WPML ermöglicht es Ihnen, einen Sprachumschalter zum Menü Ihrer Website, als Widget oder in der Fußzeile hinzuzufügen. Sie können auch Flaggen einbeziehen, Sprachen in ihren Originalnamen anzeigen und benutzerdefinierte Stilisierungen hinzufügen.
Ein Sprachumschalter ermöglicht es Besuchern, die Sprache auszuwählen, in der sie Ihren Inhalt lesen möchten. Je nach Ihren Präferenzen können Sie ihn an verschiedenen Stellen Ihrer Website platzieren.
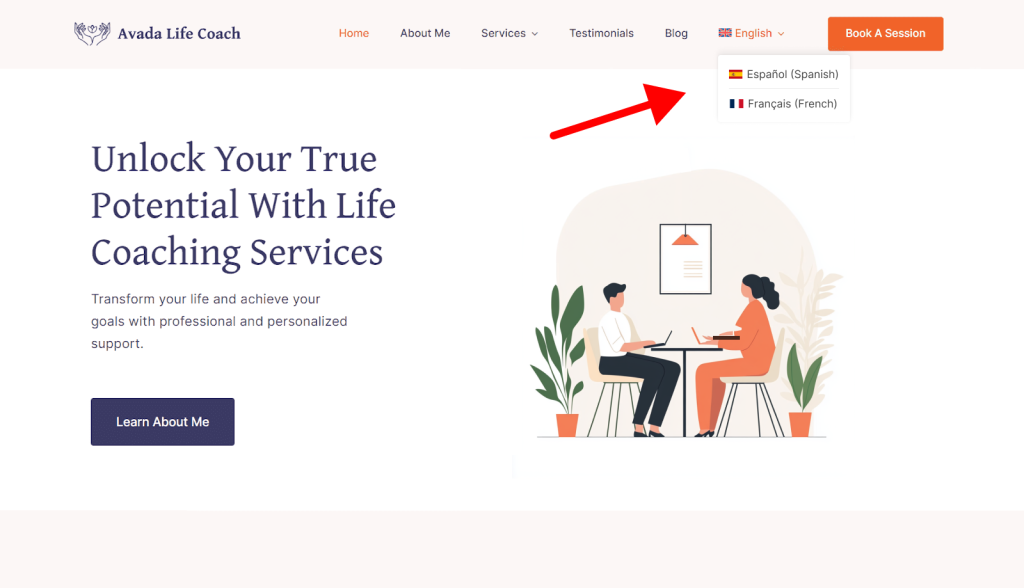
Sie können beispielsweise Ihre Sprachumschaltung als Menü im Kopfbereich platzieren.

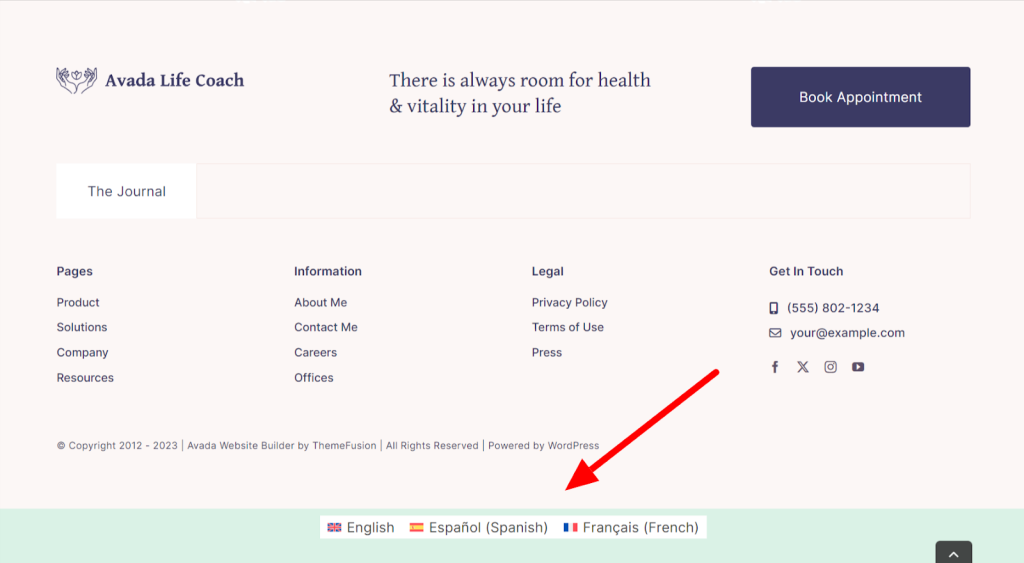
Oder, wenn Sie das Design Ihres Kopfbereichs nicht bearbeiten möchten, können Sie den Sprachumschalter am unteren Rand Ihres Fußbereichs platzieren.

Mit WPML können Sie einfach Sprachumschalter zu Ihrer Website hinzufügen, wie die oben gezeigten.
Wie man einen Sprachumschalter mit WPML hinzufügt
Mit WPML können Sie mehrere Sprachumschalter an verschiedenen Stellen hinzufügen. Dies umfasst:
Menüs
Widgets
Vorlagen
Beitragsinhalt
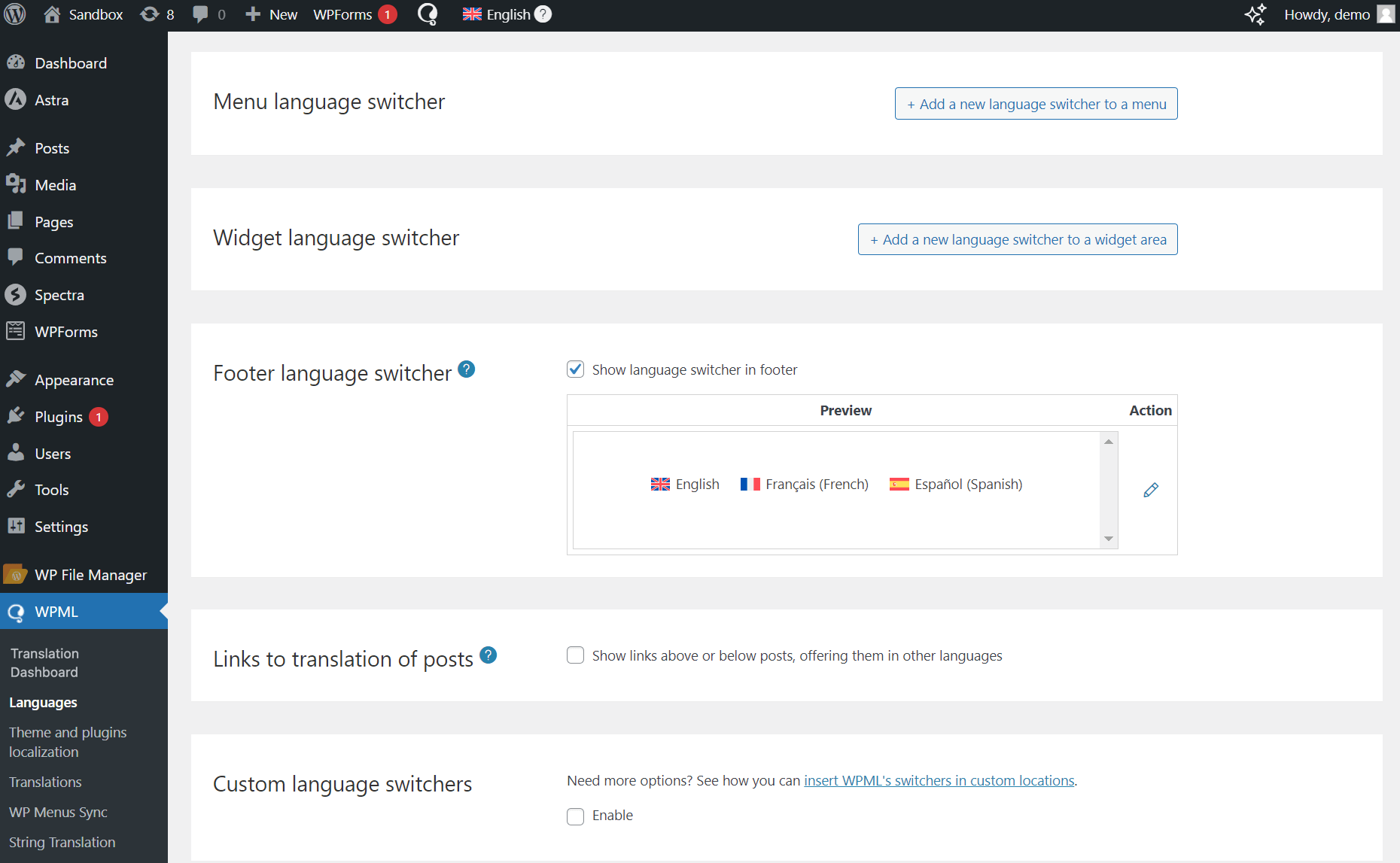
Sprachumschalter zu einem Menü, Widget oder der Fußzeile hinzufügen
Um einen Sprachumschalter zu einem Menü, Widget oder Fußzeile hinzuzufügen, navigieren Sie zu WPML → Sprachen. Von hier aus können Sie jeden Sprachumschalter hinzufügen, bearbeiten und anpassen.
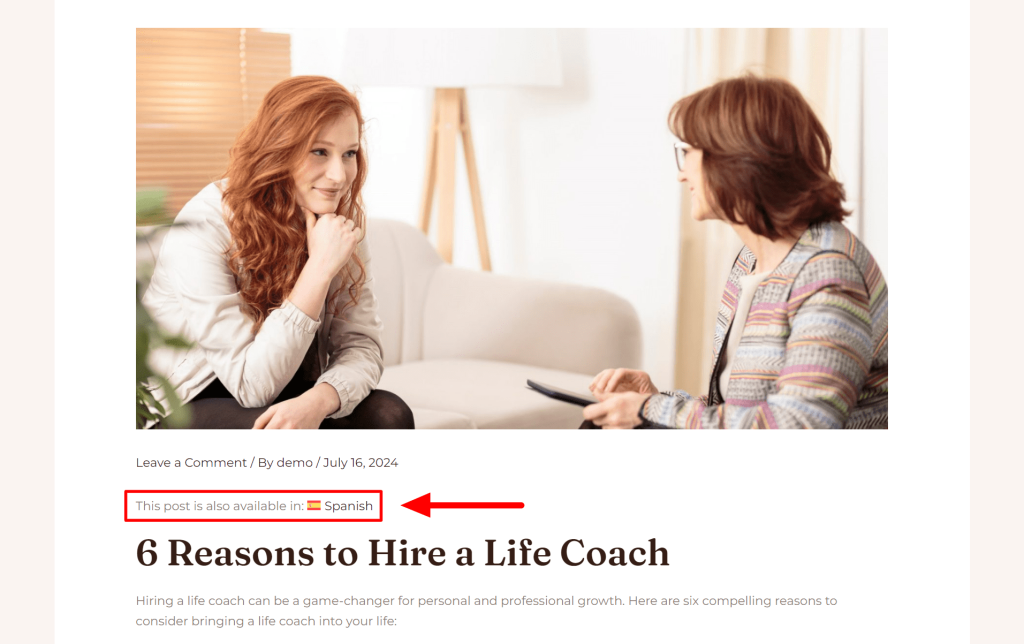
Sprachumschalter zum Beitragsinhalt hinzufügen
Sprachumschalter im Beitragsinhalt erscheinen als Inline-Links.

Ähnlich wie bei regulären Sprachumschaltern können Sie Flaggen einbeziehen, Sprachen in ihren Originalnamen anzeigen und steuern, wo auf der Seite die Links erscheinen; unterhalb oder oberhalb des Beitrags.
Um einen Sprachumschalter im Beitragsinhalt hinzuzufügen:
- Begeben Sie sich zu WPML → Sprachen.
- Scrollen Sie nach unten zu Links zu Übersetzung von Beiträgen und aktivieren Sie das Kontrollkästchen.
Sprachumschalter zu einer Vorlage hinzufügen
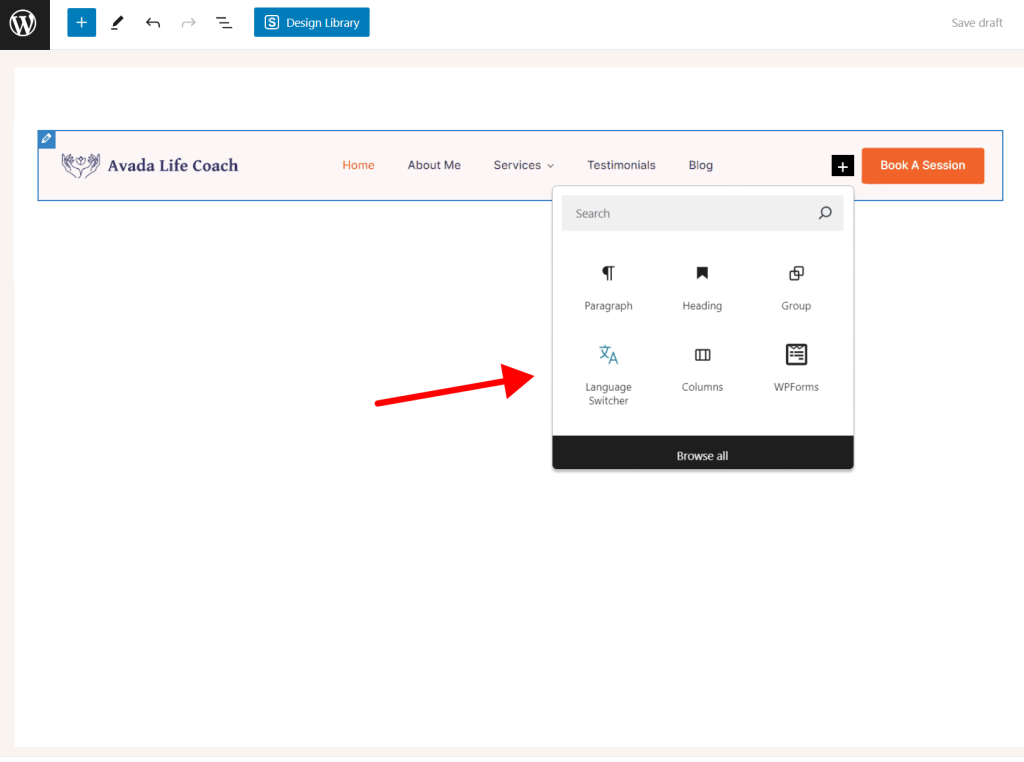
Mithilfe des WPML Sprachumschalter-Blocks können Sie einen Sprachumschalter zu jeder beliebigen Vorlage oder jedem Vorlagenteil Ihrer Website hinzufügen.

Wie bei anderen Blockelementen müssen Sie den WPML Sprachumschalter in andere Sprachen übersetzen, um ihn anzuzeigen:
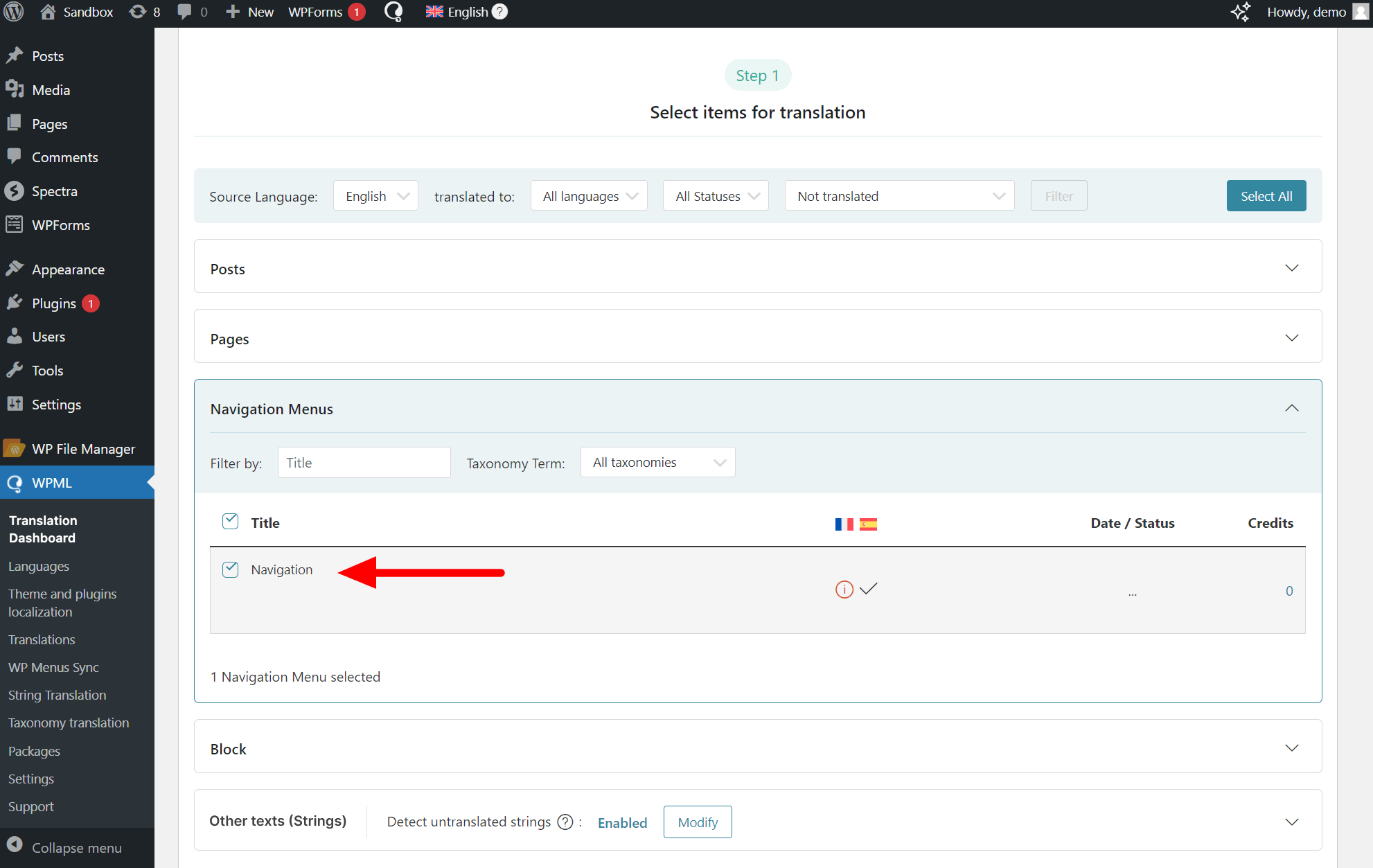
- Gehen Sie zu WPML → Übersetzungs-Dashboard.
- Wählen Sie die Vorlage aus, zu der Sie den Sprachumschalter hinzugefügt haben.

- Wählen Sie eine Übersetzungsmethode und klicken Sie auf Übersetzen.
Der Sprachumschalter wird nun in Ihren sekundären Sprachen sichtbar sein.
Gestalten Sie Ihren Sprachumschalter
WPML bietet verschiedene Stilisierungsoptionen, um jeden Typ von Sprachumschalter anzupassen. Dies umfasst:
- Reihenfolge der Sprachen
- Sprachflagge anzeigen / ausblenden
- Dropdown- oder Listenlayout
- Sprachen im Originalnamen anzeigen
Um eine dieser Einstellungen zu ändern, navigieren Sie zu WPML → Sprachen und bearbeiten Sie den Sprachumschalter, den Sie anpassen möchten.
Wenn Sie mehr Anpassungsoptionen benötigen und mit Code vertraut sind, können Sie benutzerdefinierte Sprachumschalter mit PHP erstellen.
Beginnen Sie mit WPML
Um Sprachumschalter mit WPML hinzuzufügen, benötigen Sie den Multilingual CMS oder Multilingual Agency Plan. Weitere Informationen finden Sie auf unserer Preisseite.