This thread is resolved. Here is a description of the problem and solution.
Problem:
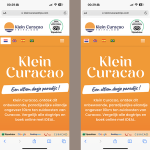
The client wanted to change the background color of the active language flag in the mobile menu to make it distinct from the other languages.
Solution:
We recommended adding custom CSS to achieve this. Here are the steps we provided:
1. Navigate to Appearance > Customizer > Custom CSS.
2. Insert the following CSS code:
@media screen and (max-width: 1024px) {<br />.elementor-element.elementor-element-345165c.elementor-hidden-desktop.e-con-full.e-flex.e-con.e-child .wpml-ls-current-language a {<br />background-color: #BB6D00 !important;<br />}<br />}3. Save the changes.
This CSS snippet targets the active language flag within the mobile menu and applies a specific background color to it.
Please note that this solution might be outdated or not applicable to your case. If it doesn't help, we encourage you to open a new support ticket. We also highly recommend checking related known issues, verifying the version of the permanent fix, and confirming that you have installed the latest versions of themes and plugins. If further assistance is needed, please contact us in the WPML support forum.
This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
This topic contains 2 replies, has 2 voices.
Last updated by 1 year, 8 months ago.
Assisted by: Mihai Apetrei.