Our list of paid contractors is growing and we’ve decided to organize it by language. This means you’ll be able to find contractors who can help you in your own language. Turns out, custom post types was the right solution for this. Read on to see why.
Our contractors page contains a few opening sentences, the list of contractors and a few closing sentences.

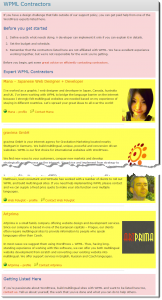
We want to have the same structure for the contractor pages, just with contractors who speak each of the languages. For example, here’s the Japanese page:

It’s built the same way, but with different content.
One way to build these pages would be with regular WordPress pages. That’s what we had until just yesterday. When the contractors listing started, it listed only two people, so managing it as a regular page was easy.
Today, that page includes 8 contractors and it’s available in 5 languages, so maintaining it as pages becomes a serious headache. Because we want each of the translated contractor pages to include only certain contractors (who speak that language), we can’t just send the English page to translation. If we were to use regular WordPress pages, we’d have to explain to our translators which contractors to include in each language. That’s a lot of communication and manual work.
Using Custom Post Types and Fields to Build the List
So, we moved from regular pages to custom post types and fields. To setup the new custom types, we used our Types plugin.
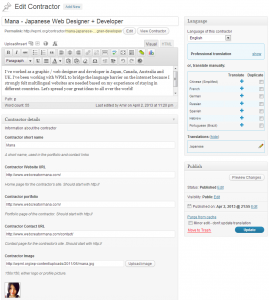
First, we created a new ‘contractors’ post type. Then, we added the image, website URL, portfolio and contact fields. Here is how a contractor page looks like in our WordPress admin:

Isn’t this nice?
We have a separate field for every piece of information. When we add new contractors, we don’t worry about how it’s displayed on the site. All we need to do is enter the fields. A template will display it properly, along with the other contractors.
Look at the right hand side of the page, where the translation controls are. You’ll immediately notice that Mana’s page is available also in Japanese. That’s the huge benefit that we were looking for. When content is split into small elements, we can easily translate different entries into different languages.
Displaying the Contractors Lists for Each Language
Now that we have contractor entries per language, we need to display them.
If you prefer to hack it with PHP, you are more than welcome to use Types PHP API. When I started to change the contractors page, it was already 10pm and I wanted to finish everything the date changes (and the wife gets upset with me on the PC). I used our Views plugin to build the contractors listing, finished the job around 11pm and still had spare hour before my curfew kicks in 🙂
The new contractor page uses a template to display each entry. The template looks like this:

I built it using a View Template from within the WordPress admin. A View Template lets me insert fields from the GUI and style them with HTML and CSS. It’s like writing a standard page, just with field shortcodes instead of static text.
Then, I created a View to load the list of contractors and display it. When you create a View, you tell it what content type to load, how to filter (in our case, no filtering is needed) and how to display. We’ve already created a template for a single contractor, so the View just needs to use that template in the listing page.
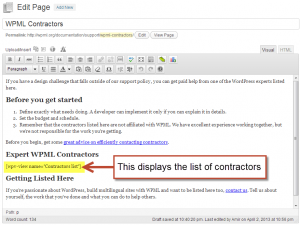
Here is the contractors page, showing the static content above and below the list and the shortcode to the View showing the contractors list itself.

Displaying the Right Content Per Language
When you use Views to display content in multilingual sites, the language selection happens automatically. This means that when you insert the listing View into an English page, you’ll get the contractor entries in English. When you insert it into a Japanese page, you get only the entries that are translated to Japanese.
Now, to get certain contractors to appear in other languages, we only need to translate their entries. The View will load the right entries from the database and display on the page.
Summary
I started this post about how to make content management easier using custom post types and then it kinda became a mini tutorial for our Views plugin.
The important thing to take here is that for any listing page, custom post types are the way to go.
If you love coding, you can use the WordPress themes API to create custom templates for your content. We love coding too, but I’m a bit short on time, so I use our Views plugin. Views alone costs $95 or you can buy it as part of our Toolset package for $149.
What do you think? How do you build listing pages?

A great tutorial! Thanks, Amir.
I’m already using Toolset and can attest to its potential.
I was looking at some of these screenshots and noticed the pre-3.5 rounded-corner button in your backend. Are you guys still running an older version of WordPress on wpml.org??!
Well written tutorials. WPML in combination with Types & Views feels sooo complete nowadays.
Excellent!