Right-to-Left languages pose a special challenge. Luckily, WordPress goes a long way to reduce the pain. We’ll show you how to create a perfectly functional RTL site, based on the default TwentyTen theme.
When you create a multilingual RTL / LTR site, you need to address two issues:
- Editing / translation
- Display
The first part, to create or translate your site, means working in the WordPress Admin in the right language and in the right direction. If you are translating between LTR and RTL languages, keep in mind that you’ll need to see mixed-direction content on the same screen.
When displaying the site, your theme needs to handle correct display direction for RTL and LTR languages.
This tutorial will follow our Twenty Ten Multilingual Demo Site, available in English, Spanish and Hebrew (RTL).
Preparation – Getting the Core and Theme .mo Files
WordPress itself and the default theme are fully localized into many languages. We need the most recent version of the localization, so I decided to get it from the localized WordPress builds. You can get them from here:
- http://es.wordpress.org/ – Spanish
- http://he.wordpress.org/ – Hebrew
After you download and unzip WordPress, go to wordpress/wp-content/languages. Copy the entire content to your languages directory. Do the same for the theme. The translation files will be in wp-content/themes/twentyten (or the current default theme if you’re reading this post later).
You should also configure WPML to allow it to translate the theme and plugins.
Translating
WPML’s Translation Management module allows sending jobs to translation and translating using different accounts. It also lets you translate with WPML’s Translation Editor. When mixed-direction content is involved, this is particularly important, as the Translation Editor automatically adjusts the direction for each field.
If this is new to you, first read about the Translation Management module.
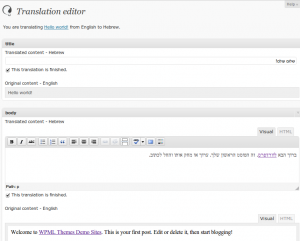
This is how it looks like when I translate the Hello World post to Hebrew.

You can see that the English texts are aligned to the left, while Hebrew is aligned to the right. I can even use the HTML mode to copy and paste items from English. The HTML mode displays LTR, to allow you to enter tags correctly.
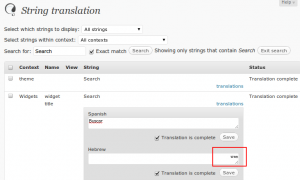
When you translate strings, WPML also displays them in the correct direction. This is how the String Translation screen looks like when I translate the Search widget title.

The Translation Editor and String Translation modules will allow us to translate the site completely. Next, we see how to display it properly in the right direction.
Displaying the Site in RTL and LTR
Now that your content is translated, it’s time to move our attention to the theme.
This little line does most of the magic:
<html dir="rtl" lang="he-IL">
You can see if it you view the source of any Hebrew page. For example, the home page.
The dir=”rtl” attribute tells the site that the display direction for the entire site is Right to Left. Browsers understand it and will flip everything to right direction.
This single PHP line, from header.php, makes it happen:
<html <?php language_attributes(); ?>>
The call to language_attributes inserts the dir and lang attributes. The values come from the core .mo file. If you have the correct .mo files for WordPress, you get the correct values for these attributes.
If your theme’s HTML and CSS follow ‘safe’ practices, this is really all you need. By safe, I mean no absolute positioning or widths. If you must use absolutes, you may consider loading different CSS per language.
You can do this easily using conditional statements that examine the ICL_LANGUAGE_CODE constant (described in WPML coding API).
The Results
Here is how our demo site looks in English, Spanish and Hebrew.
It’s not as hard as it seems. Try it and let us know how you’re doing.




To get RTLed front-end site, you can alternatively create ar.php file under languages directory (wp-includes/languages or wp-content/languages), with the contents:
How about the CSS.. how can i refer to rtl.css when needed ??
does this support all templates?
The template, or theme, needs to be designed to proper RTL display. You can learn a lot by looking at how TwentyTen and TwentyEleven work. They function great on RTL sites.
Hi Amir,
Can you please explain how i can change the css to rtl.css ,
i am new with this plugin.
i already translate the content by it show LTR,
can you please help with this. (i buy the last version include the CMS)
Best Regards,
Dongle
Hello again,
Which file I need to insert the following line:
also in which file I need to set the following config rtl.css ? (can you write small example please)
Best Regards,
Yaniv
Hi Amir,
how can i change the FIRST setting of WPML plugin ?
after the installation i click on the Hebrew content and then all my wordpress admin panel change to RTL direction with full bugs …
how can i change it to English ? i try to uninstall the plugin but after i install it again it remember my old selection.
please advice
Thanks,
Yaniv
Go to Users->Profile. At the bottom, you’ll find the Admin language selection for each user.
Is the code for the multi-language twentyten theme available for download?
It’s built-in to the standard TwentyTen (and TwentyEleven) design. You don’t need to download anything else, except WPML.
What if I wanted to show mixed RTL and LTR posts in the same page. What I mean is having English links to english posts show along with RTL links for RTL posts in the homepage.
Once a user clicks a post, it will show the page in LTR or RTL depending on the post language.
Is this something possible, can it be coded?
You can do that too with WPML. You will need to check the language of specific sections and add the dir attribute for them.
We do it in our own Hebrew version, here in wpml.org. I wrote a post that explains it:
http://wpml.org/2011/12/adding-rtl-support-for-theme/
Hi Amir,
I followed your instructions, part of my site is flipped over, the side bars etc…
but not the title in the header and the menu ??? i use atahualpa.
thanks in advance for any help
A link to your site will help. Sounds like you have some issues with CSS, but without seeing it, it’s very difficult to advise what to do.
http://www.svaka.org ; )
When editing Hebrew translation posts in the WordPress TinyMCE editor, the texts are in LTR direction which makes them hard to edit. Is there a solution for this issue via WPML so that it would automatically set RTL in the WordPress editor for Hebrew texts? If not, how would you suggest solving it? TIA!
Yes, there’s a solution. Go to your profile, scroll to the bottom and look for the language setting (in your user profile page). Choose ‘Set admin language as editing language’ (it’s a checkbox).
Now, when you are editing Hebrew, the WordPress admin language changes to Hebrew. You’ll get the correct Hebrew CSS and the editor will work conveniently for Hebrew.
Where is this line lacerated?
and what is calling the rtl.css to display?
thanks
Hi,
I work with the Artificer theme and WooCommerce. Whatever I try, the Hebrew menu does not swop to the RTF direction. Any tips?
Thanks!
Noortje
I’m not 100% sure that the theme comes with RTL CSS. Have you checked if it exists and is being loaded?
Not sure where to check… but pages are automatically RTL when I add Hebrew content so it seems the only problem is with the menu, does that make sense?
Hi Amir, can you please explain how I check this? Thanks!
Hi Amir,
I’m really stuck with the menu 🙁 It’s more or less the last thing I need to fix to go live. Can you please help me?
Thanks!
Noortje
I have the same problem!
Hello,
Having struggled with mixing RTL and LTR on the page for a few hours, I thought I’d share the solution I found. It’s actually fairly simple.
Step 1 –> Add this to your stylesheet.css:
.bidi {
direction:ltr;
unicode-bidi:bidi-override;
}
Step 2 –> If you want to display LTR text on an RTL page (for example, you have a page in Hebrew/Arabic, but you want to display English on it) simply enclose the ltr text in tags.
You can name the class anything you want, obviously 🙂
I realise this isn’t the exact problem some people were having, but hopefully it will be useful at least to some people.
Thanks for the initiative. The comments here really don’t like code. Can you upload it somewhere (like Pastebin) and share the link?
Hi,
Where should I insert this line of a code?
html dir=”rtl” lang=”he-IL
Normally, it’s part of the template code. WordPress outputs this header for you, with the correct dir and lang attributes.
Hi there.
Thank you for all your tips…
I wanted to know, whether all these basically means that if I use the wpml, and add a rtl.css to the theme, I would be able to switch the site from ltr to rtl, and vice ver…?
If so, then when does the tweak that was mentioned in the article above come?
does it work also with the woocommerce plugin?
I have also installed a template monster theme with a cherry framework, would all the answers above be the same?
Thank you very much!!!
Looking foreward to hear from you.
Hi Greenyuv,
I hope reading this article will help you to understand how it works:
http://wpml.org/documentation/theme-compatibility/build-rtl-wordpress-themes/
Yes, it also works with wooCommerce plugin, a case study described here:
http://wpml.org/2014/03/build-online-store-different-languages-wordpress-wpml/