This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
Tagged: Exception
This topic contains 5 replies, has 3 voices.
Last updated by Mihai Apetrei 1 year, 9 months ago.
Assisted by: Mihai Apetrei.
| Author | Posts |
|---|---|
| September 19, 2023 at 10:34 am #14418737 | |
|
darioL-8 |
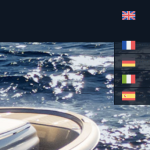
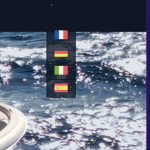
The switcher is set as dropdown flag only, but the width of the dropdown is much larger than the flag (see the attached screenshot). I tried to fix the css as described here but with no luck: |
| September 19, 2023 at 11:41 am #14419109 | |
|
Diego Pereira Supporter
Languages: English (English ) Spanish (Español ) Portuguese (Brazil) (Português ) Timezone: America/Sao_Paulo (GMT-03:00) |
Hello, welcome to the WPML support Forum! While you are waiting for one of my colleagues to take this ticket and work on it, let me provide you with first debugging steps or if I can perhaps help with the issue quickly. There is a CSS in your theme (or Elementor) that conflicts with that of the language switcher. This will require some minor CSS modifications to fix. I created a small snippet that can serve as a starting point. You can add it in Appearance > Settings > Additional CSS and then make the necessary modifications from it:
.wpml-elementor-ls {
max-width: 40px;
}
.wpml-elementor-ls .wpml-ls-item-toggle {
padding: 5px;
}
Please let us know if it worked for you. |
| September 19, 2023 at 2:45 pm #14420505 | |
|
darioL-8 |
Thanks Diego, |
| September 19, 2023 at 2:53 pm #14420677 | |
|
Mihai Apetrei WPML Supporter since 03/2018
Languages: English (English ) Timezone: Europe/Bucharest (GMT+03:00) |
Hi there. Please try this CSS and see if it does what you want (remove the old one and try this new one):
.wpml-ls-sub-menu .wpml-ls-item {
max-width: 40px !important;
}
span.wpml-ls-display {
display: none !important;
}
Also, please note that custom CSS is considered custom work so usually we do our best to guide our customers on the right path but custom work falls out of the purpose of our Support Policy. I hope that the example code that I shared helps. 🙂 Mihai |
| September 19, 2023 at 3:17 pm #14420823 | |
|
darioL-8 |
Hello Mihai, Could you please support me a little more? Thanks, |
| September 19, 2023 at 3:51 pm #14422225 | |
|
Mihai Apetrei WPML Supporter since 03/2018
Languages: English (English ) Timezone: Europe/Bucharest (GMT+03:00) |
Hi there. There are some things conflicting or overwriting the code on your site. If you disable the current theme and switch it to a default WordPress theme (like twenty-fifteen) and leave just the WPML plugin active + the 2 Elementor plugins, things would probably not need extra custom CSS code, but in this situation, we are using custom code to overwrite things that are already overriding the normal styling. From my understanding, there is some text that was showing up on mobile (the language names) and that is not showing up on mobile anymore. That is also a custom implementation and someone created some custom CSS rules or conditions for them probably with custom code to have the language names not show up on desktop and only on mobile. So your site already has some kind of custom implementation or custom rules. In our latest code version, we are the ones who set to hide the language names using this line:
span.wpml-ls-display {
display: none !important;
}
This line was creating extra spacing in the desktop version. If you want us to show that line on mobile, you can use CSS media queries to control when you want to hide the language names (they were hidden for desktop from what I have seen). So you could use something like this for that part (remove the older part that I mentioned containing this exact line):
@media screen and (min-device-width: 641px) {
span.wpml-ls-display {
display: none !important;
}
}
This way, language names will display only on mobile. Again, this falls out of our Support Policy, so, in case you need more refinement, please read about CSS media queries and see if you can understand how things work. If you never worked with code, it might be a bit harder, and in that situation, we recommend that you hire a WPML contractor (https://wpml.org/contractors) or a front-end developer. I hope that you will find this information helpful. Mihai |
| September 19, 2023 at 5:58 pm #14423213 | |
|
darioL-8 |
The issue is more or less resolved with still some minor bugs. Many thanks to Diego e Mihai. |