LnRiLWhlYWRpbmcuaGFzLWJhY2tncm91bmR7cGFkZGluZzowfQ==
LnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lci50Yi1jb250YWluZXJbZGF0YS10b29sc2V0LWJsb2Nrcy1jb250YWluZXI9IjA2YzRlNjBiN2Y1ZWQ2MWI2Y2IzZDA3OTc4YjRlM2Q0Il0geyBib3JkZXItcmFkaXVzOiA1cHg7YmFja2dyb3VuZDpsaW5lYXItZ3JhZGllbnQocmdiYSggMjQ1LCAyNDUsIDI0NSwgMC4yICkscmdiYSggMjQ1LCAyNDUsIDI0NSwgMC4yICkpLCAgcmdiYSggMjQzLCAyNDMsIDI0MywgMSApIHVybCgnJykgMzBweCBib3R0b20gbm8tcmVwZWF0O2JhY2tncm91bmQtc2l6ZTogMjAwcHggYXV0bztwYWRkaW5nOiAzMHB4O21hcmdpbi10b3A6IDUwcHg7bWFyZ2luLWJvdHRvbTogNTBweDtib3JkZXI6IDBweCBzb2xpZCByZ2JhKCAyMTksIDg1LCA0MywgMSApOyB9IC50Yi1ncmlkLC50Yi1ncmlkPi5ibG9jay1lZGl0b3ItaW5uZXItYmxvY2tzPi5ibG9jay1lZGl0b3ItYmxvY2stbGlzdF9fbGF5b3V0e2Rpc3BsYXk6Z3JpZDtncmlkLXJvdy1nYXA6MjVweDtncmlkLWNvbHVtbi1nYXA6MjVweH0udGItZ3JpZC1pdGVte2JhY2tncm91bmQ6I2QzOGEwMztwYWRkaW5nOjMwcHh9LnRiLWdyaWQtY29sdW1ue2ZsZXgtd3JhcDp3cmFwfS50Yi1ncmlkLWNvbHVtbj4qe3dpZHRoOjEwMCV9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tdG9we3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6ZmxleC1zdGFydH0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1jZW50ZXJ7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpjZW50ZXJ9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tYm90dG9te3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6ZmxleC1lbmR9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSIzMTIzMjRiZmQzZWVlODc5YzhhYWE0ZGIxN2ZiNzdiOSJdIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC4zZnIpIG1pbm1heCgwLCAwLjdmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSIzMTIzMjRiZmQzZWVlODc5YzhhYWE0ZGIxN2ZiNzdiOSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSIzMTIzMjRiZmQzZWVlODc5YzhhYWE0ZGIxN2ZiNzdiOSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMikgeyBncmlkLWNvbHVtbjogMiB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbi50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSJmNTg2ZmY3YmZlMWQ3MzE3YzYzMTYyZWM3YjcwMzllZCJdIHsgZGlzcGxheTogZmxleDsgfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtY29udGFpbmVyLnRiLWNvbnRhaW5lcltkYXRhLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lcj0iNGQ2MzM4OGNjMjg4ZjYwY2E5ODRjMjViYjQ3MmQ3OTkiXSB7IHBhZGRpbmc6IDBweDttYXJnaW4tYm90dG9tOiAxMHB4OyB9IC50Yi1maWVsZHMtYW5kLXRleHRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZHMtYW5kLXRleHQ9ImM5NzBlYWNlMDY4MmZjMzlmYWFiZjAyNzZhMWEwYmFjIl0geyBmb250LXNpemU6IDE0cHg7IH0gLnRiLWZpZWxkcy1hbmQtdGV4dFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkcy1hbmQtdGV4dD0iYzk3MGVhY2UwNjgyZmMzOWZhYWJmMDI3NmExYTBiYWMiXSBwIHsgZm9udC1zaXplOiAxNHB4OyB9IC50Yi1idXR0b257Y29sb3I6I2YxZjFmMX0udGItYnV0dG9uLS1sZWZ0e3RleHQtYWxpZ246bGVmdH0udGItYnV0dG9uLS1jZW50ZXJ7dGV4dC1hbGlnbjpjZW50ZXJ9LnRiLWJ1dHRvbi0tcmlnaHR7dGV4dC1hbGlnbjpyaWdodH0udGItYnV0dG9uX19saW5re2NvbG9yOmluaGVyaXQ7Y3Vyc29yOnBvaW50ZXI7ZGlzcGxheTppbmxpbmUtYmxvY2s7bGluZS1oZWlnaHQ6MTAwJTt0ZXh0LWRlY29yYXRpb246bm9uZSAhaW1wb3J0YW50O3RleHQtYWxpZ246Y2VudGVyO3RyYW5zaXRpb246YWxsIDAuM3MgZWFzZX0udGItYnV0dG9uX19saW5rOmhvdmVyLC50Yi1idXR0b25fX2xpbms6Zm9jdXMsLnRiLWJ1dHRvbl9fbGluazp2aXNpdGVke2NvbG9yOmluaGVyaXR9LnRiLWJ1dHRvbl9fbGluazpob3ZlciAudGItYnV0dG9uX19jb250ZW50LC50Yi1idXR0b25fX2xpbms6Zm9jdXMgLnRiLWJ1dHRvbl9fY29udGVudCwudGItYnV0dG9uX19saW5rOnZpc2l0ZWQgLnRiLWJ1dHRvbl9fY29udGVudHtmb250LWZhbWlseTppbmhlcml0O2ZvbnQtc3R5bGU6aW5oZXJpdDtmb250LXdlaWdodDppbmhlcml0O2xldHRlci1zcGFjaW5nOmluaGVyaXQ7dGV4dC1kZWNvcmF0aW9uOmluaGVyaXQ7dGV4dC1zaGFkb3c6aW5oZXJpdDt0ZXh0LXRyYW5zZm9ybTppbmhlcml0fS50Yi1idXR0b25fX2NvbnRlbnR7dmVydGljYWwtYWxpZ246bWlkZGxlO3RyYW5zaXRpb246YWxsIDAuM3MgZWFzZX0udGItYnV0dG9uX19pY29ue3RyYW5zaXRpb246YWxsIDAuM3MgZWFzZTtkaXNwbGF5OmlubGluZS1ibG9jazt2ZXJ0aWNhbC1hbGlnbjptaWRkbGU7Zm9udC1zdHlsZTpub3JtYWwgIWltcG9ydGFudH0udGItYnV0dG9uX19pY29uOjpiZWZvcmV7Y29udGVudDphdHRyKGRhdGEtZm9udC1jb2RlKTtmb250LXdlaWdodDpub3JtYWwgIWltcG9ydGFudH0udGItYnV0dG9uX19saW5re2JhY2tncm91bmQtY29sb3I6IzQ0NDtib3JkZXItcmFkaXVzOjAuM2VtO2ZvbnQtc2l6ZToxLjNlbTttYXJnaW4tYm90dG9tOjAuNzZlbTtwYWRkaW5nOjAuNTVlbSAxLjVlbSAwLjU1ZW19IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249ImQ3NDk1YWE5NDNlNWQwZjVmYjVlZTcxNmJjMGVjMjdlIl0geyB0ZXh0LWFsaWduOiBsZWZ0OyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249ImQ3NDk1YWE5NDNlNWQwZjVmYjVlZTcxNmJjMGVjMjdlIl0gLnRiLWJ1dHRvbl9fbGluayB7IGJhY2tncm91bmQtY29sb3I6IHJnYmEoIDAsIDAsIDAsIDAgKTtib3JkZXItcmFkaXVzOiAwO2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7cGFkZGluZzogMHB4O21hcmdpbjogMHB4IDBweCAzMHB4IDBweDtmb250LXdlaWdodDogYm9sZDtjb2xvcjogcmdiYSggNTUsIDU1LCA1NSwgMSApOyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249ImQ3NDk1YWE5NDNlNWQwZjVmYjVlZTcxNmJjMGVjMjdlIl0gLnRiLWJ1dHRvbl9fbGluazpob3ZlciB7IGNvbG9yOiByZ2JhKCA1MSwgMTM1LCAxNTgsIDEgKTtjb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iZDc0OTVhYTk0M2U1ZDBmNWZiNWVlNzE2YmMwZWMyN2UiXSAudGItYnV0dG9uX19pY29uIHsgZm9udC1mYW1pbHk6IEZvbnRBd2Vzb21lO21hcmdpbi1sZWZ0OiAxMnB4OyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249ImQ3NDk1YWE5NDNlNWQwZjVmYjVlZTcxNmJjMGVjMjdlIl0gLnRiLWJ1dHRvbl9faWNvbjo6YmVmb3JlIHsgY29udGVudDogJ1xmMGY2JzsgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219IC53cC1ibG9jay1pbWFnZS50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIyOWM4NDI0YWM2MGU1NTRiNWVkMDhhZGU0ZGVlMmQ3ZSJdIHsgbWF4LXdpZHRoOiAxMDAlOyB9IC53cC1ibG9jay1pbWFnZS50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIyOWM4NDI0YWM2MGU1NTRiNWVkMDhhZGU0ZGVlMmQ3ZSJdIGltZyB7IGJvcmRlci1yYWRpdXM6IDVweDsgfSAud3AtYmxvY2staW1hZ2UudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMjljODQyNGFjNjBlNTU0YjVlZDA4YWRlNGRlZTJkN2UiXTpob3ZlciBpbWcgeyB0cmFuc2Zvcm06IHNjYWxlKDEuMDYpOyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLndwLWJsb2NrLWltYWdlLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9ImRlODJhOTM1NjIzNWQ4MDRmMmFjOTdjYTliZWIwNTUwIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLndwLWJsb2NrLWltYWdlLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9ImRlODJhOTM1NjIzNWQ4MDRmMmFjOTdjYTliZWIwNTUwIl0gaW1nIHsgbWFyZ2luLXRvcDogNTBweDttYXJnaW4tYm90dG9tOiA1MHB4OyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLndwLWJsb2NrLWltYWdlLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjMzYjlkMDY3ZjkyMGRkMDAzZTI3MTY1ZjVhMjE5ZWYyIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLndwLWJsb2NrLWltYWdlLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjMzYjlkMDY3ZjkyMGRkMDAzZTI3MTY1ZjVhMjE5ZWYyIl0gaW1nIHsgbWFyZ2luLXRvcDogNTBweDttYXJnaW4tYm90dG9tOiA1MHB4OyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLndwLWJsb2NrLWltYWdlLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjljNTJhNzgxZTJiZWE3ZTA2ZTM4MDgxY2JkNWRkYzRmIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLndwLWJsb2NrLWltYWdlLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjljNTJhNzgxZTJiZWE3ZTA2ZTM4MDgxY2JkNWRkYzRmIl0gaW1nIHsgbWFyZ2luLXRvcDogNTBweDttYXJnaW4tYm90dG9tOiA1MHB4O2JvcmRlcjogMXB4IHNvbGlkIHJnYmEoIDIyMSwgMjIxLCAyMjEsIDEgKTsgfSBoMi50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iOGI4MzczZjIxMjNhYjM4MDA4Njk2N2ZmZjdiY2Y1MjAiXSBhICB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9ImJkYzkzNmU5MDU4MDA1MWI1YTY1MzRlZjhhYzUxY2QyIl0geyBtYXJnaW4tdG9wOiA1MHB4O21hcmdpbi1ib3R0b206IDMwcHg7Z3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC41ZnIpIG1pbm1heCgwLCAwLjVmcik7Z3JpZC1jb2x1bW4tZ2FwOiA1MHB4O2dyaWQtYXV0by1mbG93OiByb3cgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYmRjOTM2ZTkwNTgwMDUxYjVhNjUzNGVmOGFjNTFjZDIiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYmRjOTM2ZTkwNTgwMDUxYjVhNjUzNGVmOGFjNTFjZDIiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC10ZXh0PSJlNDQ1MDBhNTg3NWUzODZiYmRmNTJjYmQxNzBkMDA2ZiJdIHsgY29sb3I6IHJnYmEoIDIwMCwgNzEsIDMxLCAxICk7YmFja2dyb3VuZC1jb2xvcjogcmdiYSggMjE5LCA4MywgNDEsIDAuMTEgKTttYXJnaW4tdG9wOiAwcHg7bWFyZ2luLWJvdHRvbTogMjVweDtwYWRkaW5nLXRvcDogNXB4O3BhZGRpbmctYm90dG9tOiA3cHg7Ym9yZGVyLXJhZGl1czogNTBweDsgfSAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC10ZXh0PSJlNDQ1MDBhNTg3NWUzODZiYmRmNTJjYmQxNzBkMDA2ZiJdIHAgeyBjb2xvcjogcmdiYSggMjAwLCA3MSwgMzEsIDEgKTsgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219IC53cC1ibG9jay1pbWFnZS50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSJkNzA4OTM3NzU2YTFjZmVlMjViZTlhODgyOGVlNDI1MSJdIHsgbWF4LXdpZHRoOiAxMDAlOyB9IC53cC1ibG9jay1pbWFnZS50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSJkNzA4OTM3NzU2YTFjZmVlMjViZTlhODgyOGVlNDI1MSJdIGltZyB7IGJvcmRlci1yYWRpdXM6IDVweDtwYWRkaW5nLWJvdHRvbTogMHB4O21hcmdpbi1ib3R0b206IDBweDtib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjEsIDIyMSwgMjIxLCAxICk7IH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49IjMwMzRmYmU4ODZjMTEwNTRlOTViNDZiMDlkM2U0MTEyIl0geyBkaXNwbGF5OiBmbGV4OyB9IC50Yi1maWVsZHMtYW5kLXRleHRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZHMtYW5kLXRleHQ9Ijg3MzY4ZjcxMWNiODFlNGE0MTA4MjFhYmRhNmNiZDdiIl0geyBjb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7YmFja2dyb3VuZC1jb2xvcjogcmdiYSggNzAsIDE2NCwgMTkwLCAwLjEzICk7bWFyZ2luLXRvcDogMHB4O21hcmdpbi1ib3R0b206IDI1cHg7cGFkZGluZy10b3A6IDVweDtwYWRkaW5nLWJvdHRvbTogN3B4O2JvcmRlci1yYWRpdXM6IDUwcHg7IH0gLnRiLWZpZWxkcy1hbmQtdGV4dFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkcy1hbmQtdGV4dD0iODczNjhmNzExY2I4MWU0YTQxMDgyMWFiZGE2Y2JkN2IiXSBwIHsgY29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApOyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLndwLWJsb2NrLWltYWdlLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9ImQxOGJlN2ZiOTBjNjYzZDk4OTBlZWY5YTU2NzRkNmE0Il0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLndwLWJsb2NrLWltYWdlLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9ImQxOGJlN2ZiOTBjNjYzZDk4OTBlZWY5YTU2NzRkNmE0Il0gaW1nIHsgYm9yZGVyLXJhZGl1czogNXB4O2JvcmRlcjogMXB4IHNvbGlkIHJnYmEoIDIyMSwgMjIxLCAyMjEsIDEgKTsgfSAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC10ZXh0PSI2YmFhNTk4NDJlZGFmYWI4NTkzNmE5ZjAzZTMwYTI1NCJdIHsgZm9udC13ZWlnaHQ6IGJvbGQ7Y29sb3I6IHJnYmEoIDU1LCA1NSwgNTUsIDEgKTttYXJnaW4tdG9wOiAwcHg7bWFyZ2luLWJvdHRvbTogMjVweDsgfSAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC10ZXh0PSI2YmFhNTk4NDJlZGFmYWI4NTkzNmE5ZjAzZTMwYTI1NCJdIHAgeyBmb250LXdlaWdodDogYm9sZDtjb2xvcjogcmdiYSggNTUsIDU1LCA1NSwgMSApOyB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogNzgxcHgpIHsgLnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30udGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4+Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iMzEyMzI0YmZkM2VlZTg3OWM4YWFhNGRiMTdmYjc3YjkiXSB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDAuMjhmcikgbWlubWF4KDAsIDAuNzJmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSIzMTIzMjRiZmQzZWVlODc5YzhhYWE0ZGIxN2ZiNzdiOSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSIzMTIzMjRiZmQzZWVlODc5YzhhYWE0ZGIxN2ZiNzdiOSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMikgeyBncmlkLWNvbHVtbjogMiB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbi50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSJmNTg2ZmY3YmZlMWQ3MzE3YzYzMTYyZWM3YjcwMzllZCJdIHsgZGlzcGxheTogZmxleDsgfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfS50Yi1idXR0b257Y29sb3I6I2YxZjFmMX0udGItYnV0dG9uLS1sZWZ0e3RleHQtYWxpZ246bGVmdH0udGItYnV0dG9uLS1jZW50ZXJ7dGV4dC1hbGlnbjpjZW50ZXJ9LnRiLWJ1dHRvbi0tcmlnaHR7dGV4dC1hbGlnbjpyaWdodH0udGItYnV0dG9uX19saW5re2NvbG9yOmluaGVyaXQ7Y3Vyc29yOnBvaW50ZXI7ZGlzcGxheTppbmxpbmUtYmxvY2s7bGluZS1oZWlnaHQ6MTAwJTt0ZXh0LWRlY29yYXRpb246bm9uZSAhaW1wb3J0YW50O3RleHQtYWxpZ246Y2VudGVyO3RyYW5zaXRpb246YWxsIDAuM3MgZWFzZX0udGItYnV0dG9uX19saW5rOmhvdmVyLC50Yi1idXR0b25fX2xpbms6Zm9jdXMsLnRiLWJ1dHRvbl9fbGluazp2aXNpdGVke2NvbG9yOmluaGVyaXR9LnRiLWJ1dHRvbl9fbGluazpob3ZlciAudGItYnV0dG9uX19jb250ZW50LC50Yi1idXR0b25fX2xpbms6Zm9jdXMgLnRiLWJ1dHRvbl9fY29udGVudCwudGItYnV0dG9uX19saW5rOnZpc2l0ZWQgLnRiLWJ1dHRvbl9fY29udGVudHtmb250LWZhbWlseTppbmhlcml0O2ZvbnQtc3R5bGU6aW5oZXJpdDtmb250LXdlaWdodDppbmhlcml0O2xldHRlci1zcGFjaW5nOmluaGVyaXQ7dGV4dC1kZWNvcmF0aW9uOmluaGVyaXQ7dGV4dC1zaGFkb3c6aW5oZXJpdDt0ZXh0LXRyYW5zZm9ybTppbmhlcml0fS50Yi1idXR0b25fX2NvbnRlbnR7dmVydGljYWwtYWxpZ246bWlkZGxlO3RyYW5zaXRpb246YWxsIDAuM3MgZWFzZX0udGItYnV0dG9uX19pY29ue3RyYW5zaXRpb246YWxsIDAuM3MgZWFzZTtkaXNwbGF5OmlubGluZS1ibG9jazt2ZXJ0aWNhbC1hbGlnbjptaWRkbGU7Zm9udC1zdHlsZTpub3JtYWwgIWltcG9ydGFudH0udGItYnV0dG9uX19pY29uOjpiZWZvcmV7Y29udGVudDphdHRyKGRhdGEtZm9udC1jb2RlKTtmb250LXdlaWdodDpub3JtYWwgIWltcG9ydGFudH0udGItYnV0dG9uX19saW5re2JhY2tncm91bmQtY29sb3I6IzQ0NDtib3JkZXItcmFkaXVzOjAuM2VtO2ZvbnQtc2l6ZToxLjNlbTttYXJnaW4tYm90dG9tOjAuNzZlbTtwYWRkaW5nOjAuNTVlbSAxLjVlbSAwLjU1ZW19LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfWgyLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI4YjgzNzNmMjEyM2FiMzgwMDg2OTY3ZmZmN2JjZjUyMCJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4+Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYmRjOTM2ZTkwNTgwMDUxYjVhNjUzNGVmOGFjNTFjZDIiXSB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDAuNWZyKSBtaW5tYXgoMCwgMC41ZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYmRjOTM2ZTkwNTgwMDUxYjVhNjUzNGVmOGFjNTFjZDIiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYmRjOTM2ZTkwNTgwMDUxYjVhNjUzNGVmOGFjNTFjZDIiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49IjMwMzRmYmU4ODZjMTEwNTRlOTViNDZiMDlkM2U0MTEyIl0geyBkaXNwbGF5OiBmbGV4OyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gfSBAbWVkaWEgb25seSBzY3JlZW4gYW5kIChtYXgtd2lkdGg6IDU5OXB4KSB7IC50Yi1jb250YWluZXIgLnRiLWNvbnRhaW5lci1pbm5lcnt3aWR0aDoxMDAlO21hcmdpbjowIGF1dG99IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1jb250YWluZXIudGItY29udGFpbmVyW2RhdGEtdG9vbHNldC1ibG9ja3MtY29udGFpbmVyPSIwNmM0ZTYwYjdmNWVkNjFiNmNiM2QwNzk3OGI0ZTNkNCJdIHsgcGFkZGluZy1ib3R0b206IDMwcHg7IH0gLnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjMxMjMyNGJmZDNlZWU4NzljOGFhYTRkYjE3ZmI3N2I5Il0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iMzEyMzI0YmZkM2VlZTg3OWM4YWFhNGRiMTdmYjc3YjkiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbi50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSJmNTg2ZmY3YmZlMWQ3MzE3YzYzMTYyZWM3YjcwMzllZCJdIHsgZGlzcGxheTogZmxleDsgfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfS50Yi1idXR0b257Y29sb3I6I2YxZjFmMX0udGItYnV0dG9uLS1sZWZ0e3RleHQtYWxpZ246bGVmdH0udGItYnV0dG9uLS1jZW50ZXJ7dGV4dC1hbGlnbjpjZW50ZXJ9LnRiLWJ1dHRvbi0tcmlnaHR7dGV4dC1hbGlnbjpyaWdodH0udGItYnV0dG9uX19saW5re2NvbG9yOmluaGVyaXQ7Y3Vyc29yOnBvaW50ZXI7ZGlzcGxheTppbmxpbmUtYmxvY2s7bGluZS1oZWlnaHQ6MTAwJTt0ZXh0LWRlY29yYXRpb246bm9uZSAhaW1wb3J0YW50O3RleHQtYWxpZ246Y2VudGVyO3RyYW5zaXRpb246YWxsIDAuM3MgZWFzZX0udGItYnV0dG9uX19saW5rOmhvdmVyLC50Yi1idXR0b25fX2xpbms6Zm9jdXMsLnRiLWJ1dHRvbl9fbGluazp2aXNpdGVke2NvbG9yOmluaGVyaXR9LnRiLWJ1dHRvbl9fbGluazpob3ZlciAudGItYnV0dG9uX19jb250ZW50LC50Yi1idXR0b25fX2xpbms6Zm9jdXMgLnRiLWJ1dHRvbl9fY29udGVudCwudGItYnV0dG9uX19saW5rOnZpc2l0ZWQgLnRiLWJ1dHRvbl9fY29udGVudHtmb250LWZhbWlseTppbmhlcml0O2ZvbnQtc3R5bGU6aW5oZXJpdDtmb250LXdlaWdodDppbmhlcml0O2xldHRlci1zcGFjaW5nOmluaGVyaXQ7dGV4dC1kZWNvcmF0aW9uOmluaGVyaXQ7dGV4dC1zaGFkb3c6aW5oZXJpdDt0ZXh0LXRyYW5zZm9ybTppbmhlcml0fS50Yi1idXR0b25fX2NvbnRlbnR7dmVydGljYWwtYWxpZ246bWlkZGxlO3RyYW5zaXRpb246YWxsIDAuM3MgZWFzZX0udGItYnV0dG9uX19pY29ue3RyYW5zaXRpb246YWxsIDAuM3MgZWFzZTtkaXNwbGF5OmlubGluZS1ibG9jazt2ZXJ0aWNhbC1hbGlnbjptaWRkbGU7Zm9udC1zdHlsZTpub3JtYWwgIWltcG9ydGFudH0udGItYnV0dG9uX19pY29uOjpiZWZvcmV7Y29udGVudDphdHRyKGRhdGEtZm9udC1jb2RlKTtmb250LXdlaWdodDpub3JtYWwgIWltcG9ydGFudH0udGItYnV0dG9uX19saW5re2JhY2tncm91bmQtY29sb3I6IzQ0NDtib3JkZXItcmFkaXVzOjAuM2VtO2ZvbnQtc2l6ZToxLjNlbTttYXJnaW4tYm90dG9tOjAuNzZlbTtwYWRkaW5nOjAuNTVlbSAxLjVlbSAwLjU1ZW19LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfWgyLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI4YjgzNzNmMjEyM2FiMzgwMDg2OTY3ZmZmN2JjZjUyMCJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4+Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYmRjOTM2ZTkwNTgwMDUxYjVhNjUzNGVmOGFjNTFjZDIiXSB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDFmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJiZGM5MzZlOTA1ODAwNTFiNWE2NTM0ZWY4YWM1MWNkMiJdICA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbi50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIzMDM0ZmJlODg2YzExMDU0ZTk1YjQ2YjA5ZDNlNDExMiJdIHsgZGlzcGxheTogZmxleDsgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219IH0g
Flatsome theme and WPML are now compatible, making it easier and quicker than ever to create beautiful, functional, multilingual WordPress websites.
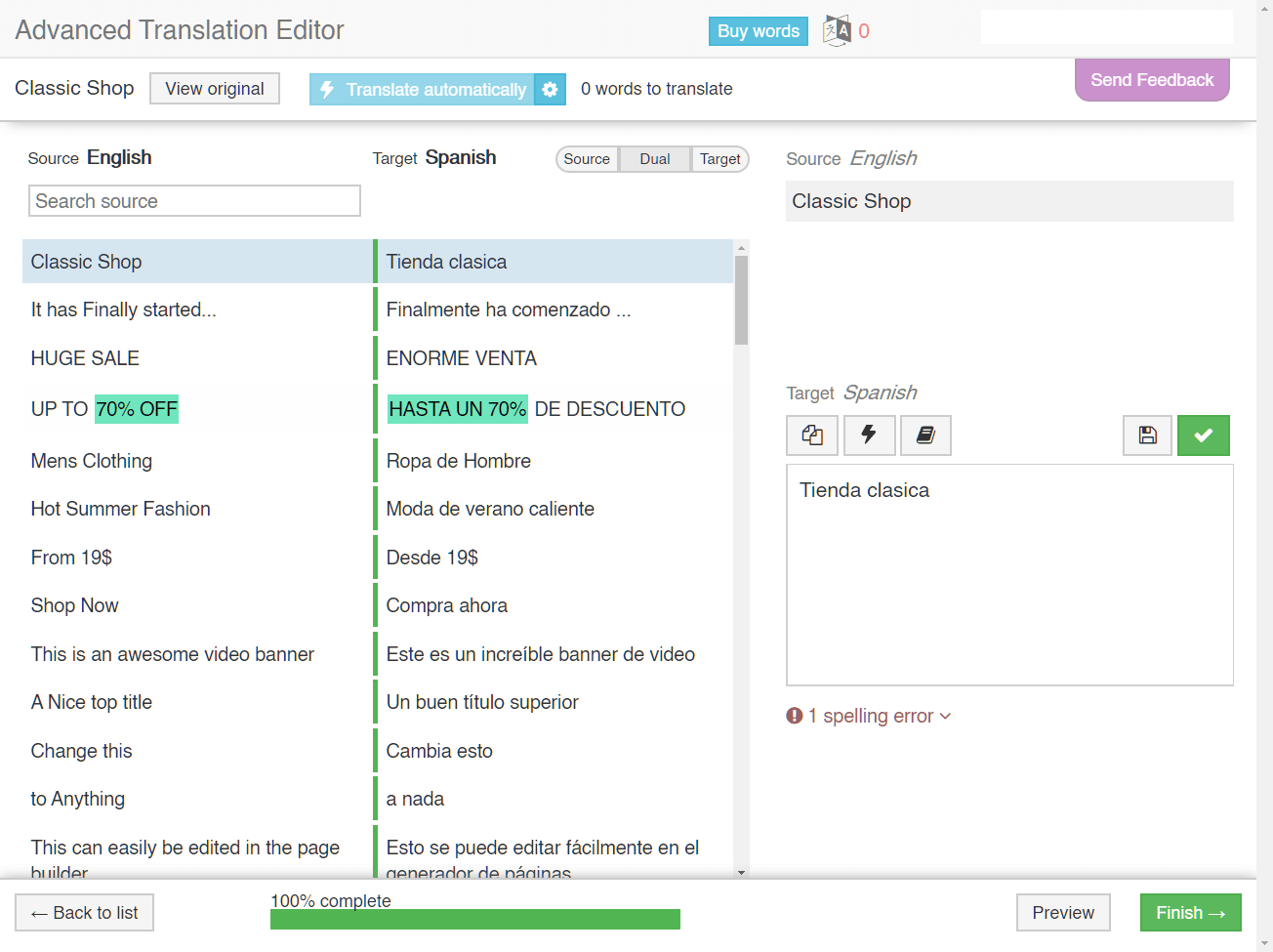
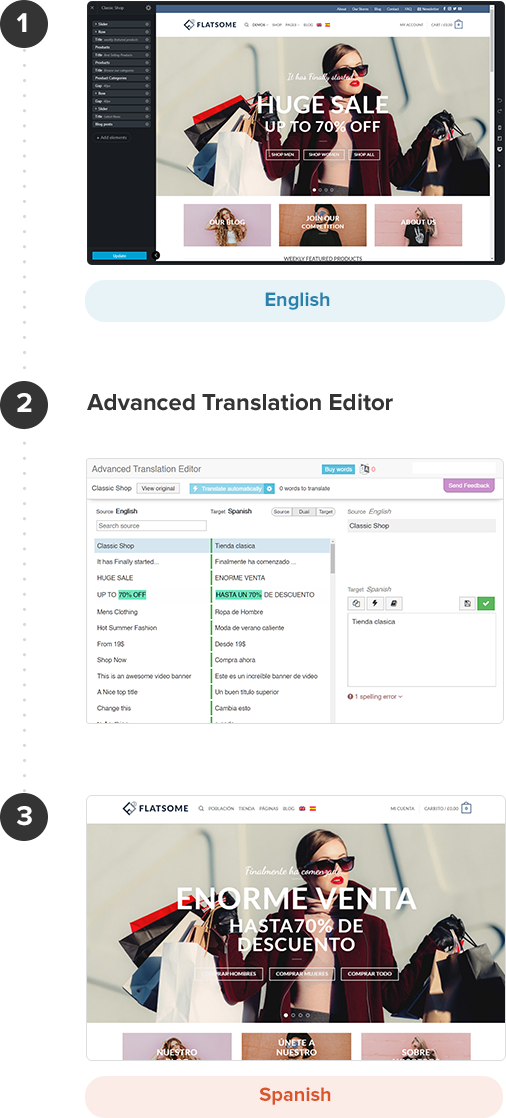
Translating Flatsome content with WPML’s Advanced Translation Editor
You can enable WPML’s Advanced Translation Editor by navigating to WPML → Settings. Under the How to translate posts and pages section choose the Use WPML’s Advanced Translation Editor option.
To translate Flatsome pages built using the UX Builder or using Gutenberg blocks, simply navigate to the page editing screen and click the plus icon corresponding to the language you want to translate your page into. You will be taken to WPML’s Advanced Translation Editor screen. The same applies to translate, posts, portfolio pages, or UX Blocks.
WPML’s Advanced Translation Editor facilitates the process of translating your website content as it offers:
Automatic translation that allows you to translate all the page content at once to accelerate the translation process.
A spell-checker to help you avoid typos.
Auto-completion for content that you have already translated.
And more!
Check out our detailed guide on creating multilingual websites using Flatsome theme and WPML .
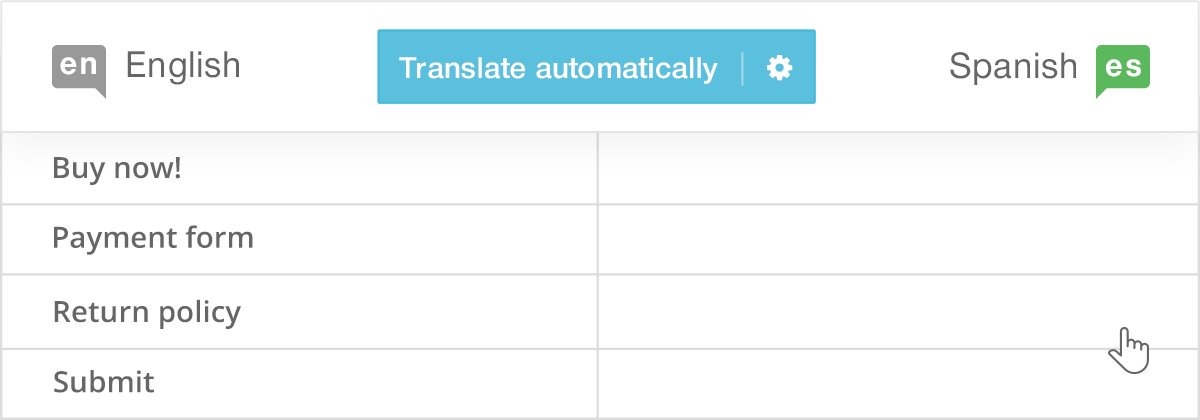
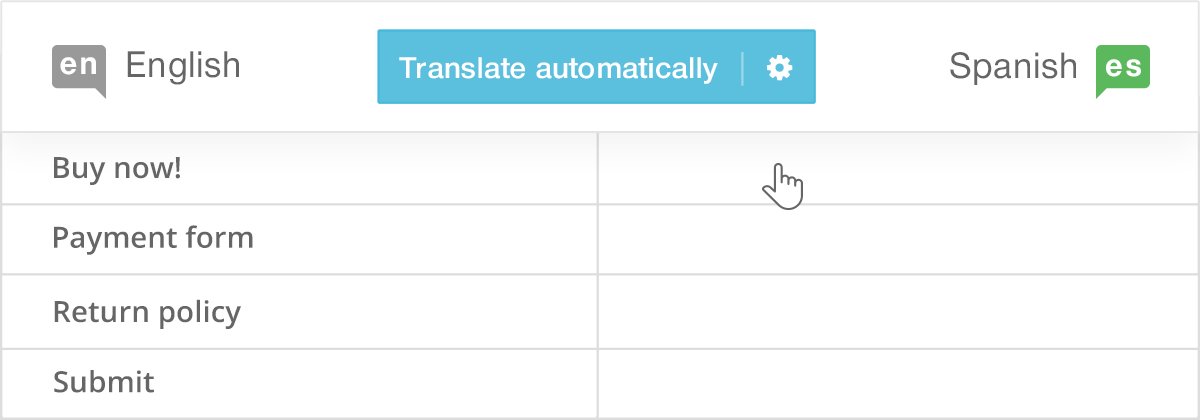
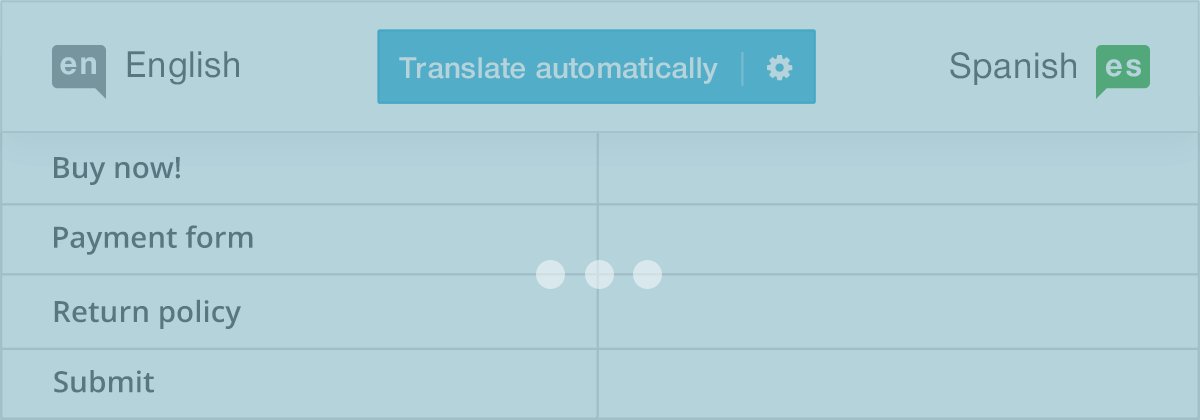
Using WPML’s Automatic Translation to speed up the translation process
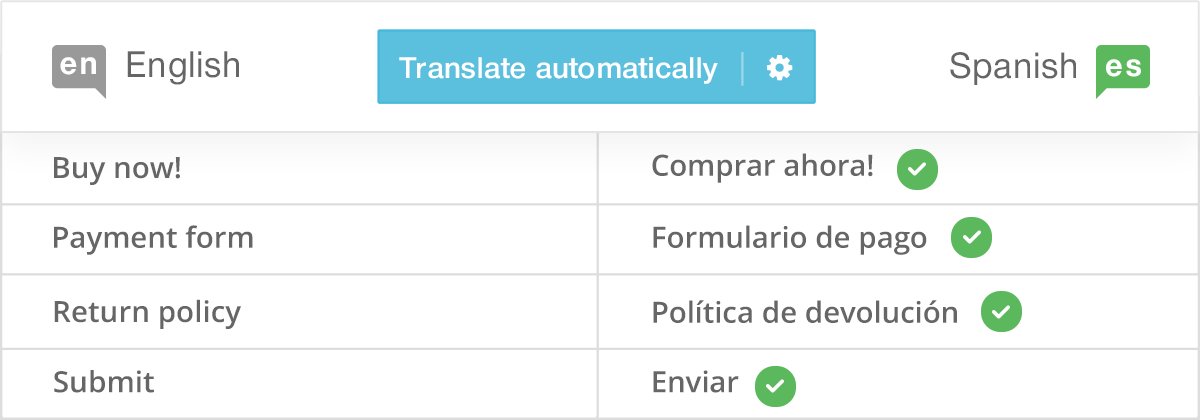
WPML’s Automatic Translation allows you to translate quickly and easily. Instead of starting from a blank translation, you will receive a pretty good “automatic” translation. Quickly review it and make any edits you want to improve the translation quality.
We offer 10,000 words of automatic translation for free every month. In case you need more, you can always get more words at a very affordable cost.
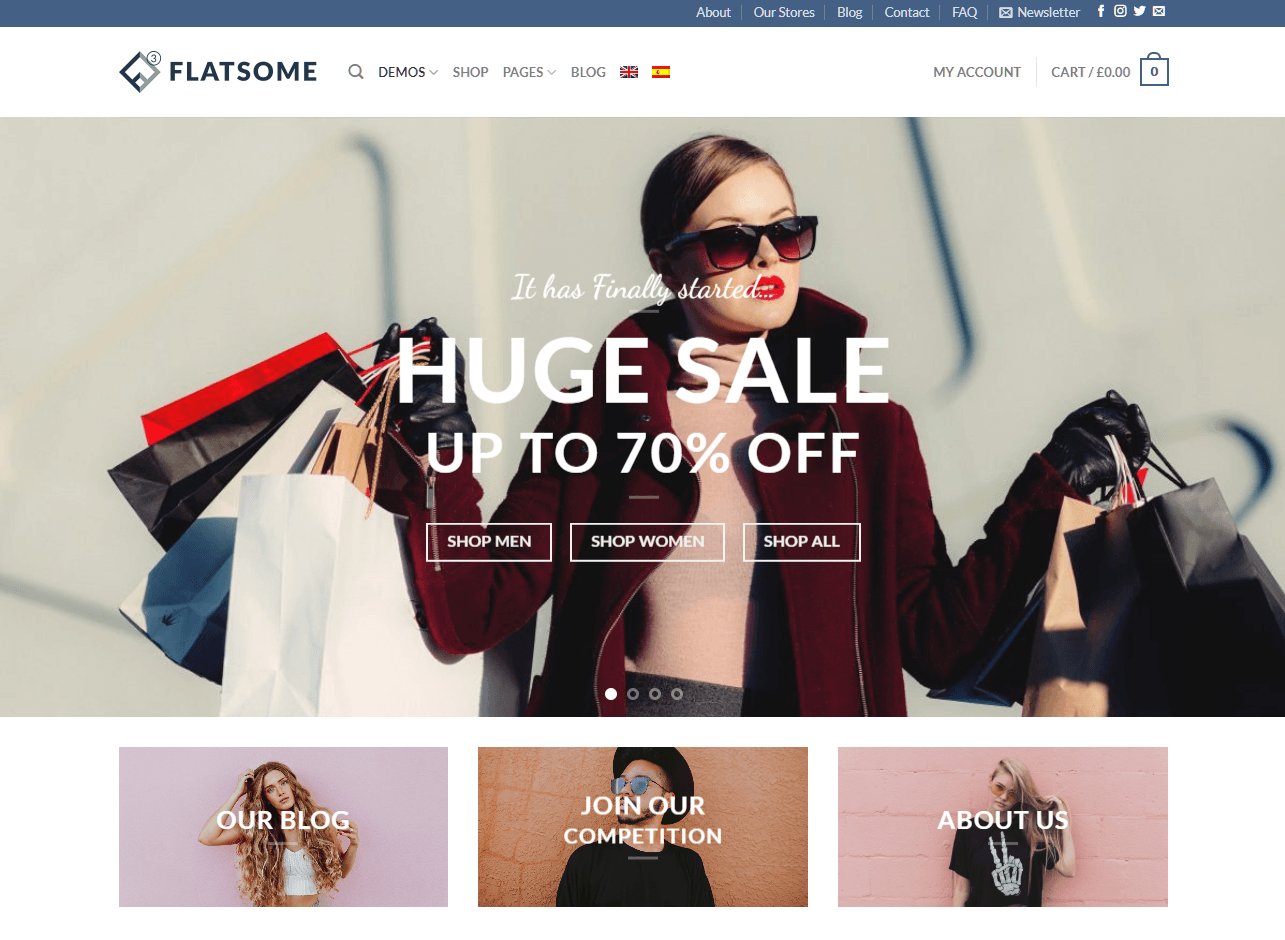
Design your website in one language and translate the content only
When building your multilingual website using Flatsome’s UX Builder and WPML, you don’t need to recreate all the pages for the other language(s) on your website or duplicate the page and translate the content manually.
Simply, design your website in one language, translate the content using the Advanced Translation Editor, and WPML takes care of copying your design to the secondary language pages.
Translating Flatsome WooCommerce sites using WPML
Flatsome and WPML work great together to create multilingual WooCommerce sites. You can translate all your online store elements, including the WooCommerce store pages, products, and shipping classes.
Feedback
Have you been using Flatsome and WPML on your multilingual website? Feel free to share your experience with us in the comments section below.







Two of the best products in the WP universe went better, good job!
Thanks! Glad to know that you like how Flatsome and WPML work together.
I have already used WPML with Flatsome theme to translate a website. I guess now it will be even easier! Great news!
Yes, this is true! It is easier than ever.
This is wonderful news – finally! I think a lot of people have been waiting for this since it’s a leading theme for e-commerce store. Praise the gods!
In cooperation with the Flatsome team, we worked on providing a seamless translation workflow to ensure that our mutual clients can create multilingual eCommerce sites with ease. I hope that you like how the integration works!
The only issue is that this does not work seamless with OLD Translation manager. And I had that one by default enabled. How can I update this now without loosing content?
I think that you are referring to the “Classic Translation Editor”. If you decided to switch to the Advanced Translation Editor, none of the content that you have translated will be lost. Simply navigate to WPML → Settings, under the “How to translate posts and pages” section choose the “Use WPML’s Advanced Translation Editor” option.
In case you encounter any issues, please feel free to report them in our support forum. Our support team will be more than happy to help you resolve any issues that you might encounter.