Learn how to register custom page builder content for translation using the wpml-config.xml file. Register strings, media, page builder widgets, shortcode IDs, and more.
This guide is for developers who build themes and plugins or add custom page builder code to their site.
If you use a third-party page builder and can’t translate the custom widgets on your website, please contact WPML support.
Need to generate a wpml-config.xml file? Visit our step-by-step guide for automatically generating a configuration file using the Multilingual Tools plugin.
Translate Strings
Let’s consider an example where you have a text separator added to a page using Visual Composer. That separator has a title, and its shortcode looks like this:
[vc_text_separator title="Separator Title"]
In order to translate this text separator’s title, you need to add a few lines to your wpml-config.xml file. This way, WPML will “know” that the title of that separator needs translation.
The following code is an example of what you need to add to the wpml-config.xml file in this case.
<wpml-config>
<shortcodes>
<shortcode>
<tag>vc_text_separator</tag>
<attributes>
<attribute>title</attribute>
</attributes>
</shortcode>
</shortcodes>
</wpml-config>
Let’s go through the structure of the above example:
- Start with the shortcodes tag. Any shortcodes in your site that need to be translated should be put under this tag.
- Use the shortcode tag to wrap all the tags belonging to one, single shortcode.
- Use the tag called tag to define the name of the shortcode. In this case, it is the vc_text_separator. If you prefer, you can add optional custom labels to tags. These labels will display next to the text in both the Advanced Translation Editor and Classic Translation Editor. Exported XLIFF files also include these labels. See the example below for how to add labels to tags and attributes.
- Shortcodes can have one or more attributes, so you need to wrap them in the attributes (plural) tag and use the attribute (singular) tag to define the title of each attribute.
Page builders (sometimes) include design elements that have link attributes.
You can make internal links automatically point to the translated version of that post using the link option: type=”link”.
You can use the encoding attribute with this one. It handles special encoding that various page builders use. The encoding attribute is usually specific to the page builder you use. It accepts the following values:
- base64 – Visual Composer raw HTML shortcode. Shortcode stores the HTML as a base64 string.
- vc_link – Special link formatting for Visual Composer.
- vc_values – Special Visual Composer encoding for values in progress-bar, pie-chart and line-chart widgets.
- av_link – Special link formatting for Enfold.
- allow_html_tags – Usually HTML tags are stripped out of shortcode attributes. Set encoding to allow_html_tags if the shortcode attribute should allow HTML tags. Use this with caution as allowing HTML tags in some situations can mess up the formatting and could be a security issue.
<wpml-config>
<shortcodes>
<shortcode>
<tag>av_button</tag>
<attributes>
<attribute>label</attribute>
<attribute type="link" encoding="av_link">link</attribute>
</attributes>
</shortcode>
</shortcodes>
</wpml-config>
If you are thinking about using urlencoded shortcodes, make sure to read the page about Translating urlencoded shortcodes.
<wpml-config>
<shortcodes>
<shortcode>
<tag label="My shortcode label">my_shortcode</tag>
<attributes>
<attribute label="Shortcode title">title</attribute>
</attributes>
</shortcode>
</shortcodes>
</wpml-config>
Adding labels to tags and attributes allows you to display custom labels in the Advanced Translation Editor or Classic Translation Editor. This can help the translator better understand the context of the string.
Group Fields for Better Organization
To improve the clarity and organization of your XML configuration, you can prefix field labels with the group name. Consider this example of a CTA button:
<wpml-config>
<shortcodes>
<shortcode>
<tag label="Call To Action: Content">et_pb_cta</tag>
<attributes>
<attribute label="Call To Action: Title">title</attribute>
<attribute label="Call To Action: Button Text">button_text</attribute>
<attribute label="Call To Action: Button URL" type="link">button_url</attribute>
</attributes>
</shortcode>
</shortcodes>
</wpml-config>
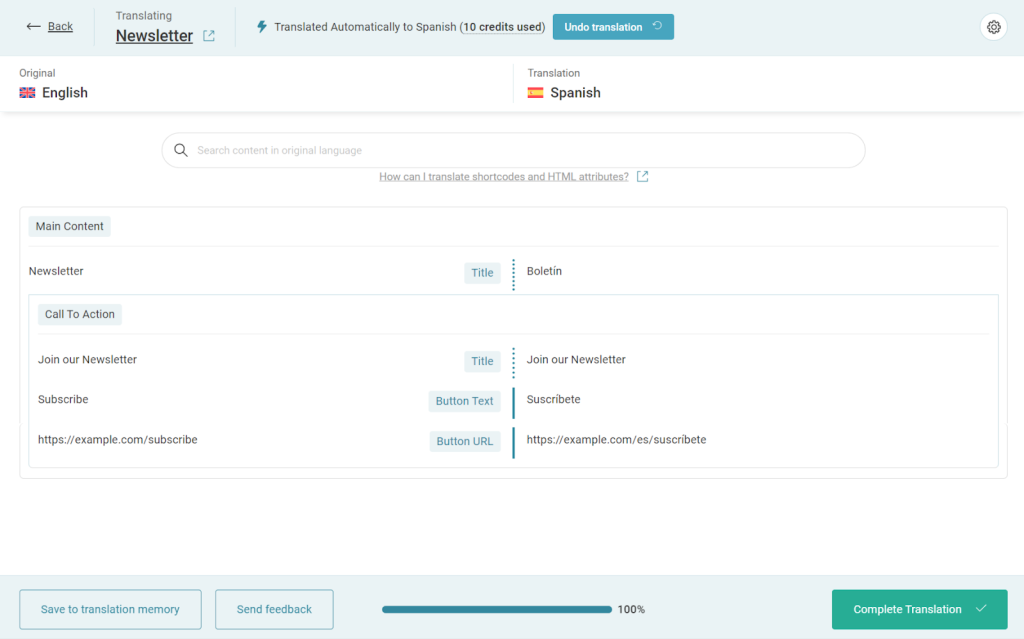
Here, each attribute within the et_pb_cta shortcode is prefixed with the Call To Action: label, which also shows up in the Advanced Translation Editor:

Translate Media
You can use WPML Media Translation to use different images for different languages in page builder content. This is done by converting image IDs and image URLs. You must “tell” the page builder that uses shortcodes how to do this conversion. The following code is an example of what you need to add to the wpml-config.xml file in this case.
<wpml-config>
<shortcodes>
<shortcode>
<!-- Convert media IDs in `gallery_ids` attribute, and ignore the shortcode content -->
<tag ignore-content="1">et_pb_gallery</tag>
<attributes>
<attribute type="media-ids">gallery_ids</attribute>
<attributes>
</shortcode>
<shortcode>
<!-- Convert the media URL in the content, translate some string attributes for `title` and `alt`, convert media URL in `src` attribute -->
<tag type="media-url">et_pb_image</tag>
<attributes>
<attribute>title_text</attribute>
<attribute>alt</attribute>
<attribute type="media-url">src</attribute>
</attributes>
</shortcode>
</shortcodes>
</wpml-config>
You can use the following values:
- ignore-content – You can use it within a tag element. This value is optional and it can be either 0 or 1. You can use this attribute to achieve backward compatibility for new media shortcodes. If the value is set to 1 the shortcode content will not be processed.
- type – You can use it within a tag element. You can also use shortcode content that contains media URL as the optional value within media-url.
- type – You can also use it within an attribute element. In this case, it can have one of the following optional values:
- media-ids – a comma-separated list of media IDs.
- media-url – URL of media
- link – points to another page on the site and WPML will automatically convert it to the URL of the translated page
Translate Page Builder Widgets
WPML allows you to register page builder widgets within your language configuration file. For detailed information see our documentation page on how to register page builder widgets for translation.
Automatically Convert Shortcode IDs
As of WPML 4.5.9, you can declare the IDs of posts or taxonomy terms located in shortcode attributes. These IDs can then be converted automatically on your site’s frontend.
As of WPML 4.8, this same logic extends to object IDs stored in admin texts, as well as IDs in posts custom fields and custom taxonomy term fields.
For example, consider the following shortcode:
[foo_product_list product_ids="12,34,56"]
You can declare that the product_ids attribute is holding post IDs with the following configuration:
<shortcode>
<tag ignore-content="1">foo_product_list</tag>
<attributes>
<attribute type="post-ids" sub-type="product">product</attribute>
</attributes>
</shortcode>
On the frontend, the shortcode automatically converts to:
[foo_product_list product_ids="13,35,57"]
You can use the following configuration attributes:
- type – either post-ids or taxonomy-ids
- sub-type (optional) – a specific entity of the type if it’s already known. For instance, product for the Product custom post type coming from WooCommerce. If it’s not defined, the specific entity will be guessed.
The ID conversion is versatile and tries to adapt to most possible formats of IDs (single ID, list of IDs, serialized array, JSON encoded array).
Additional Resources
To learn more about the wpml-config.xml file, visit the Language Configuration Files guide.
For customizing other elements using the wpml-config.xml file, visit our additional guides:
- Register Custom Page Builder Widgets for Translation
- Translate Custom Shortcodes with WPML
- Set Translation Options for Custom Fields Using WPML Configuration File
- Register Custom Terms, Types & Taxonomies as Translatable
- Make Custom Gutenberg Blocks Translatable
- Translate Texts that Theme and Plugins Save in wp_options
- Customize WPML Language Switcher Using WPML Configuration File
