This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
Tagged: Custom Work
This topic contains 5 replies, has 2 voices.
Last updated by Nicolas V. 1 year, 11 months ago.
Assisted by: Nicolas V..
| Author | Posts |
|---|---|
| August 18, 2023 at 2:13 pm #14252947 | |
|
dennisR-14 |
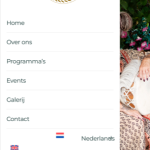
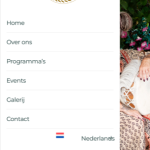
Dear support, For the mobile sidebar menu, I would like for the language menu to be aligned to the left and the alternative language to show in a darker font, not in the white as you do not see it (only the flag). Also, on desktop it is not nicely aligned either. Perhaps you can also take a look there. |
| August 18, 2023 at 2:14 pm #14252949 | |
|
dennisR-14 |
Here's the screenshots |
| August 18, 2023 at 7:32 pm #14254997 | |
|
Nicolas V. Supporter
Languages: English (English ) French (Français ) Timezone: America/Lima (GMT-05:00) |
Hello, Welcome to the WPML support forum. Custom CSS is out f the scope of our support however I would like to point you in the right direction to achieve those changes. Those are the CSS rules from your theme that are affecting the language switcher:
.rt-header .apr-nav-menu--main li.menu-item-has-children > a span {
background-repeat: no-repeat;
background-position: center;
z-index: 9;
width: 16px;
height: 16px;
background-size: 16px;
margin-left: 10px;
right: 0px;
transition: all 0.45s cubic-bezier(0.49, 0.06, 0.21, 0.64);
transition: transform .5s cubic-bezier(.19, 1, .22, 1);
}
.rt-mobile-menu li.menu-item-has-children > a span {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
max-height: 28px;
display: flex;
align-items: center;
justify-content: flex-end;
margin: 10px -3px 15px 0;
}
@media (max-width: 767px)
.rt-mobile-menu li.menu-item-has-children > ul li a span {
margin: 0px;
}
@media (max-width: 1024px)
.rt-mobile-menu li.menu-item-has-children > ul li a span {
display: none;
}
You can either modify them directly or create more specific rules that will be applied only to the language switcher, for example:
.rt-header .apr-nav-menu--main li.menu-item-has-children > a span.wpml-ls-native {
width: auto;
height: 27px;
}
.rt-mobile-menu li.menu-item-has-children > a span.wpml-ls-native {
position: relative;
justify-content: start;
margin-left: 7px;
}
@media (max-width: 767px)
.rt-mobile-menu li.menu-item-has-children > ul li a span.wpml-ls-native {
margin-left: 7px;
}
@media (max-width: 1024px)
.rt-mobile-menu li.menu-item-has-children > ul li a span.wpml-ls-native {
display: flex;
}
PS: that's just an example to get you started. As I mentioned we don't support custom CSS work. I hope it will be helpful! |
| August 21, 2023 at 8:04 am #14260627 | |
|
dennisR-14 |
Hi Nicolas, I understand. I have no clue how to change the custom code. This has been inserted by the theme support to center the logo for mobile. They will not help me either as this issue is related to WPML which does not fall under their support. However, regardless of this, when I try to change the background from white to another color, you can see from the screenshots attached, that nor the color changes from beige to black nor the white background. It remains te same and you only see a small color inside the white. So I would assume this is relating to WPML settings as I have changed this under "languages" -> "Edit language switcher". Can you help me solve this? Then maybe it will already be good enough for mobile too as you will at least be able to see the word "english". |
| August 21, 2023 at 5:03 pm #14266089 | |
|
Nicolas V. Supporter
Languages: English (English ) French (Français ) Timezone: America/Lima (GMT-05:00) |
Hello, It's kind of tricky here because the custom CSS from the theme is overwriting the CSS from WPML. So for them it's related to WPML and for us it's a custom CSS issue. Anyway, I'll help you get the result you want. The first step will be to add the code I sent you either in your style.css (your theme) or for an easier option, in "Appearance > Customize > Additional CSS". Regarding the background and link colors of submenus, you can add this:
li.wpml-ls-item ul.sub-menu.menu-odd.menu-depth-1 {
background-color: #eee;
}
li.wpml-ls-item ul.sub-menu.menu-odd.menu-depth-1 li.wpml-ls-item a {
color: #000 !important;
}
PS: replace grey (#eee) and black (#000) by the colors of your choice. It's hard to debug CSS just by looking at the code on the frontend. So if some issues persist, feel free to give me a temporary admin access to your site. I will activate a private field for your next answer where you can provide that information safely (this field is only visible by you and the support team). Don't share your own admin account, create a new one that you will delete when we finish troubleshooting. IMPORTANT: Before we proceed, please backup your site and database. Nico |
| August 21, 2023 at 9:50 pm #14266997 | |
|
Nicolas V. Supporter
Languages: English (English ) French (Français ) Timezone: America/Lima (GMT-05:00) |
Hello, Thanks for the access. I added the rules from my two previous answers and there were a few errors like a missing closing bracket from previous CSS rules or an extra space ("li .wpml-ls-item" instead of "li.wpml-ls-item") |
| August 22, 2023 at 6:40 am #14267901 | |
|
dennisR-14 |
Thank you so much Nicolas. It looks great now on mobile and desktop. Wishing you a lovely day |