LnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjliMmRlYzBjNzE1ODdhY2MwZjBjMmIxNjRmMWJjNjdjIl0geyBtYXJnaW4tdG9wOiA3MHB4O21hcmdpbi1ib3R0b206IDcwcHg7Z3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC4zMzMzZnIpIG1pbm1heCgwLCAwLjMzMzNmcikgbWlubWF4KDAsIDAuMzMzM2ZyKTtncmlkLWNvbHVtbi1nYXA6IDUwcHg7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI5YjJkZWMwYzcxNTg3YWNjMGYwYzJiMTY0ZjFiYzY3YyJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDNuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI5YjJkZWMwYzcxNTg3YWNjMGYwYzJiMTY0ZjFiYzY3YyJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDNuICsgMikgeyBncmlkLWNvbHVtbjogMiB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI5YjJkZWMwYzcxNTg3YWNjMGYwYzJiMTY0ZjFiYzY3YyJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDNuICsgMykgeyBncmlkLWNvbHVtbjogMyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9ImZiM2M2YTIwNGZjYzIwOGIyZWI1NTI4N2YxNjRmMDIyIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9ImZiM2M2YTIwNGZjYzIwOGIyZWI1NTI4N2YxNjRmMDIyIl0gaW1nIHsgYm9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjNkNGMxZjViMzgxMGI4ZTY1Y2FiNzg5MjBkMjg1NDY2Il0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjNkNGMxZjViMzgxMGI4ZTY1Y2FiNzg5MjBkMjg1NDY2Il0gaW1nIHsgYm9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjdkYzc1MDAyZTAwMTU1ZTA2MWIzYzhhYTMzYzQxYTgwIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjdkYzc1MDAyZTAwMTU1ZTA2MWIzYzhhYTMzYzQxYTgwIl0gaW1nIHsgYm9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjgzNzgwMjE2MTkxOWIzMWFhODM0MDllNzJhMzQxNDFhIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjgzNzgwMjE2MTkxOWIzMWFhODM0MDllNzJhMzQxNDFhIl0gaW1nIHsgbWFyZ2luLXRvcDogMzBweDtib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYjZjNTAzZjNjNDk3YjllYTk0MGNjYmJmYTE4MGQxNTciXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYjZjNTAzZjNjNDk3YjllYTk0MGNjYmJmYTE4MGQxNTciXSBpbWcgeyBtYXJnaW4tdG9wOiAzMHB4O2JvcmRlcjogMXB4IHNvbGlkIHJnYmEoIDIyMiwgMjIyLCAyMjIsIDEgKTsgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219IC50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIwYzAwNTZhNDg3ZDZhNjg3M2I0YzkxMzc2YjMxYzIxNiJdIHsgbWF4LXdpZHRoOiAxMDAlOyB9IC50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIwYzAwNTZhNDg3ZDZhNjg3M2I0YzkxMzc2YjMxYzIxNiJdIGltZyB7IG1hcmdpbi10b3A6IDMwcHg7Ym9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjEyZjUyNmE1ZDM2YjJhODBmNjAxZGFiMzYxZTY0MmIzIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjEyZjUyNmE1ZDM2YjJhODBmNjAxZGFiMzYxZTY0MmIzIl0gaW1nIHsgbWFyZ2luLXRvcDogMzBweDtib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjgxYzRmYTc2ZTA4MGM0YjZiMTNhOWExYjc2Zjc0YzQxIl0geyBtYXJnaW4tdG9wOiA3MHB4O21hcmdpbi1ib3R0b206IDcwcHg7Z3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC41ZnIpIG1pbm1heCgwLCAwLjVmcik7Z3JpZC1jb2x1bW4tZ2FwOiA1MHB4O2dyaWQtcm93LWdhcDogMzBweDtncmlkLWF1dG8tZmxvdzogcm93IH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjgxYzRmYTc2ZTA4MGM0YjZiMTNhOWExYjc2Zjc0YzQxIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMm4gKyAxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjgxYzRmYTc2ZTA4MGM0YjZiMTNhOWExYjc2Zjc0YzQxIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMm4gKyAyKSB7IGdyaWQtY29sdW1uOiAyIH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iOGNlMzhjMGY1Mjk0M2E4Njk1YjdiZTVlNmRiMDZlYjYiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iOGNlMzhjMGY1Mjk0M2E4Njk1YjdiZTVlNmRiMDZlYjYiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iM2EwZTA1ZTZjNWM4YWMzMTM2ZWU2ODVjZTFhYzZmYTUiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iM2EwZTA1ZTZjNWM4YWMzMTM2ZWU2ODVjZTFhYzZmYTUiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAud3AtYmxvY2staW1hZ2UudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYTI0Y2NlZGI3ZmE0MjQ1ZjQ3OGFkMzRlMmUxOWIzYmYiXSB7IG1heC13aWR0aDogMTAwJTsgfSAud3AtYmxvY2staW1hZ2UudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYTI0Y2NlZGI3ZmE0MjQ1ZjQ3OGFkMzRlMmUxOWIzYmYiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iM2ZlNWM0OTMyYmJmM2VjNmI1NTAxMTIwNzM0MDY2NTUiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iM2ZlNWM0OTMyYmJmM2VjNmI1NTAxMTIwNzM0MDY2NTUiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYjdkMzY5Y2M4ZDA0MDVjZDNjM2Y3MDQwNzdjZjMwMDQiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYjdkMzY5Y2M4ZDA0MDVjZDNjM2Y3MDQwNzdjZjMwMDQiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMGUyNzI0YWRlZGFkZTFlYmQ0MWMwMjI3ZjkwMWQ2MzciXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMGUyNzI0YWRlZGFkZTFlYmQ0MWMwMjI3ZjkwMWQ2MzciXSBpbWcgeyBtYXJnaW4tdG9wOiAzMHB4O2JvcmRlcjogMXB4IHNvbGlkIHJnYmEoIDIyMiwgMjIyLCAyMjIsIDEgKTsgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219IC50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIyYTZkYjFmOWJkZTdlODhhNGRmZTY3ZTc0MjdjNjhlOCJdIHsgbWF4LXdpZHRoOiAxMDAlOyB9IC50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIyYTZkYjFmOWJkZTdlODhhNGRmZTY3ZTc0MjdjNjhlOCJdIGltZyB7IG1hcmdpbi10b3A6IDMwcHg7Ym9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjNlMWNhODlmMDg0YWNlYzE5YmM1ZjBkYWQxZDk0MmRiIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjNlMWNhODlmMDg0YWNlYzE5YmM1ZjBkYWQxZDk0MmRiIl0gaW1nIHsgbWFyZ2luLXRvcDogMzBweDtib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9Ijc1NDUwZTQzYjA3ZWU1NzY0OTk1ODI0MDU3MDkzMjZhIl0geyBtYXJnaW4tdG9wOiA3MHB4O21hcmdpbi1ib3R0b206IDcwcHg7Z3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC41ZnIpIG1pbm1heCgwLCAwLjVmcik7Z3JpZC1jb2x1bW4tZ2FwOiA1MHB4O2dyaWQtcm93LWdhcDogMzBweDtncmlkLWF1dG8tZmxvdzogcm93IH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9Ijc1NDUwZTQzYjA3ZWU1NzY0OTk1ODI0MDU3MDkzMjZhIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMm4gKyAxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9Ijc1NDUwZTQzYjA3ZWU1NzY0OTk1ODI0MDU3MDkzMjZhIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMm4gKyAyKSB7IGdyaWQtY29sdW1uOiAyIH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMGYyN2Q0MDljNjAwYzcwNWZhYTg4YWEzNGUzMDU1MzciXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMGYyN2Q0MDljNjAwYzcwNWZhYTg4YWEzNGUzMDU1MzciXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iODEzMjIzZGM4M2RmMjcwZjYxOGEzMGE5YzU4Yzc0MDYiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iODEzMjIzZGM4M2RmMjcwZjYxOGEzMGE5YzU4Yzc0MDYiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNjZlNTg3YjllNTRkNTMzZWMwMTRmZjZjNGEyZWNkYzYiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNjZlNTg3YjllNTRkNTMzZWMwMTRmZjZjNGEyZWNkYzYiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49IjMwMzRmYmU4ODZjMTEwNTRlOTViNDZiMDlkM2U0MTEyIl0geyBkaXNwbGF5OiBmbGV4OyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjUyZWFiNzU4MzdjMzRkZmZlMTkwZjNlMTQ1ZjI2YzU3Il0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjUyZWFiNzU4MzdjMzRkZmZlMTkwZjNlMTQ1ZjI2YzU3Il0gaW1nIHsgYm9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogNzgxcHgpIHsgLnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjliMmRlYzBjNzE1ODdhY2MwZjBjMmIxNjRmMWJjNjdjIl0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAwLjMzMzNmcikgbWlubWF4KDAsIDAuMzMzM2ZyKSBtaW5tYXgoMCwgMC4zMzMzZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iOWIyZGVjMGM3MTU4N2FjYzBmMGMyYjE2NGYxYmM2N2MiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgzbiArIDEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iOWIyZGVjMGM3MTU4N2FjYzBmMGMyYjE2NGYxYmM2N2MiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgzbiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iOWIyZGVjMGM3MTU4N2FjYzBmMGMyYjE2NGYxYmM2N2MiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgzbiArIDMpIHsgZ3JpZC1jb2x1bW46IDMgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjgxYzRmYTc2ZTA4MGM0YjZiMTNhOWExYjc2Zjc0YzQxIl0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAwLjVmcikgbWlubWF4KDAsIDAuNWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjgxYzRmYTc2ZTA4MGM0YjZiMTNhOWExYjc2Zjc0YzQxIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMm4gKyAxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjgxYzRmYTc2ZTA4MGM0YjZiMTNhOWExYjc2Zjc0YzQxIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMm4gKyAyKSB7IGdyaWQtY29sdW1uOiAyIH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4+Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNzU0NTBlNDNiMDdlZTU3NjQ5OTU4MjQwNTcwOTMyNmEiXSB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDAuNWZyKSBtaW5tYXgoMCwgMC41ZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNzU0NTBlNDNiMDdlZTU3NjQ5OTU4MjQwNTcwOTMyNmEiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNzU0NTBlNDNiMDdlZTU3NjQ5OTU4MjQwNTcwOTMyNmEiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0ud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW4udGItZ3JpZC1jb2x1bW5bZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbj0iMzAzNGZiZTg4NmMxMTA1NGU5NWI0NmIwOWQzZTQxMTIiXSB7IGRpc3BsYXk6IGZsZXg7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogNTk5cHgpIHsgLnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjliMmRlYzBjNzE1ODdhY2MwZjBjMmIxNjRmMWJjNjdjIl0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iOWIyZGVjMGM3MTU4N2FjYzBmMGMyYjE2NGYxYmM2N2MiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4+Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iODFjNGZhNzZlMDgwYzRiNmIxM2E5YTFiNzZmNzRjNDEiXSB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDFmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI4MWM0ZmE3NmUwODBjNGI2YjEzYTlhMWI3NmY3NGM0MSJdICA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4+Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNzU0NTBlNDNiMDdlZTU3NjQ5OTU4MjQwNTcwOTMyNmEiXSB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDFmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI3NTQ1MGU0M2IwN2VlNTc2NDk5NTgyNDA1NzA5MzI2YSJdICA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49IjMwMzRmYmU4ODZjMTEwNTRlOTViNDZiMDlkM2U0MTEyIl0geyBkaXNwbGF5OiBmbGV4OyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gfSA=
In this tutorial we teach how to build multilingual real estate sites. We’ll use Toolset plugins and start from a fully functional reference site.
Custom post types, fields and taxonomy for real estate sites
Toolset offers a complete real estate reference site , which has everything set-up and ready to use. Instead of using it, we’ll follow the course on building real estate sites and build our from scratch.
We’ll start by creating the custom post types, custom fields and taxonomy for properties and agents .
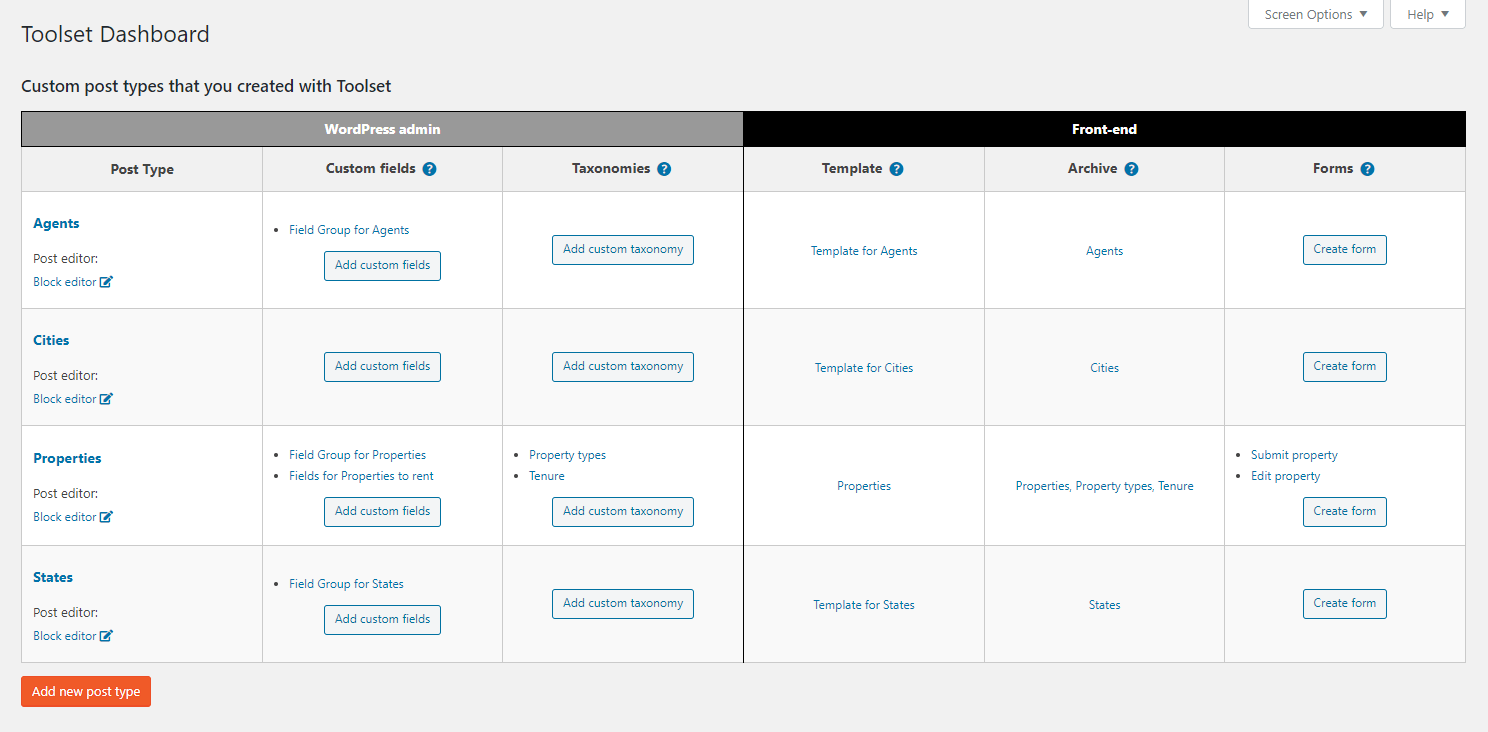
Go to Toolset → Dashboard to create the custom post types for Properties and Agents.
Custom post types in the Toolset Dashboard
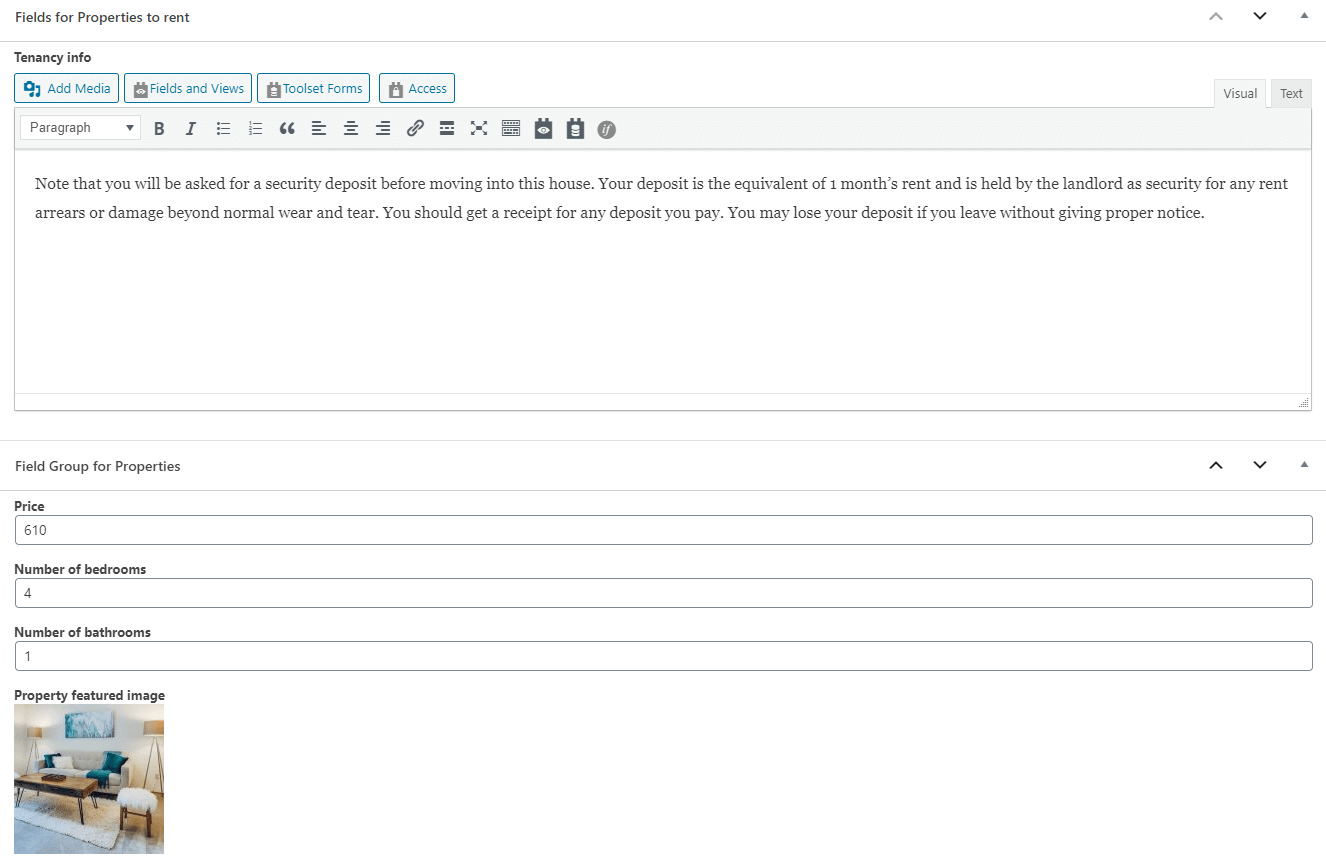
We’ll add custom fields to both properties and agents, to hold the information that each requires.
Adding custom fields for to a property
Designing the site’s front-end with Toolset
With Toolset, your design tool is the WordPress Block Editor (Gutenberg). Today, the Block Editor offers rich design and there are dozens of great block libraries to use, besides the built-in blocks that come with WordPress.
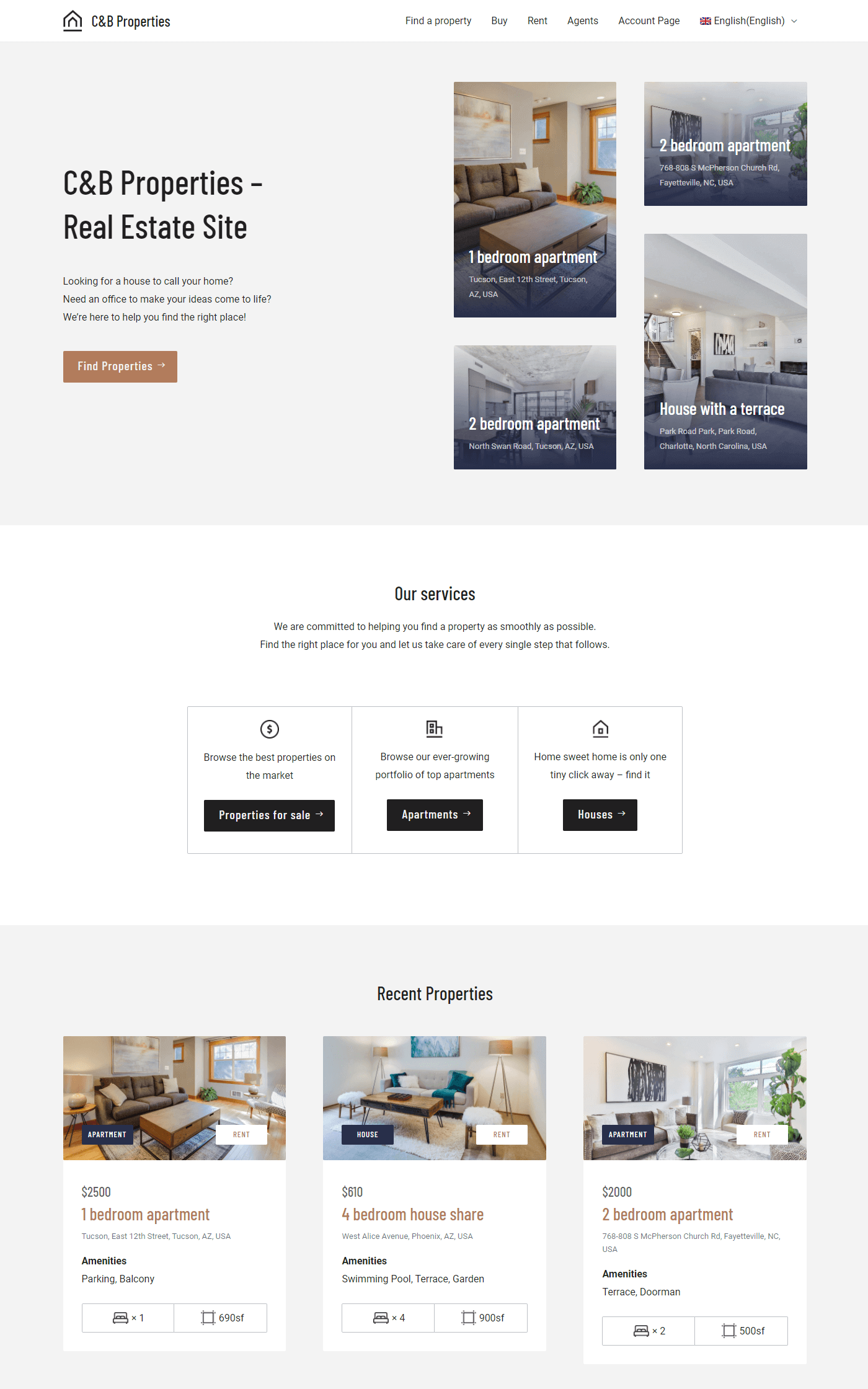
For this real estate site, we’ll create a rich homepage, which shows dynamic content from properties and agents .
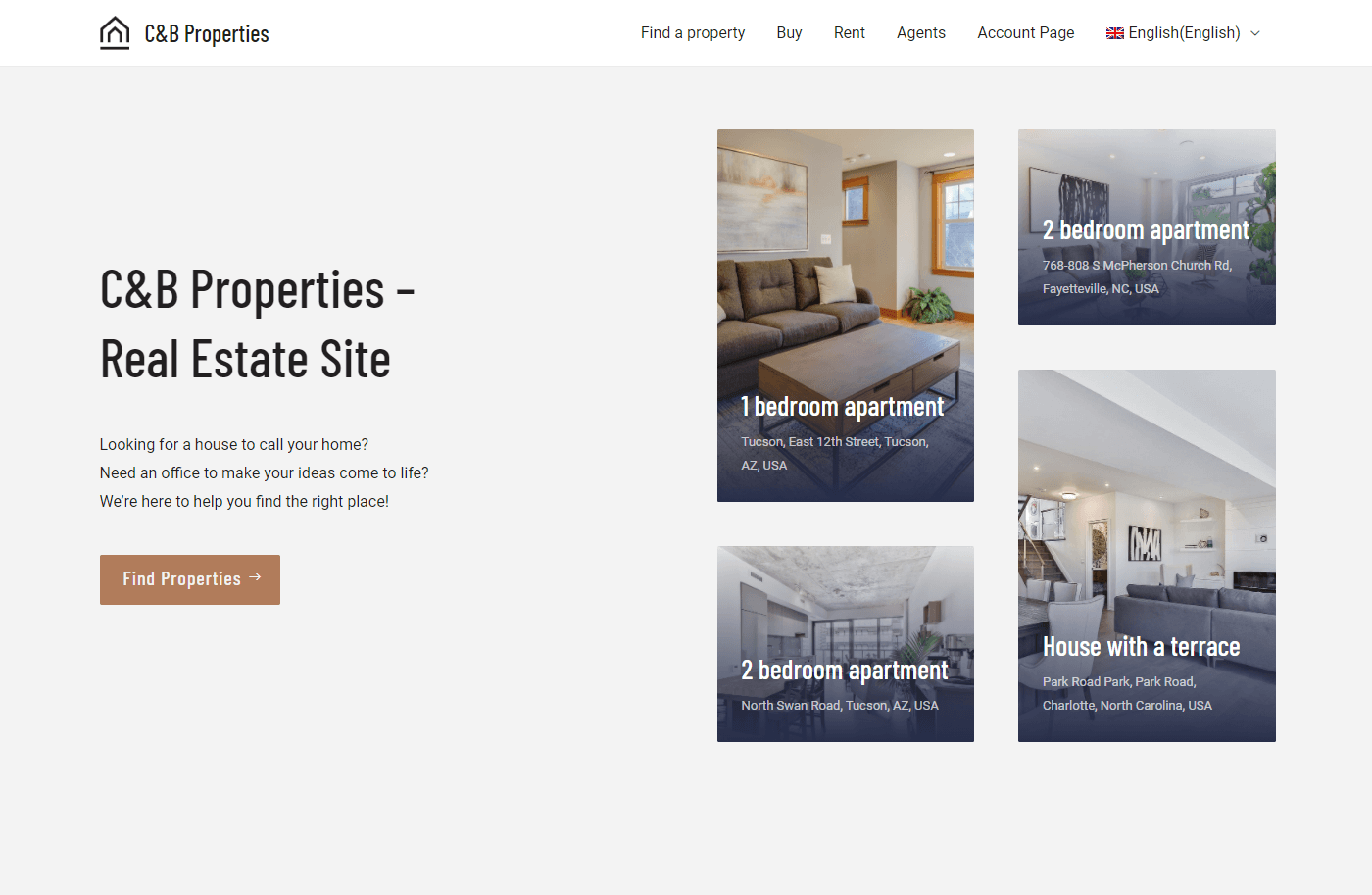
Homepage of a Real Estate website
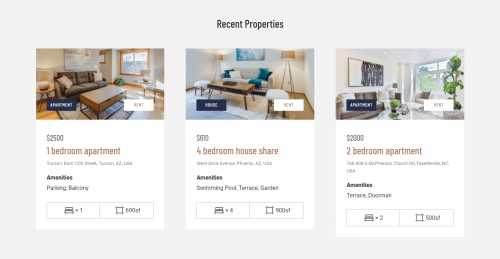
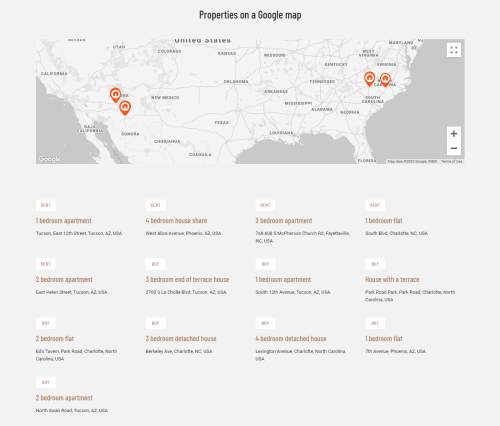
This homepage includes several lists of properties. There’s a collage of “showcase properties” at the top, a grid of recently added properties and a slider with featured properties. All these are actually Views , which you can create yourself. Views can even display items as markers on maps.
Building a View takes four steps:
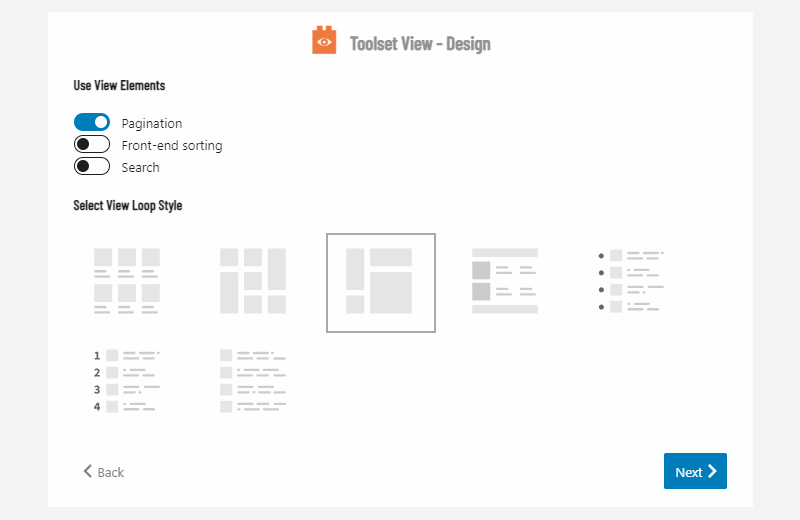
Insert the Toolset View block into the page. Select the output type (grid, masonry, etc.).
Choosing the View output style
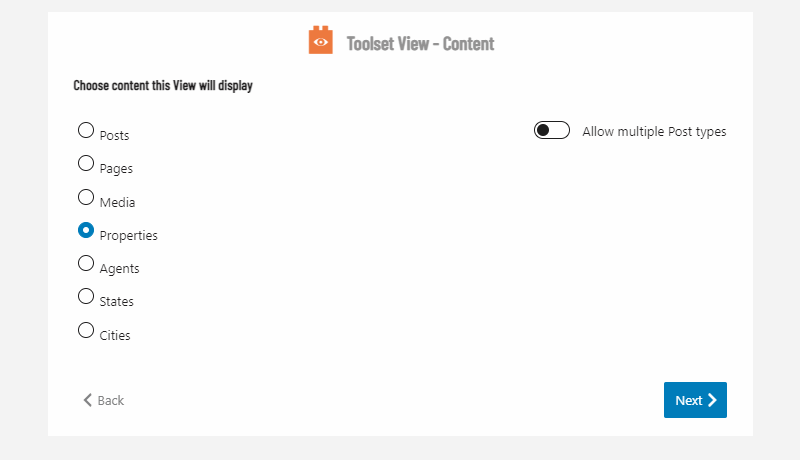
Select the post type whose items you want to list.
Choosing the post type
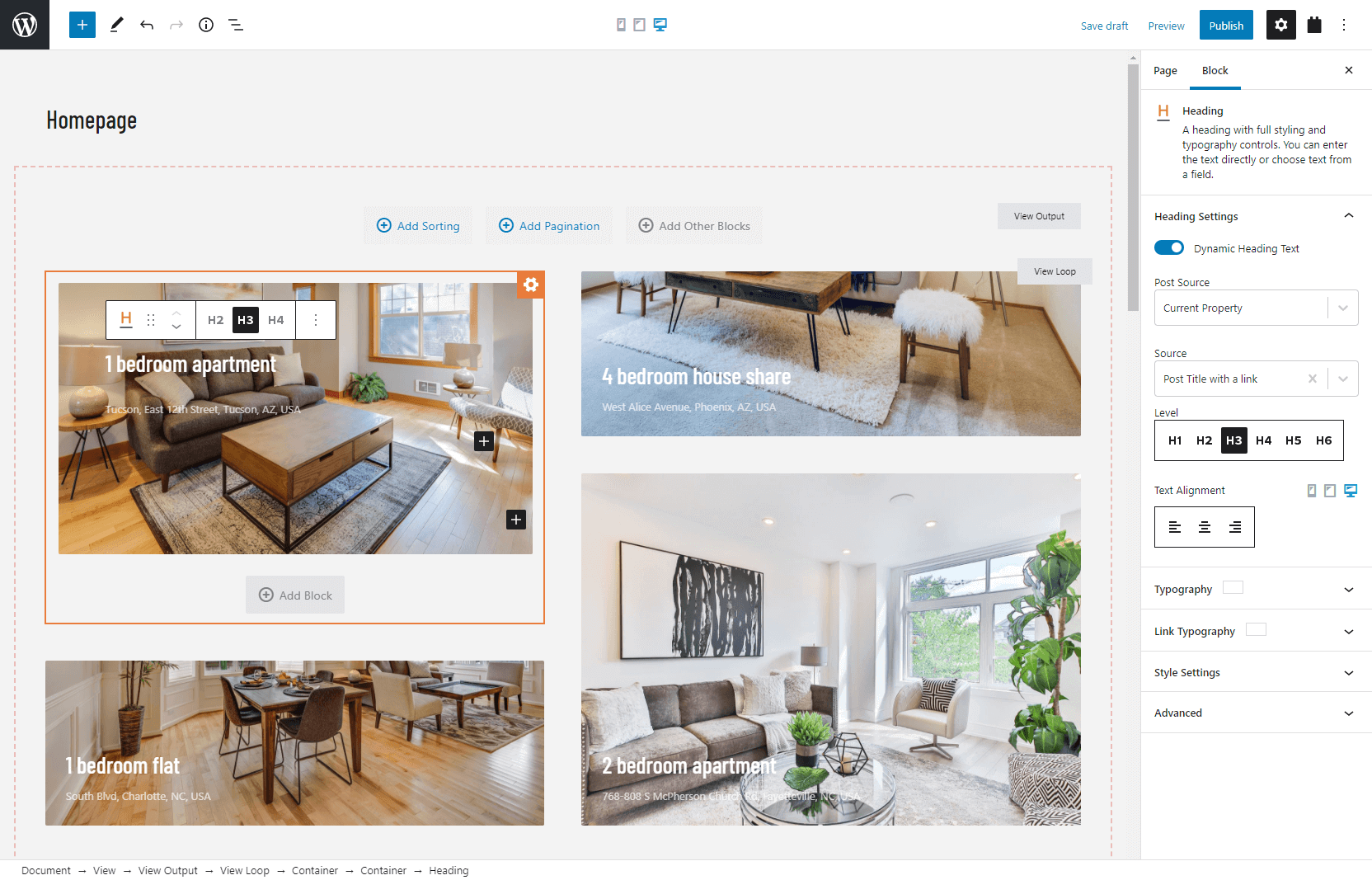
Design the output using various blocks. You will especially need blocks that can display Dynamic Sources like post fields, custom fields, and taxonomies.
Designing the View
How to translate
Anything that you create with Toolset, you can easily translate with WPML.
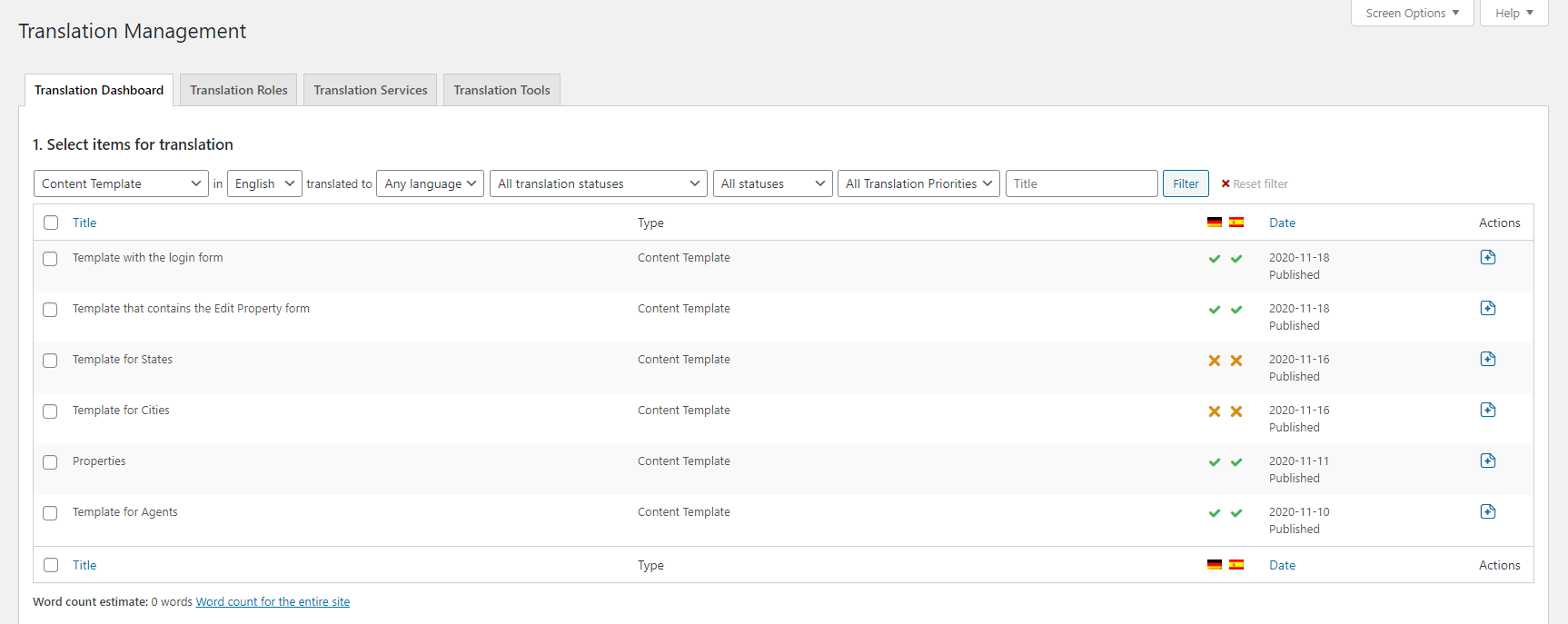
Use WPML’s Translation Management to send all your pages, templates, and other Toolset elements for translation. You can then translate them yourself, use your own translators or one of the integrated translation services.
Translating Toolset templates is the same as translating posts. You will get a list of texts which appear in the templates and translate just them. You don’t need to recreate templates separately per language.
WPML Translation Management
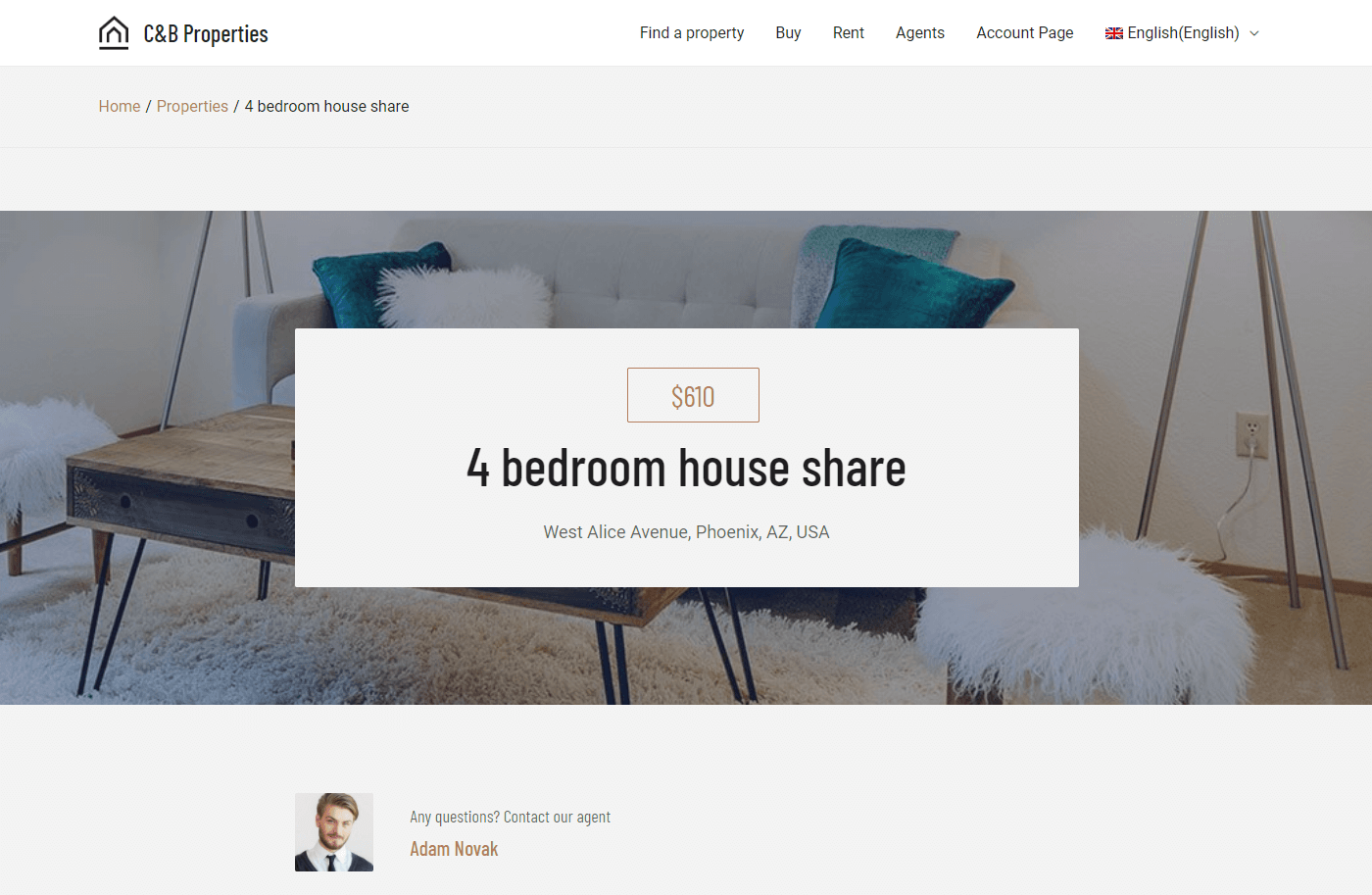
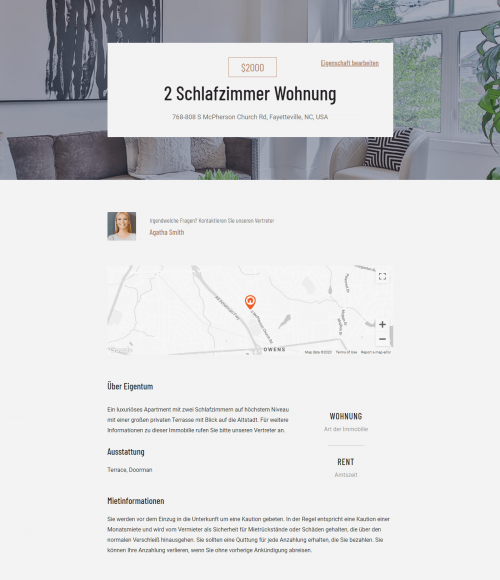
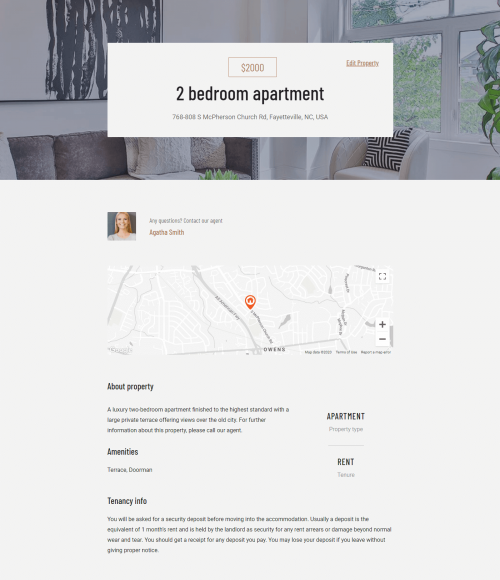
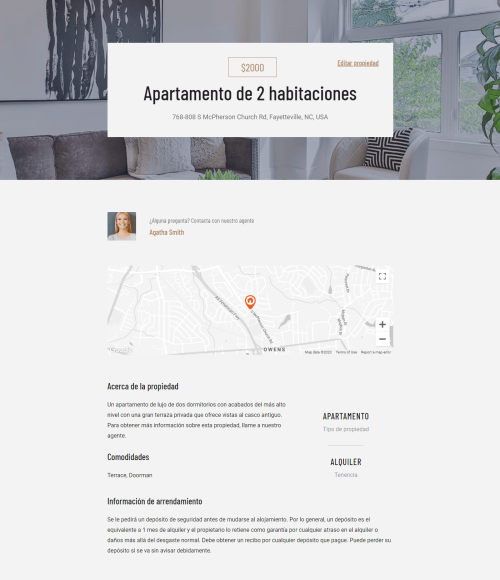
After you translate the template, visitors can view properties in their languages.
For full details, read about translating real estate sites built with Toolset .
Use Toolset for all your advanced projects
This tutorial scratches the surface of what you can build with Toolset. Toolset comes with complete tutorials on creating directory sites, custom WooCommerce sites , membership sites , and more. You might also be interested in our training course on designing professional-looking sites in WordPress .
Toolset starts at only $69 for a complete package for one site. If you’re interested in Toolset, there’s a 30% discount waiting for you in our coupons page .