
Your current version displays the SAME flag (presumably because you are trying to show that you are in THAT language site) but this is not how users use this. Users that land on a given page but need a different language should see that OTHER language flag, NOT the same language flag because that defeats the purpose of creating a navigation scheme based on language preference. At the VERY least, then display BOTH flags.
Again, if this has been fixed, terrific, I can’t upload this beta at the moment to see how this is now working. Thanks!
Thanks for your input Rosa. Currently you should be able to display a horizontal list (also with just the flags) but the current language is not removed from the list. We’ll consider that too next.
A few months ago I worked on a WP multilangual site, because we – belgians – we need multi-langual sites all the time (we have need at least 3 languages : french and dutch + english), and this new feature is really a must have !! Congrats and keep adding nice features ! SJ
Does the Canadian flag switch to French or English?
You can choose. Go to WPML->Languages->Edit languages. There, you can select what flag to display for each language. Does this help?
Yes, it does. Thank you.
Hello,
I was wondering when this update would be released for production sites. I have a project and would like to use it now.
Thanks
We’re going to release WPML 2.9 on Monday. It’s almost ready today, but we prefer not release updates just before the weekend. Monday morning you’ll have it for production sites.
Thanks for the reply. for me the beta version seems ok, except on issue that I have not been to configure:
Language URL format / What to show for the root url/
HTML file – please enter path: absolute or relative to the WordPress installation folder
I have not been able to get the root url working.
I used diffrent forms (the page I want to get has the root has this url “bienvenido”):
/es/bienvenido
/bienvenido
bienvenido
http://www.mysite.es/es/bienvenido
But I get this error:
Warning: include(/www/bienvenido) [function.include]: failed to open stream: No such file or directory in /www/wp-content/plugins/sitepress-multilingual-cms/sitepress.class.php on line 437
Warning: include() [function.include]: Failed opening ‘/www/bienvenido’ for inclusion (include_path=’.:/usr/local/lib/php’) in /www/wp-content/plugins/sitepress-multilingual-cms/sitepress.class.php on line 437
Do you have any idea ?
Thanks,
Did you create a file with the name ‘bienvenido’ in the WordPress folder?
In that field you need to put either the full path (e.g. /var/www/bienvenido) or the relative path to the WordPress folder – in your case apparently /var/www: bienvenido.
Note that this means that this file will be included when you load the root url of your website so it’s not part of the url.
If your site is http://www.mysite.es then http://www.mysite.es wil display the content of that page. It’s recommended to be a html page.
Thanks I understand now.
I didn’t create the file bienvenido in the WordPress folder.
In fact, I d like to have my main language home page http://www.mysite.com/es/
to be the page that is being displayed at the root instead of a static page.
So i selected “A page Create root page.” and that solved my issue.
Thanks again