WPML lets translate shortcodes using the Advanced Translation Editor. In the case of custom shortcodes, you’ll first have to register them for translation. This includes shortcodes you develop yourself or the third-party ones that are not compatible with WPML out of the box.
On This Page:
- Translating Shortcodes in Advanced Translation Editor
- When Do I Need to Register Shortcodes for Translation?
- Making Shortcodes Translatable
- Translating Hardcoded Texts Inside Shortcodes
- Additional Resources
- Making the Hardcoded Text Translatable Using Gettext
Translating Shortcodes in Advanced Translation Editor
Translating a shortcode can mean a few slightly different things. For example, let’s say you have the following shortcodes:
- [myslider id=”1″] which displays a slider in English
- [myslider id=”2″] which displays a slider in Spanish
In this case, when you’re translating the page that holds this slider from English to Spanish, you want to “translate” the ID’s value from “1” to “2”.
On the other hand, let’s consider a shortcode that outputs a simple greeting to the user:
- [goodmorning name=”Dear client”]
It uses a name attribute to output a customized greeting. In this case, you want to translate the value of that name attribute.
How to Translate Compatible and Registered Shortcodes
To be able to translate a shortcode it needs to come from a compatible theme or plugin or you need to register it for translation.
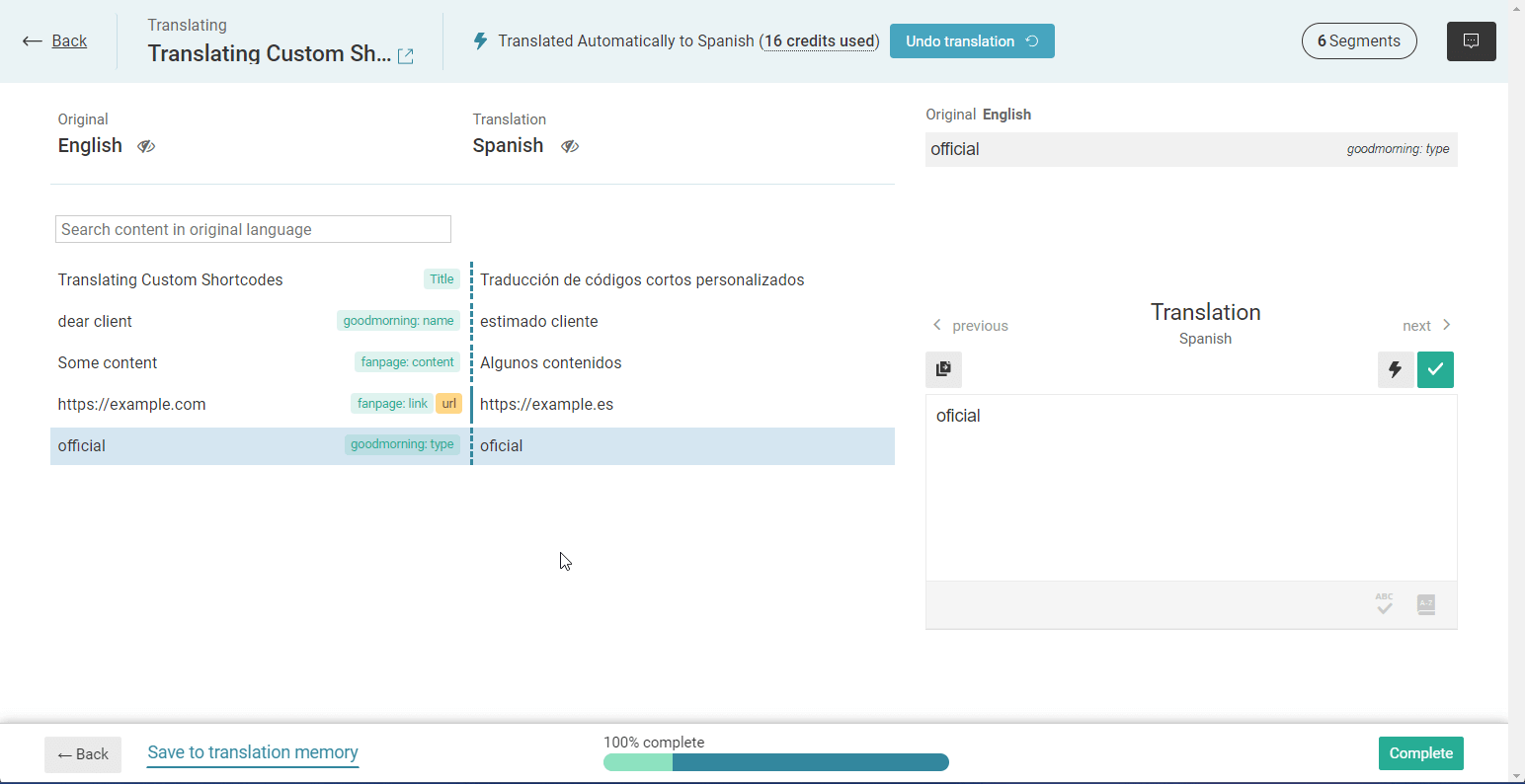
Attributes of compatible and registered shortcodes appear in the Advanced Translation Editor just like any other text and you can translate them.

Translating Shortcode Attributes that Contain Links (URLs)
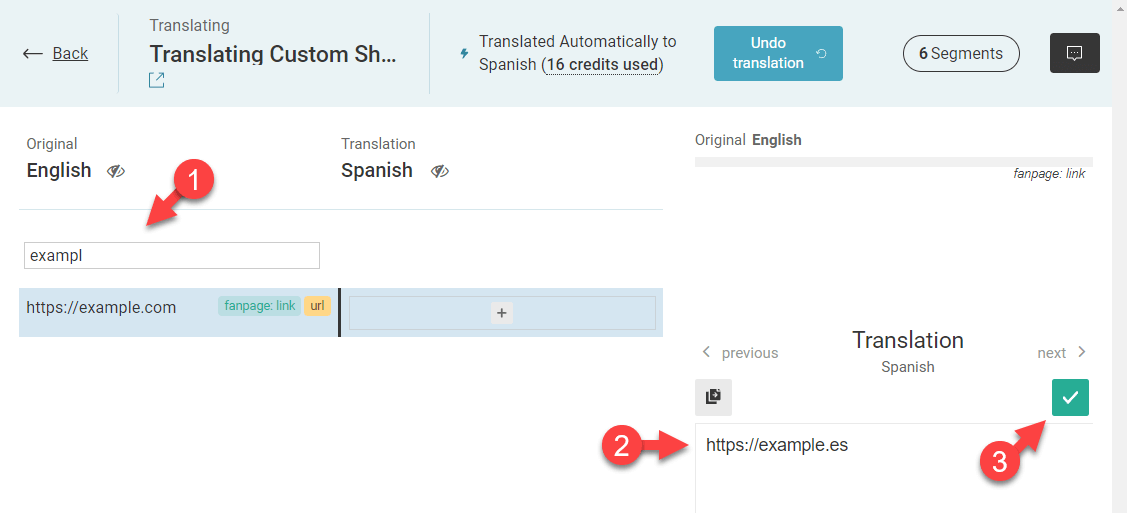
A value of shortcode attributes can contain links (URLs). The Advanced Translation Editor hides links by default, so in this case, the translator needs to search for the link’s value to find it.

When Do I Need to Register Shortcodes for Translation?
If your site uses custom shortcodes that you develop yourself, you need to register them for translation to have them correctly appear in the Advanced Translation Editor.
If the shortcodes you want to translate are coming from a third-party theme or plugins, you need to register them for translation only if they do not appear correctly in the Advanced Translation Editor. This is only needed for themes and plugins that are not compatible with WPML out of the box.
You can register shortcodes for translation in two ways:
- You can create and place your language configuration file in the root folder of your custom theme or plugin.
- You can enter the configuration by going to the WPML → Settings page and clicking the Custom XML Configuration tab.
For your custom theme or plugin, you can use any of these approaches. For third-party themes and plugins, you should use the Custom XML Configuration tab in WPML Settings.
Making Shortcodes Translatable
To make sure they correctly appear in the Advanced Translation Editor, you should always register your own custom shortcodes and third-party shortcodes for translation.
You can use shortcodes in any Gutenberg block and as long as you register them, they will appear for translation.
There are two types of shortcodes:
- Enclosing shortcodes like [fanpage link=”https://example.com” id=”1″]Some content[/fanpage]
- Self-closing shortcodes like [goodmorning name=”dear client” type=”official”]
WPML’s translation editor will automatically display the text you put inside the enclosing shortcodes. In the example above, that is the “Some content” text.
However, to translate shortcode attributes, you have to register them for translation. This is true for both self-enclosing and enclosing shortcodes.
The following code is an example of what you need to add to the wpml-config.xml file to register the above two shortcodes.
<wpml-config>
<shortcodes>
<shortcode>
<tag>goodmorning</tag>
<attributes>
<attribute>name</attribute>
<attribute>type</attribute>
</attributes>
</shortcode>
<shortcode>
<tag label="Fanpage shortcode">fanpage</tag>
<attributes>
<attribute>link</attribute>
<attribute>id</attribute>
</attributes>
</shortcode>
</shortcodes>
</wpml-config>
Let’s go through the structure of the above example:
- Start by putting any shortcodes in your site that need to be translated under the shortcodes tag.
- Use the shortcode tag to wrap all settings belonging to one, single shortcode.
- Use the tag called tag to define the name of the shortcode. In this case, it is the goodmorning and fanpage. If you want, you can add an optional custom label to any tag. This label will display next to the text in both the Advanced Translation Editor and Classic Translation Editor and make it easier to know where the text is coming from. Exported XLIFF files also include these labels. See the example above for how to add labels to tags and attributes.
- Wrap shortcode attributes in the attributes (plural) tag and use the attribute (singular) tag to define the title of each attribute.
Making “id” Attributes Translatable
By default, WPML’s Advanced Translation Editor doesn’t allow you to translate strings that consist only of numbers. This is to prevent translation of HTML attributes like ID and class which could break translations on the front-end.
However, in some cases, you might want to translate the ID attribute for certain shortcodes. For example, if your English gallery has the ID of 1 and your translated gallery has the ID of 3, you need to “translate” that value when translating related content.
To override this default setting and allow translating numbers in the Advanced Translation Editor, put the following code in your theme’s functions.php file:
add_filter( 'wpml_tm_job_field_is_translatable', '__return_true' );
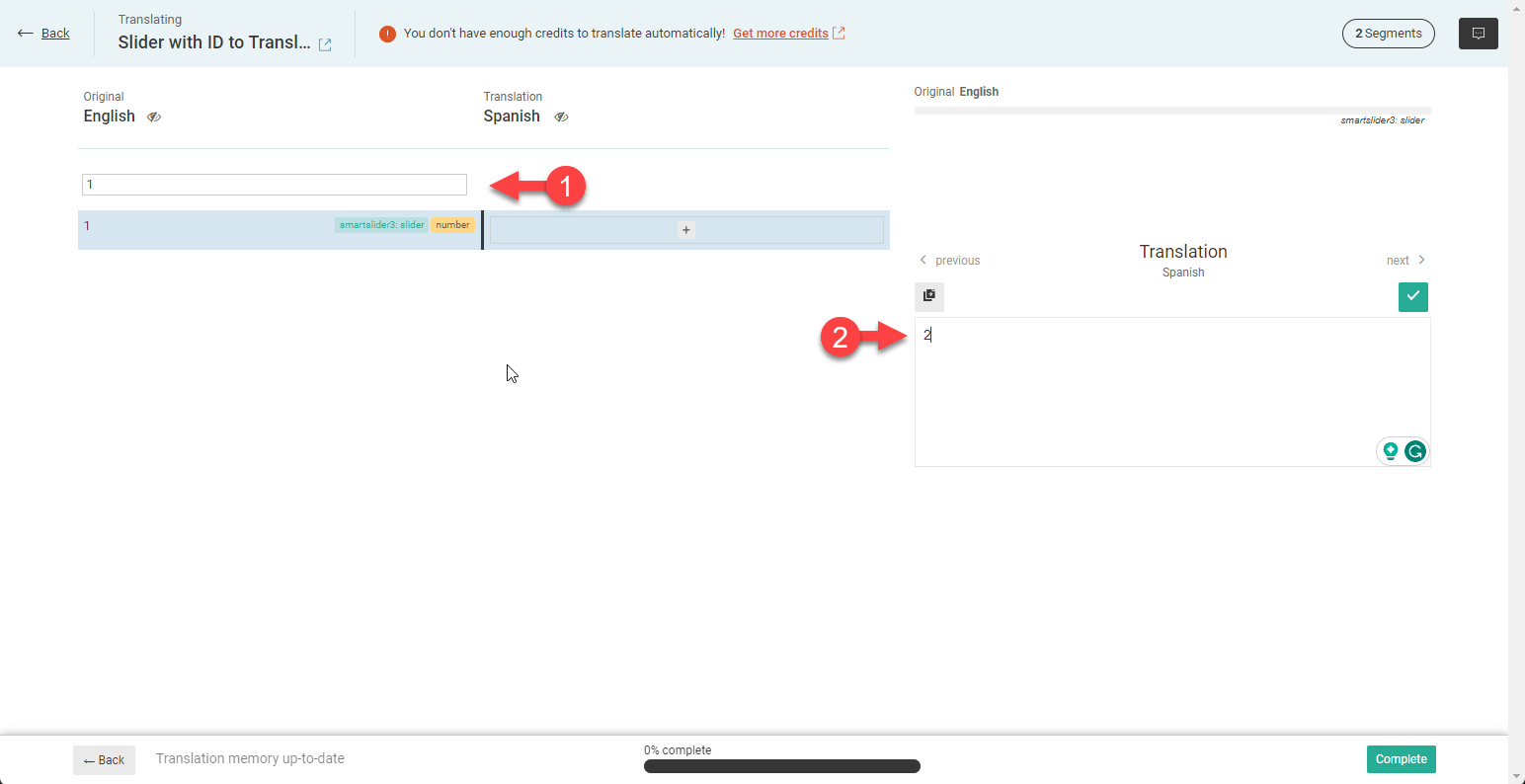
After adding this filter, you will be able to see and translate ID attributes for registered shortcodes. In the Advanced Translation Editor, search for the ID value and enter the ID number for translation.

Translating Hardcoded Texts Inside Shortcodes
Sometimes, you might use a self-closing shortcode that features some hardcoded text. The following is a very simple example of a self-closing shortcode with a hardcoded text that says “Good morning, ” followed by a value defined using the name attribute.
function goodmorning_att($atts) {
$default = array(
'name' => 'there',
);
$a = shortcode_atts($default, $atts);
return 'Good morning, '.$a['name'];
}
add_shortcode('goodmorning', 'goodmorning_att');
To use this shortcode in your content, you would use the following:
[goodmorning name="dear user"]
And it would output the following on the front-end:
- Good morning, dear user
There are two things you can do to make such hardcoded text translatable:
- Adjust your code to turn it into an enclosing shortcode like [goodmorning name=”dear user”]Good morning, [/goodmorning].
- Or, use gettext to make the hardcoded text translatable and then translate that hardcoded text using WPML String Translation. The attribute part (i.e. “dear user”) will appear in the translation editor and you can translate it there.
Making the Hardcoded Text Translatable Using Gettext
Continuing from our example above, you would adjust the shortcode and use gettext with the following code:
function goodmorning_att($atts) {
$default = array(
'name' => 'there',
);
$a = shortcode_atts($default, $atts);
return __('Good morning, ', 'default').$a['name'];
}
add_shortcode('goodmorning', 'goodmorning_att');
Registering Other Types of Content for Translation
You can register other types of content for translation with WPML. This includes page builder content, custom page builder widgets, post types and taxonomies, custom Gutenberg blocks, and more.
To learn more about registering different types of content for translation, visit the Language Configuration Files guide.
