This thread is resolved. Here is a description of the problem and solution.
Problem:
The client wants the language switcher in the nav bar to display the name of the other language instead of the active language. The site uses Gutenberg blocks, and the switcher currently shows only two letters representing the active language (German), but the client wants it to display the name of the other language (French).
Solution:
We recommend two methods to achieve this:
Method 1: Hide the current language using CSS
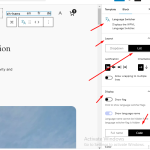
1. Edit the Language Switcher block.
2. Set the "Layout" to list.
3. Add the following CSS in the custom CSS section of the theme:
.wpml-language-switcher-block li[data-wpml="current-language-item"] {<br /> display: none !important;<br />}Method 2: Add language switcher using shortcode
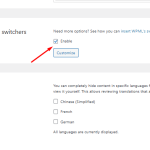
1. Go to the WPML >> Languages page.
2. Enable the Custom Language Switcher.
3. Replace the language switcher block with a shortcode block and use the following shortcode:
[wpml_language_selector_widget]
For more details, visit this documentation.
If these solutions do not resolve your issue or if they seem outdated, we highly recommend checking related known issues at https://wpml.org/known-issues/, verifying the version of the permanent fix, and confirming that you have installed the latest versions of themes and plugins. If the problem persists, please open a new support ticket.
This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
This topic contains 1 reply, has 2 voices.
Last updated by 6 months, 3 weeks ago.
Assisted by: Noman.