Building a multilingual site that uses advanced Google Maps techniques seems to be a challenge. However, if you approach it correctly using the right tools, it becomes easy, even if you are not a PHP programmer!
We recently built a new multilingual Real Estate reference site for Toolset, which relies heavily on Google Maps. We built it to showcase Toolset’s capabilities, but it is actually a good example of what can be achieved using Google Maps for multilingual sites with WPML.
Challenge #1: How to implement a property search within a given radius and make it multilingual
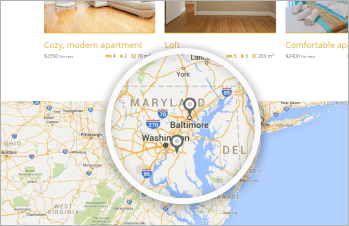
When your map displays many markers, users expect them to be filtered.
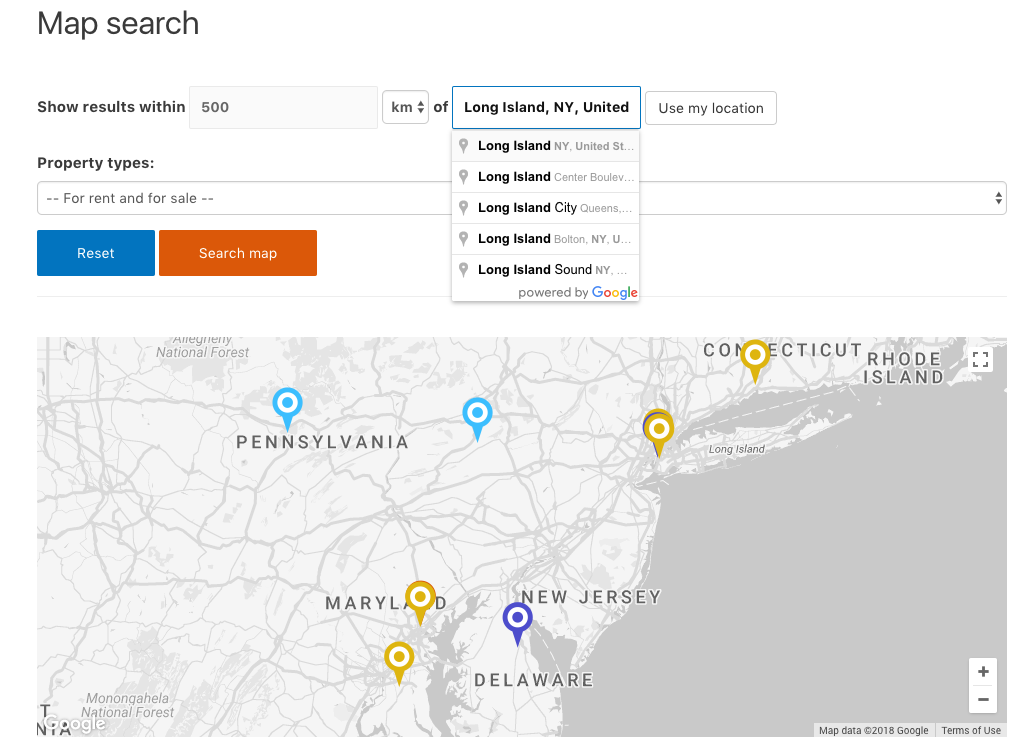
For example, the property search of our Real Estate site allows you to filter posts by distance. Users can look up properties in a specific location or within a given radius of their current location.
All input fields and button labels should be available in the visitor’s language.

Solution
Toolset allows you to build custom searches for anything and display the results on Google Maps. Your search can include filters by distance, which allows users to search properties around a given location, including near the visitor’s current location.
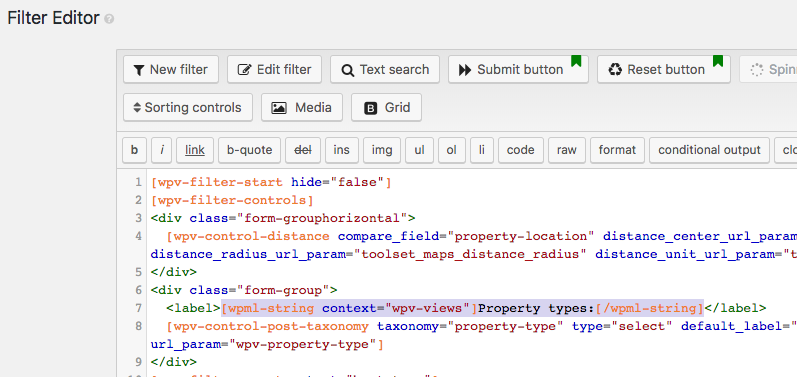
Toolset plugins are WPML compatible. This means that anything coming from Toolset can be translated in WPML. Field values appear automatically in WPML’s String Translation. Any text that you add into templates can also be easily wrapped in wpml-string shortcodes to make them translatable.

Challenge #2: How to show marker pop-up tooltips in a given language
When you click on a specific place in a map, you expect to see greater details and learn more about the object of your interest.
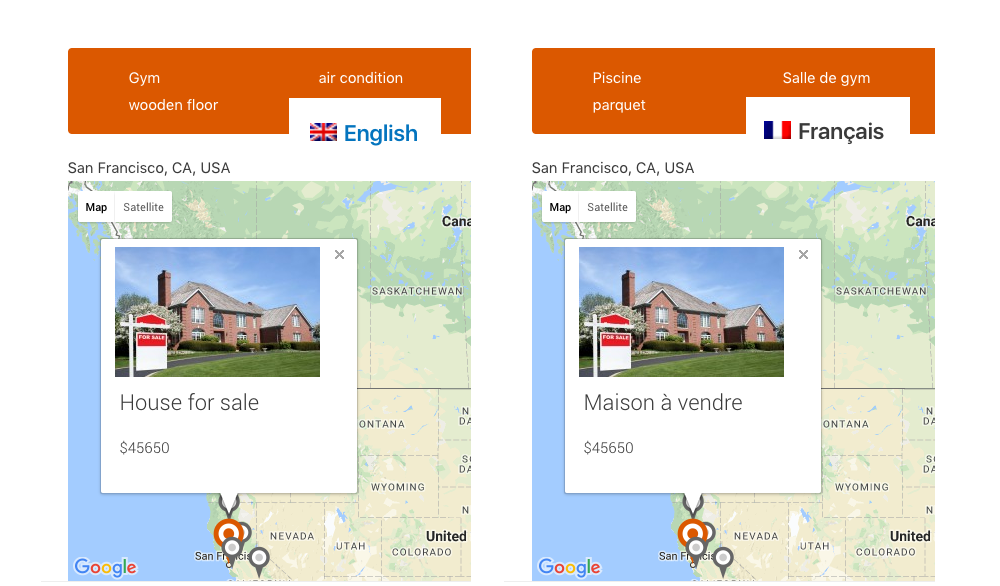
For example, in our Real Estate site, when you click on a marker, a small tooltip pops up to show the property title, its image, and the price.

How would you add these tooltips to your Google maps and make them appear in the appropriate language?
Answer

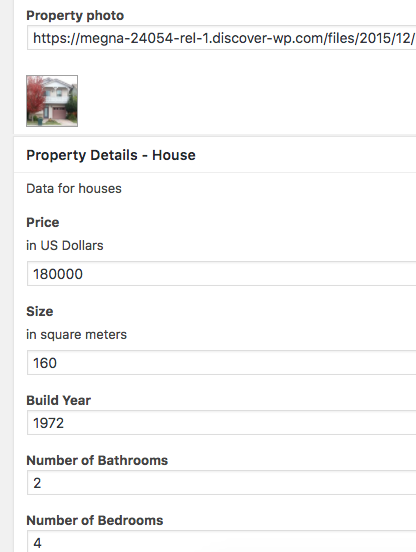
The answer is simple. Use custom post types and custom fields to store information about your posts (or the real estate properties in our case).
Post types and fields make your site easy to maintain. Your site’s editors will know exactly the field to fill in (see the screenshot on the right). In addition, custom fields are easy to translate using WPML.
Then, when you want to display your post information in Google Map markers, you simply pick the fields you need.
Review this blog post to see more details.
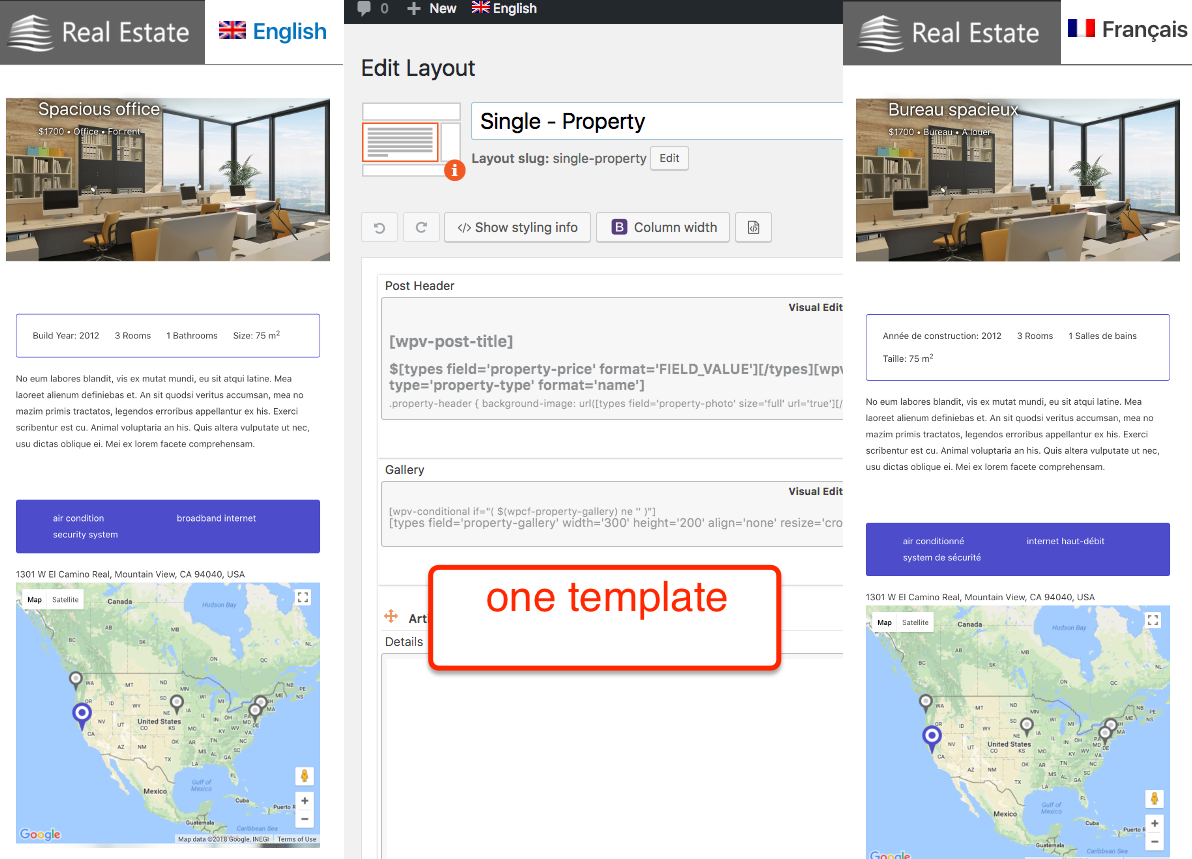
Challenge #3: How to create templates once and translate only the content
Last but not least, let us imagine that you want to translate only the content and not whole templates.
This also applies to templates that include Google Maps. You expect to set up your map only once, include the appropriate template, and then deal only with the task of translating the post content and fields.

Solution
If you use Toolset plugins, you can easily separate the tasks of creating templates and translating content.
You create a template only once and make translation-ready all the strings it includes. These include locations on a map, other custom fields, and input fields for your forms, labels, and buttons.
You can make all these elements ready for translation with WPML. Check the documentation on how to translate templates built with Toolset for details.
Other interesting applications of Google Maps

Please see the article on Advanced Google Maps Features in Toolset Reference Sites to discover some other interesting applications of Google Maps in WordPress sites.
If you want to learn how to build advanced multilingual sites using Toolset and WPML and without using PHP, please launch a free copy of the Real Estate site.
Want to get in touch with me?
My name is Agnes Bury. In addition to writing this post, I already build Toolset’s reference and training sites. If you have specific questions about Toolset, just ask me.

Thanks Agnes for your great tutorials
Nice to hear that. Thanks Georges 🙂
Hello, Agnes.
I have a problem. Upload photos when using 3 languages.
The photo can be uploaded to the site for only one language. When you connect a photo for the second, and the next language (downloading photos from the database), the photo is displayed in only one language.
For others – disappear.
The developer of the WpResidence template says that this is a problem with your plugin ..
Hello Pavel, please log into your WPML account and then open a ticket in our support forum using this link.