Translate Any OceanWP Element
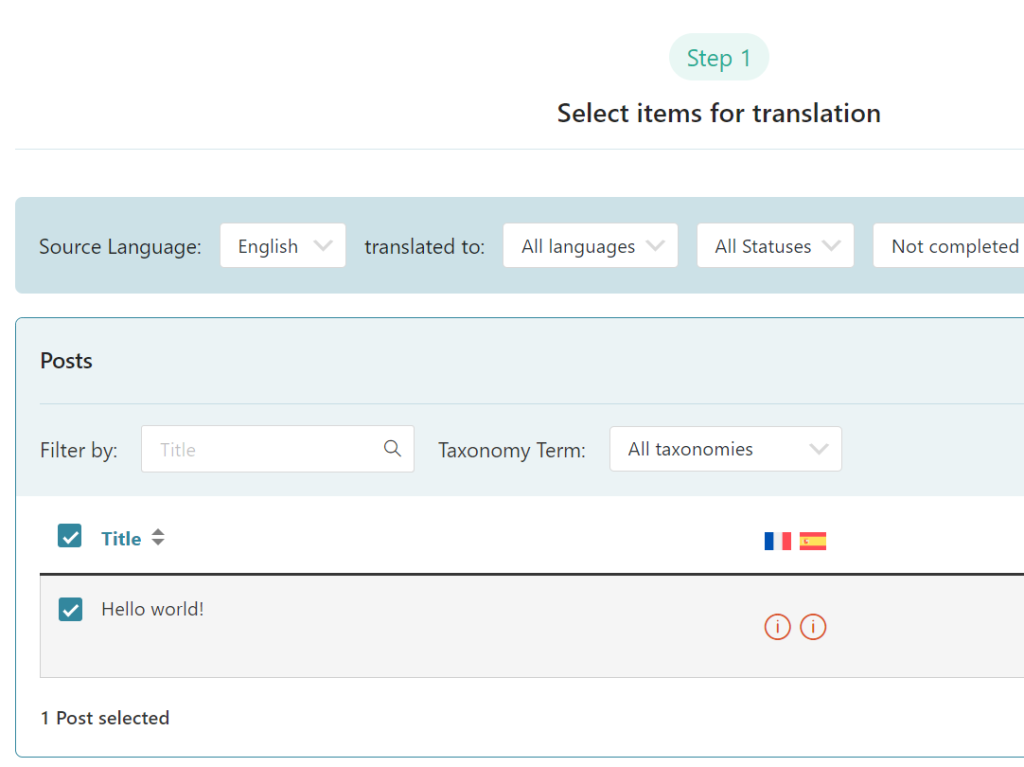
Translate any OceanWP element with WPML’s Translation Management dashboard.
Simply go to WPML → Translation Management and select content for translation. Then, choose to translate by yourself or using WPML AI, our most advanced automatic translation engine powered by ChatGPT.


Create Different Designs in Each Language
Offer visitors a unique experience by creating culturally relevant designs in each language.
Frequently Asked Questions
Can I translate OceanWP extensions with WPML?
Yes, you can translate OceanWP extensions with WPML. This includes Portfolio, Footer Callout, Elementor Widgets, Sticky Footer, and other extensions.
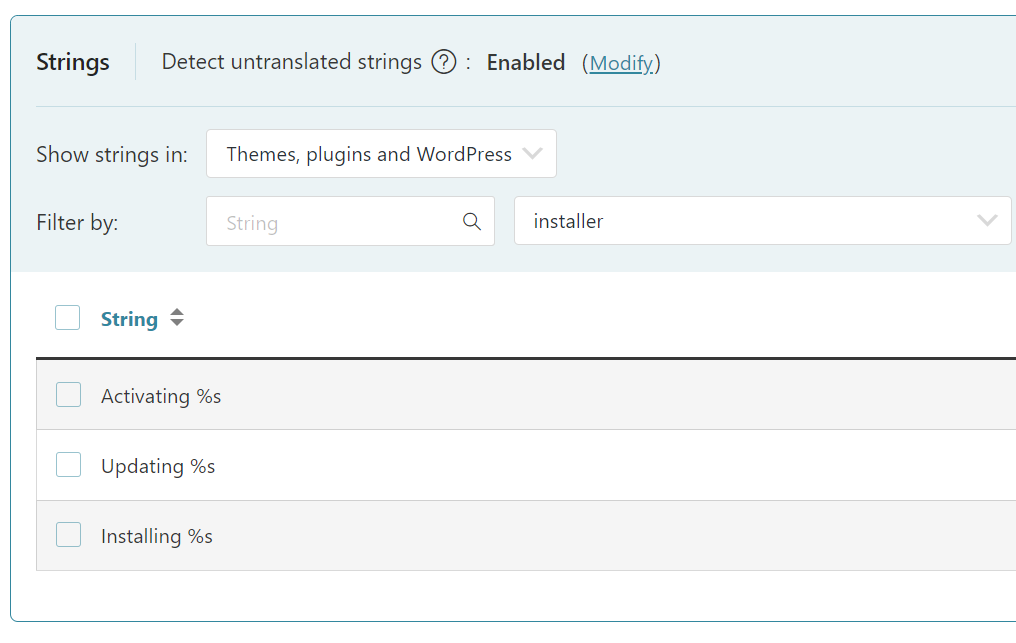
To translate your extension components, go to WPML → Translation Management, find the extension component you want to translate, and send for translation. If you can’t find some components in the Translation Management dashboard, go to WPML → String Translation and search for the texts in your components.
Remember – if extensions include custom posts, fields, or taxonomies, first go to WPML → Settings to enable the custom items for translation.
How can I translate custom OceanWP templates?
To translate custom OceanWP templates:
1. Go to WPML → Settings and scroll down to Post Types Translation. Set My Library (oceanwp_library) as Translatable and save.
2. Next, go to OceanWP → My Library and click the Plus icon to translate your template.
3. Once done, return to the My Library list and copy your template shortcode ID. Then, using the admin language switcher, change to your secondary language and copy your translated template shortcode ID as well.
4. Finally go to WPML → String Translation and search for your original language template ID. When you find it, translate it by entering your translated template shortcode ID.