WPML is getting an upgraded language switcher, which will allow you easier customization, full control and a nicer setup. A beta version is now available for you to try.
Over the years, the language switcher options for WPML have evolved. Now, we decided it’s time to refresh the entire design, add missing features and organize everything in a convenient GUI. The new language switcher will go into WPML 3.6, but it’s already available as beta. We’re hoping to get client feedback and see if it covers all your needs.
Separate sections for different kinds of language switchers
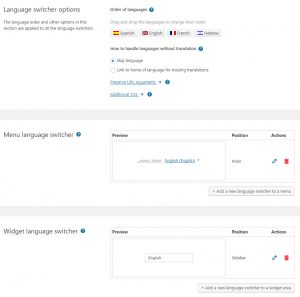
The new language switcher has clear sections for each kind of language switcher. The first section includes global settings, like the order of languages.
Each of the sections includes settings that will apply to each of the language switchers.

Each section has its own “add” button (to add another language switcher of that kind), a “pencil” icon to edit and a “trash” icon (which I’ll let you guess what it does).
But these are only the cosmetic changes. Under the surface, you’ll discover more significant improvements.
Full control over each language switcher
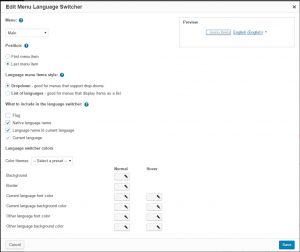
Every language switcher kind now has its own complete settings, which allows you full and independent control over what it includes and how it looks.
For example, this is the settings page for the menu language switcher:

Live preview, showing the language switcher options
As you change the settings of the language switcher, the preview updates. The preview is “schematic”. It doesn’t load the front-end CSS (which is not a good idea to load in the WordPress admin), so the actual language switcher will be styled differently. However, it does show you the effect of the different options, color settings, order and content.
See how it works:
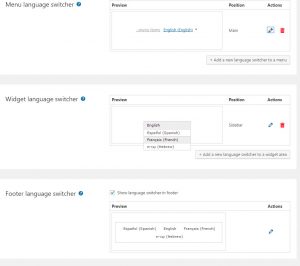
And, the Languages page shows a working preview for the different language switchers in your site.

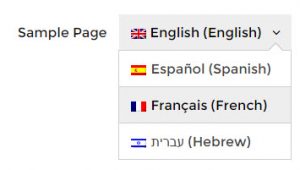
Better HTML for menu language switchers
The menu language switcher also got a major update for the front-end. Until now, WPML would render the menu language switcher with its own HTML. This was OK for some themes, but not for all. Now, we’re injecting “language switcher” elements into the menu structure, so that your theme will render the language switcher, like it renders other menu items.
This means that menu language switchers will suddenly start looking nicer in your sites. You will no longer need to apply custom CSS to make WPML’s menu language switcher look like the rest of your menu.

We did a lot of testing for this upgrade with different themes and it looks great (to us). We need your feedback. Please test and see that there are no side effects to this new HTML for your sites.
Fully compatible with your existing custom language switchers
If you’ve created your own custom language switcher, it will continue working normally. The API that returns that language and translation information did not change at all.
Fully compatible with the language switcher settings in existing sites
The new language switchers have more settings, but they are all backward compatible with previous versions of WPML. After you upgrade, your site should look the same. Now, there are new settings for the different language switchers for you to explore.
Download and try
This beta is available for you to download and play with. It’s a beta, so please only use it on development sites and not on production sites.
To download this beta, log in to your WPML account. Click on Downloads and then scroll to the bottom of the page. Download the beta package and unzip it. You will find the dev versions of all of WPML’s components.
Feedback?
We’d love to know your opinion about this update. Is it doing what you need? Is everything working correctly or do you need help with anything?
Leave your comments and we’ll get back to you.

Hi WPML,
Sounds interesting.
Will this update include any changes to the currency switcher? Or is it only the language switcher?
This update is for WPML’s language switcher. You are right. We need to apply a similar update to the currency switcher in WooCommerce Multilingual. I’m taking a note, so that the two can be ready together.
I just hope you don’t make a mess with the HTML output of these switchers. I hate to say it, but I don’t like the fact that you changed the output of ‘list of languages’ to a rather clumsy HTML output. I prefer a clean and stripped HTML version for developers. Advanced developers do all css styling theirselves anyway.
The latest WPML made it really messy in my opinion. Check the output below from a recent site I made. I just can’t understand why you need all them nested ?
Please keep it clean and simple. Also what if I don’t want your javascript injections? I can’t remove it on the settings page!
NL
EN
The comments here don’t support HTML. The HTML for list of languages on the front-end did not change. What’s changes is the preview in WPML admin. Have you tried the beta? If you try the beta and notice anything wrong on the front-end, please do report it in our forum and add here a link to your forum thread. This is exactly the feedback that we’re looking for. We want to make sure that the upgrades we’ve made will not cause you any problems. It’s a beta, so if this causes any problem, we have plenty time to change it before the production release.
Hi Amir, I had the issue in the latest production version. I haven’t even tried the beta yet. I’ll report it in the support. In my opinion, after five years of working with WPML (cms version), this plugin is still the most stressful plugin to update. I never know what can go wrong.
When you report this in our support forum, please add a link here, in another comment, so I can follow up. I want to see what problems you’re running in to, so that we can avoid them in the future.
What about the ability to include the switcher besides the social icons in the header section ?
This depends on the theme. WPML can add the language switcher to widget areas, because this is editable. If your theme has a header that’s coded entirely in PHP, the only way to add a language switcher to it is by editing that PHP. If you choose this, most developers will create a custom language switcher, which will fit your header exactly. You can read about it here:
https://wpml.org/documentation/getting-started-guide/language-setup/custom-language-switcher/
See http://www.hotelkennedy.ca / http://www.moteletchemin.com
We used Make Theme on the first one and Divi theme on the second one. Bothdo have the same approach.
Could we not just consider the switcher as a social icon. This would resolve the problem with no effort at all and would not require any coding.
Makes sense. I think that for something like that, we’ll need to talk with Divi authors. It looks like a very Divi-specific hook.
Hi,
Have you considered that the image flags should be double the size of the display size?
I mean, for the flags images to look good in high density displays (like retina displays in Mac’s, etc) we should be able to upload images double the size of the display size.
Currently the flag images look bad in high density displays.
Maybe you could add in the settings an option to define the weight and heigh of the flag, and we just need to upload an image double the size of that …
If you are changing this, maybe it’s a good time to solve it, what do you think?
Thanks.
You can upload your own flag files. To do this, go to WPML->Languages and click on Edit languages. There’s an upload button for each language. If we change the default flags that WPML outputs in the switcher, it will break the CSS of a lot of sites.
Yes I can upload my own flags, but the issue here is that you show them at their current size and that’s not what is intend in this case.
If I upload an image 48×48 you need to display it 24×24 to look good in high density displays that are the norm these days in computers and mobile phones.
To avoid breaking current implementations, maybe you could add an optional parameter that when enabled it will return the html code with the proper image dimensions.
Good idea. I’ll add a note about it in our development. Basically, all we’ll need to do is allow you to enter the width and size to output for the flag images. Right?
Exactly! 🙂 Thanks for listening.
Hello Amir,
A few months ago, I purchased the life time package and my development team implement it in my website.
As new updates are seldom published, how do I implement those updates? I am not a programmer and I am afraid to ruin the site by doing a mistake.
Should I ask the team of programmers to update it or can I do it by myself?
Thanks,
Arik
All of this requires no coding. The new language switcher options are all controlled from the GUI. The preview shows you what you’re going to get and you can choose where to display language switchers and what they will contain. This is a beta update, so you should really only install it on development sites and not on your production site.
Hi,
it works for me on playground site with Divi {Elegant themes]. Thank you for this idea.
Great to hear. Thanks.
It was about time, it is one of the hotest features, people were asking for.
Thanks Team!
Are there some instructions how to replace the current version on the test site with the Beta?
You should:
1. Download the beta package.
2. Unzip it. You will get ZIP files with the individual WPML components.
3. Upload WPML components that you need to your site.
I will have to update many websites but with pleasure! Thanks for the upgrade. Is this a BETA? Right? So I have time to plan for the update.
Hopefully, you should not have to manually touch anything in existing sites. We’re trying very hard to make sure that all your language switcher settings are precisely migrated with this new version. The upgraded language switchers will initially look exactly the same as in the current version. Then, you will have new settings so you can make the language switchers prettier.
The current release is beta and is only recommended for development sites. It would be great if you can try it and see if it does what you need. We released it very early by intention, so there’s a lot of time to experiment and iron out any issues before the production release.
Hi,
Is there any chance to have a heading for the menu item, such as “change language”, rather than just the name of a language?
Perhaps it could be a custom field for every language that the site defines, so the designer can put whatever they feel is the correct wording.
And of course for those who don’t want it, the heading should be optional.
Thanks.
Yes. One important feature that I didn’t cover in this beta announcement is the ability to create custom HTML templates for the language switcher. With these templates, you can render custom language switchers, without coding them in PHP. I’m going to fully document and explain how this works.
I’m looking forward to trying the BETA. If you’re making changes anyway, it would *really* nice to have the option to display “Language name in current language” AS THE TITLE ATTRIBUTE of each link, rather than in parentheses next to the native name. Our site users only need the native names in the switcher, but my colleagues don’t know any Asian symbols and it would be super useful for them to see the title attributes show up on hover, so that they can quickly switch to the right language when helping out a presenter abroad.
E.g. 日本語
Great idea to have a new language switcher.
PLEASE: Exclude the .css file from updates. We made a custom .css file and after each update we lost the .css modification. We changed the width of the language switcher.
We use the language switcher as following: German Tel. +49301234567890
This is why we also included a small CSS editor in the language switcher. If you add your customizations to there, they will be stored in the database and can never be overwritten.
Thanks, Amir. Where do I find the css file?
In the new language switcher (WPML 3.6.0), each layout (template) has its own CSS file (and the existing CSS files in the current stable version will be completely removed).
You can find the CSS files in “templates/language-switchers/{some-template}”.
However, as Amir wrote, we strongly recommend not to alter this files, because it might be overwritten on any update.
As Amir mentioned, you can apply some custom CSS style in the “additional CSS” textarea, in the WPML -> Languages -> Language switcher options.
Soon, we will also provide the documentation for the new API which will allow you to create your own language switcher template (custom layout, CSS, JS).
Hey Guys,
I just installed the Beta 3.6.0-a.2 and I got a lot of errors in the installation guide. I can’t use the drag&drop of language order, can’t use the “Preserve URL arguments” and “Additional CSS” section. JS Problems? No errors in the console nor in the server error logs.
Also on clicking the next button is leading to a white screen of death without any errors in the logs or browser. Logging is activated.
Any ideas?
WordPress: 4.6.1
PHP: 7.0.3
nginx 1.10.1
From your description, it sounds like there’s a Javascript error happening somewhere. I’ll need to see which plugins you’re using, verify that they are all coming from the same beta package and not mixed with other versions. Also, we’ll need to see if there’s some interaction with another plugin or theme.
Are you sure that you have logging activated to a file? If you’re only throwing errors to the output, there’s a chance you cannot see them. Also the Nginx log should tell you the response code. If it’s 200, there was no PHP error. If it’s 500, there’s an error reported on some PHP log.
Our Troubleshooting page makes it easy to report to us your entire environment. Can you create a ticket in our support forum and include in it the debug information from the site? This will make it a lot faster to understand what’s happening. Also, please double check the error log output. It’s very strange that you’re getting a white screen, but no error anywhere.
After you create that support ticket, please add another comment here with its link, so I can follow up there.
Thanks!
Are you planning to finally optimize language switcher with CSS Sprites? after 3 years waiting with this major performance flaw
The language switcher in WPML 3.6.0 runs using Twig templates. You can customize these templates to have full control over the HTML and CSS. Does this solve what you need, or is it something else?