Certain themes that feature custom menu generators may not display WPML language switchers correctly. Here, we provide troubleshooting steps for issues related to language switchers styling.
For your convenience, we also present a detailed description of the CSS used in WPML’s menu language switcher, in case you are looking for advanced customizations.
How to Troubleshoot Display Issues with Dropdown and Menu Language Switchers
As in every debugging process, there are some initial steps in order to detect if something is interfering with the rendering of your language switcher correctly.
- Temporarily add a footer language switcher which has a very simple CSS and will work on almost any site.
- Temporarily remove any custom CSS and use WPML’s language switcher with its default settings
- Use your browser CSS debugger and see if there are obvious CSS conflicts. If you find the cause, you can override the CSS styling on the WPML → Languages page, under the Language switcher options section. There, click the Additional CSS link.
If there are issues between the theme and WPML, WPML support team will work with our compatibility team and the theme author in order to provide you with a proper solution.
CSS Classes per Language
The following is the list of the CSS classes for each language:
- wpml-ls-slot-{slug}: e.g. “wpml-ls-slot-sidebar-1”.
- wpml-ls-item.
- wpml-ls-item-{language_code}: e.g. “wpml-ls-item-en”.
- wpml-ls-current-language: only for the current language item.
- wpml-ls-menu-item: only for language switchers in menus.
- wpml-ls-first-item: to target the first language item of the list.
- wpml-ls-last-item: to target the last language item of the list)
If altering CSS classes for each languages is required, WPML offers the wpml_ls_model_language_css_classes filter hook.
For example, let’s say that you need to add a my-custom-item-class class for every language. In that case, you can add a code like the following to your theme’s functions.php file:
add_filter( 'wpml_ls_model_language_css_classes', 'my_custom_ls_item_css_classes' );
function my_custom_ls_item_css_classes( $classes ) {
$classes[] = 'my-custom-item-class';
return $classes;
}
Language Switcher Wrapper CSS Classes
The following is the list of the CSS classes for the language switcher wrapper:
- wpml-ls
- wpml-ls-{group}-{slug}: e.g. “wpml-ls-statics-footer”.
- wpml-ls-{template-slug}: e.g. “wpml-ls-legacy-dropdown-click”.
- wpml-ls-rtl: for RTL languages.
- wpml-ls-touch-device: this class is added for mobile and tablet devices.
In the following table we show how CSS classes are build depending on the {group} and {slug}:
| Description | Group | Slug |
|---|---|---|
| Language switcher in footer | statics | footer |
| Language switcher for post translations | statics | post_translations |
| Custom language switcher | statics | shortcode_actions |
| Language switcher as a widget | sidebars | {sidebar_slug} |
| Language switcher in a menu | menus | {menu_id} |
As before, if you need to add a custom CSS class for your language switcher wrapper, you can use our wpml_ls_model_css_classes filter hook. A code like the following in your theme’s functions.php file will add a my-custom-wrapper-class CSS class:
add_filter( 'wpml_ls_model_css_classes', 'my_custom_ls_wrapper_css_classes' );
function my_custom_ls_wrapper_css_classes( $classes ) {
$classes[] = 'my-custom-wrapper-class';
return $classes;
}
Note: WPML only injects some elements for the language switcher option in menus. As a consequence, it does not have any wrapper class.
Customizing a Language Switcher with CSS
We can easily add some custom CSS styles in WPML → Languages page, under the Language switcher options section. There, click the Additional CSS link.
Example 1: Displaying the current language in bold
.wpml-ls-current-language {
font-weight: bold;
}
Example 2: Changing the font size only for the language switcher in the footer
.wpml-ls-statics-footer {
font-size: 18px;
}
Example 3: Giving some margin on the right after the last language item
.wpml-ls-last-item {
margin-right: 10px;
}
You can also combine selectors to have a better target.
Example 4: Adding bold text for the current language of the language switcher in the footer
.wpml-ls-statics-footer .wpml-ls-current-language {
font-weight: bold;
}
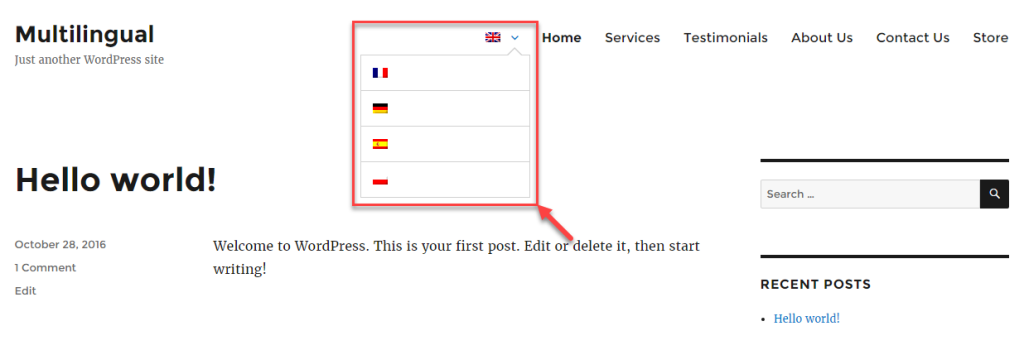
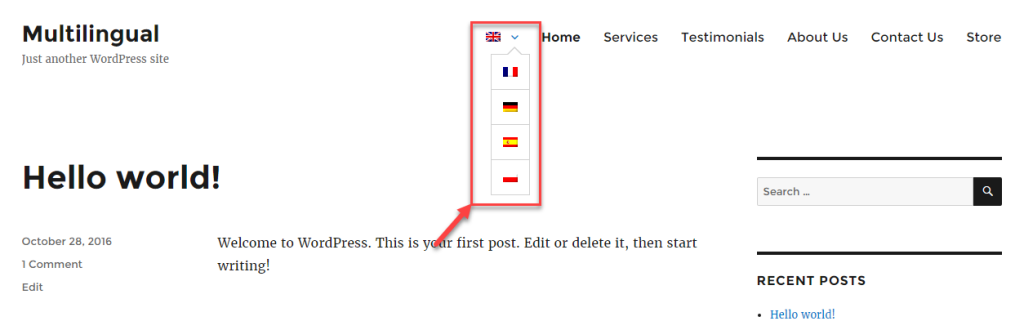
Example 5: Fixing the width of a language switcher in a menu
nav ul[class*="menu"] li.wpml-ls-menu-item ul.sub-menu,
nav ul[class*="menu"] li.wpml-ls-menu-item ul.sub-menu li a {
width: auto;
min-width: 30px;
}