On this page
Required Plugins
To run your store in multiple currencies, install and activate:
- WooCommerce
- WooCommerce Multilingual
To access the full multilingual features, you also need WPML and WPML String Translation.
Configuring Currencies
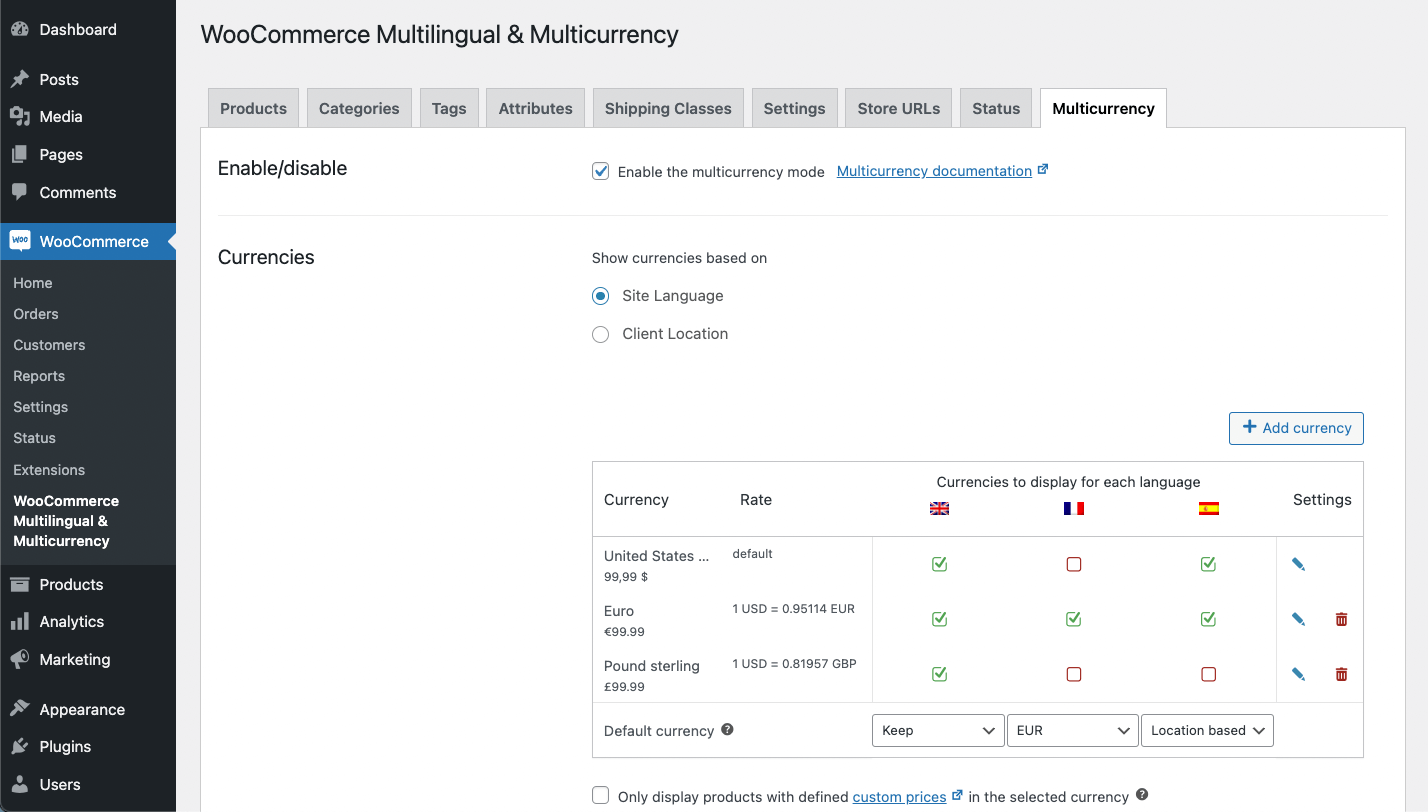
Go to WooCommerce → WooCommerce Multilingual & Multicurrency and click the Multicurrency tab to enable the multicurrency mode. Then, choose how you want to show currencies.
Currencies Based on Location
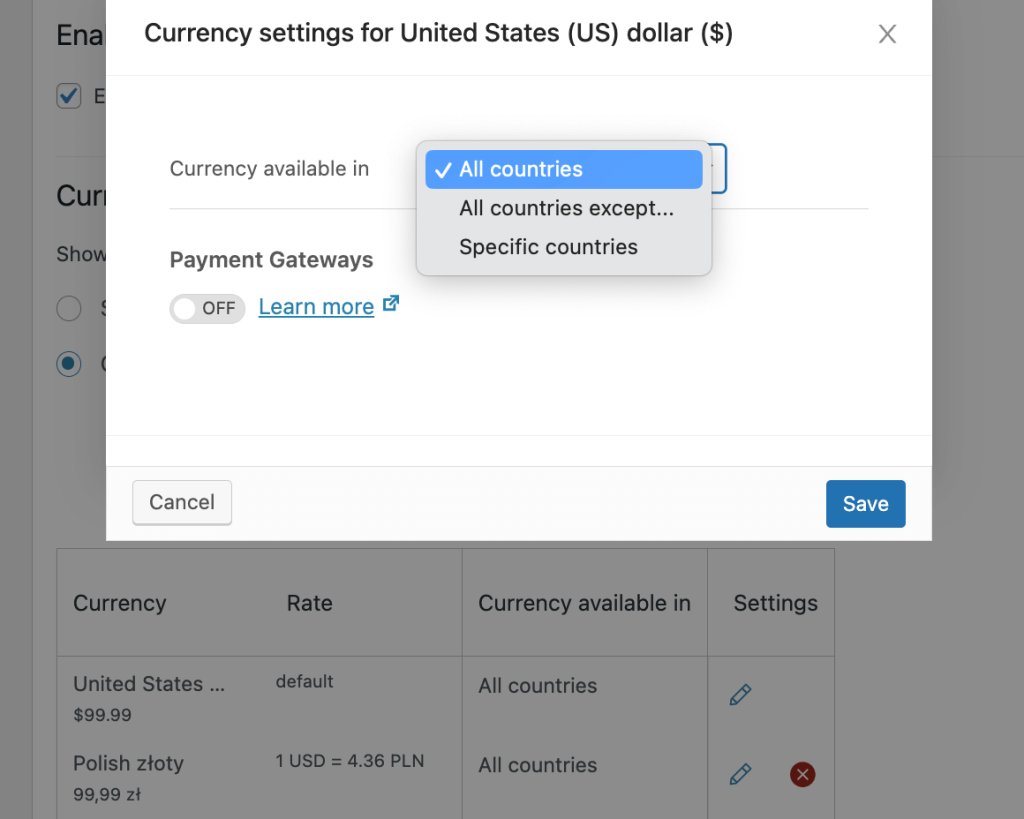
When setting up currencies by location, you can specify the countries where each currency will be available or exclude specific countries.
WooCommerce uses MaxMind Geolocation to determine a customer’s location by IP address or billing address (logged-in users only). For best results, create a free MaxMind account and enter your license key on the Multicurrency page.
If needed, you can use the wcml_geolocation_get_user_country filter hook to override the default geolocated country and use the billing or shipping address instead.
Currencies Based on Language
This option requires a WPML Multilingual CMS or Agency account.
If you have WPML, you can set a default currency for each language. Users will see prices in that currency when they switch languages. You can opt to display multiple currencies for each language or a single currency based on the user’s language.
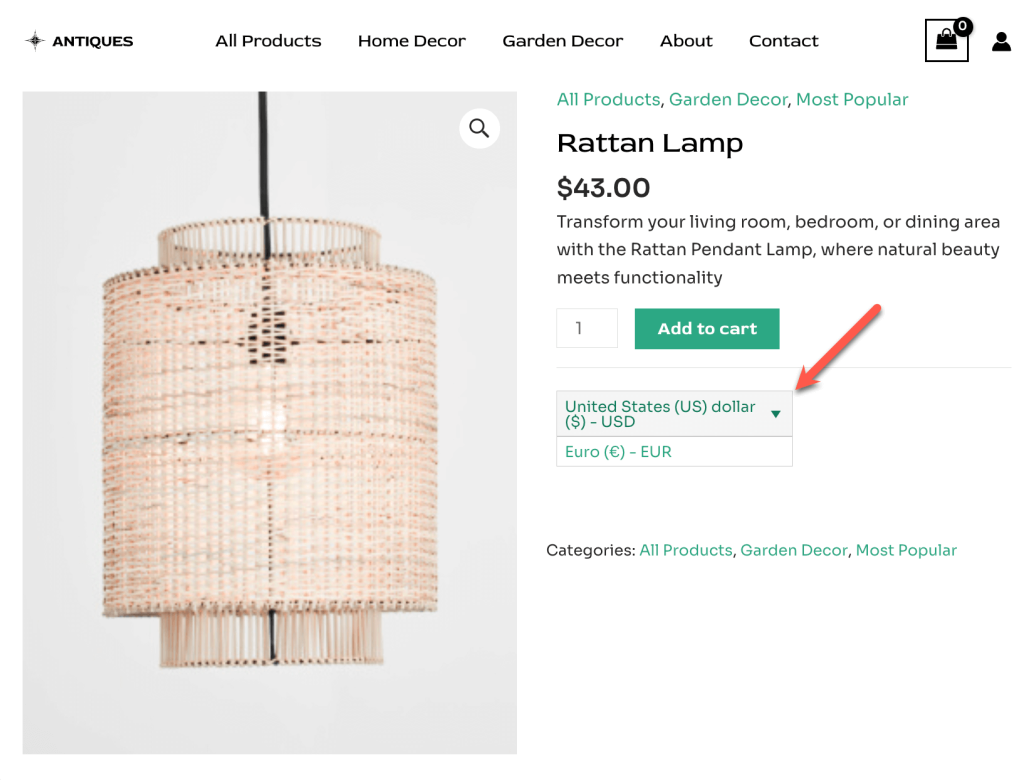
Adding a Currency Switcher to the Front-End
Once you set up multiple currencies, display a currency switcher in your site’s theme using a widget, shortcode, or PHP code.
Currency Switcher Widget
To add a currency switcher as a WordPress classic widget:
- Go to WooCommerce → WooCommerce Multilingual & Multicurrency and click on the Multicurrency tab.
- Scroll to Widget Currency Switcher and add a new currency switcher widget.
While optional, you can customize the currency switcher template using these parameters:
- %name%: Full name of the currency (e.g., “Euro”).
- %symbol%: Standard symbol representing the currency (e.g., “$” or “€”).
- %code%: Standard code representing the currency (e.g., USD for United States Dollar).
- %subtotal%: Total costs of the current order (basket), excluding shipping costs and additional taxes. This includes the currency symbol and is formatted according to WooCommerce settings.
Additionally, you can use HTML tags (img, span, em, strong, u) to customize the output when the switcher style is set to List of currencies, in line with official HTML standards for the select tag.
Currency Switcher Shortcode
To add the currency switcher to other places on your site, use the following shortcode:
Shortcode: [currency_switcher]
Attributes: format (Available tags: %name%, %code%, %symbol%) Default: %name% (%symbol%)
Example usage: [currency_switcher format="%code% (%symbol%)"]
Currency Switcher as PHP Code
To add and customize currency switchers using PHP code, use the following action:
do_action('wcml_currency_switcher', array('format' => '%name% (%symbol%)'));
Besides format, you can use the following parameter to output a basic dropdown menu with currency codes for option values:
switcher_style: wcml-dropdown, wcml-dropdown-click, wcml-horizontal-list, wcml-vertical-list
The client’s current or the configured default currency for a specific language will be auto-selected.
For more flexibility, you can design custom currency switchers using template files.
Setting Up Payment Gateways
Any payment gateways you set up in the Payments section of WooCommerce → Settings will be available for all of your site’s currencies.
WooCommerce Multilingual is compatible with WooCommerce PayPal Payments, Stripe, and direct bank transfers.
Configuring Payment Gateways For Each Currency
This feature requires a WPML Multilingual CMS or Agency account.
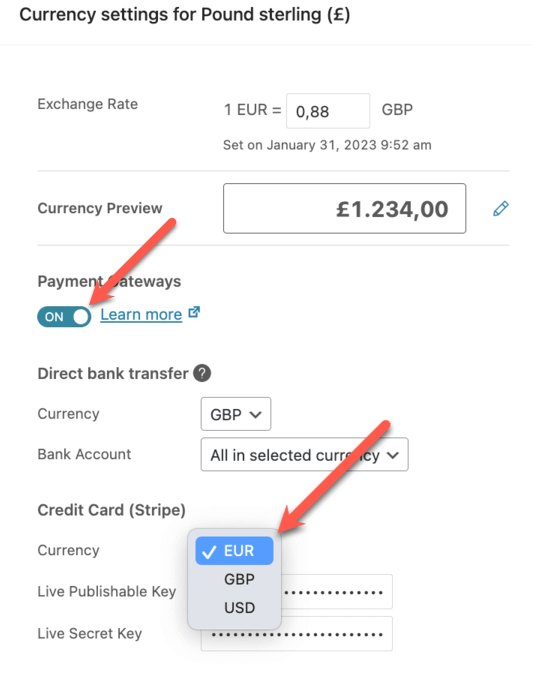
If you have WPML, you can go to the Multicurrency tab in WooCommerce → WooCommerce Multilingual & Multicurrency and click the pencil icon next to a currency to:
- Enable Payment Gateways and set specific payment gateways for each currency.
- Choose which currency to charge customers and receive payments in for each gateway. This allows you to receive payment in a different currency than the one your client is using. They will see their total amount in the converted currency during checkout.
Configuring Payment Gateways Based on Customer Location
This feature requires a WPML Multilingual CMS or Agency account.
On multilingual sites that use geolocation to display currencies, you can control the payment gateways shown to customers in each location.
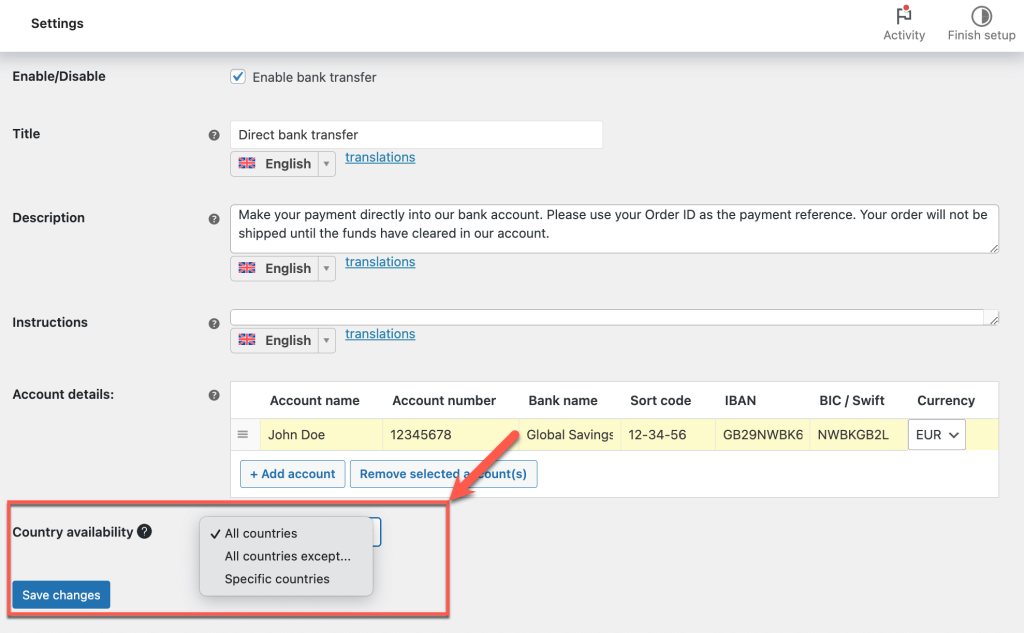
- Go to WooCommerce → Settings and click the Payments tab.
- Click the payment method you would like to adjust.
- In Country Availability, set the countries for which you want your payment gateway to show.
More Multi-Currency Features and Functionalities
WooCommerce Multilingual & Multicurrency offers a range of additional features for managing multiple currencies, all available in both the standalone version and with a WPML account.
Enabling Automatic Exchange Rates
In the Multicurrency tab in WooCommerce → WooCommerce Multilingual & Multicurrency, you can enable automatic exchange rates.
Then, customize details like choosing a service provider, the lifting charge, and update frequency.
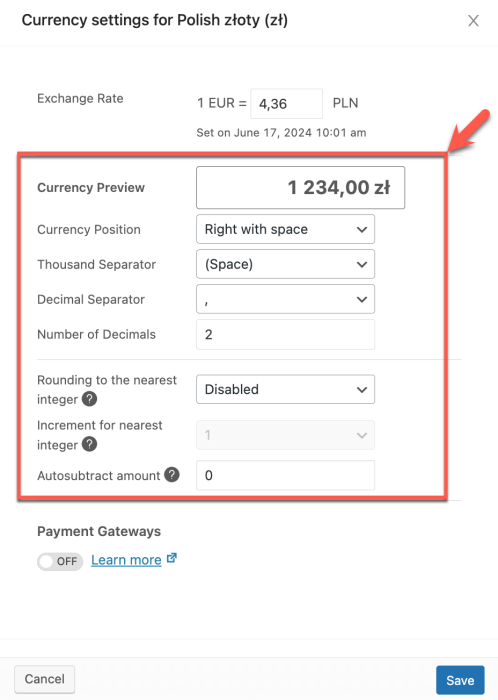
Setting Currency Options and Rounding Rules
WooCommerce Multilingual handles currency formatting automatically. If you want, you can click the pencil icon next to each currency to customize currency formatting and set your own rounding rules.
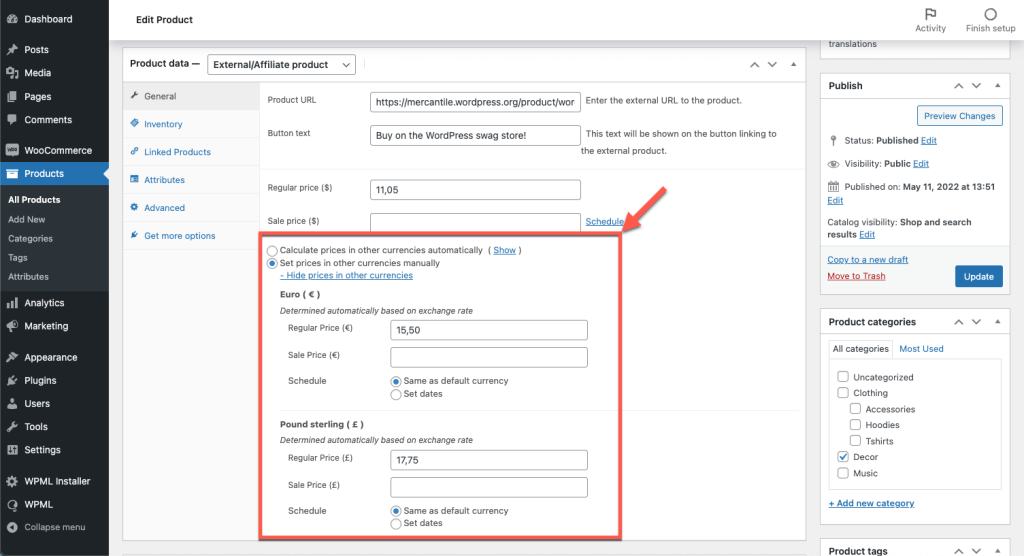
Configuring Custom Prices for Different Currencies
To set custom prices for products in different currencies:
- Edit a product.
- Select the option to set prices manually and input your prices.
Custom prices will override any prices that are automatically determined by the exchange rate. To revert to using the automatic prices, you need to remove the custom prices and update the product.
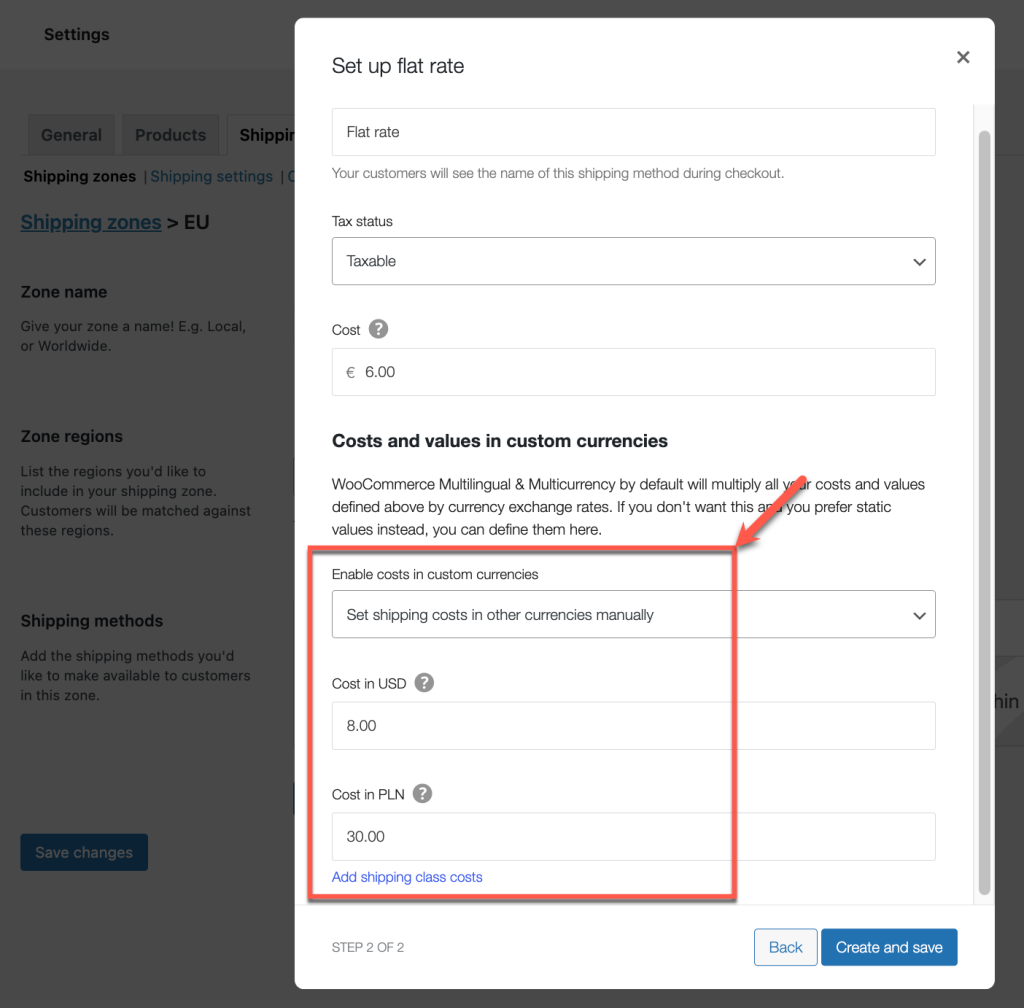
Setting Shipping Rates by Currency
To configure distinct shipping rates per currency:
- Go to WooCommerce → Settings and click the Shipping tab.
- Click Edit under the shipping method you would like to customize.
- In the pop-up dialog, enable the option to set costs in custom currencies manually and enter the prices.
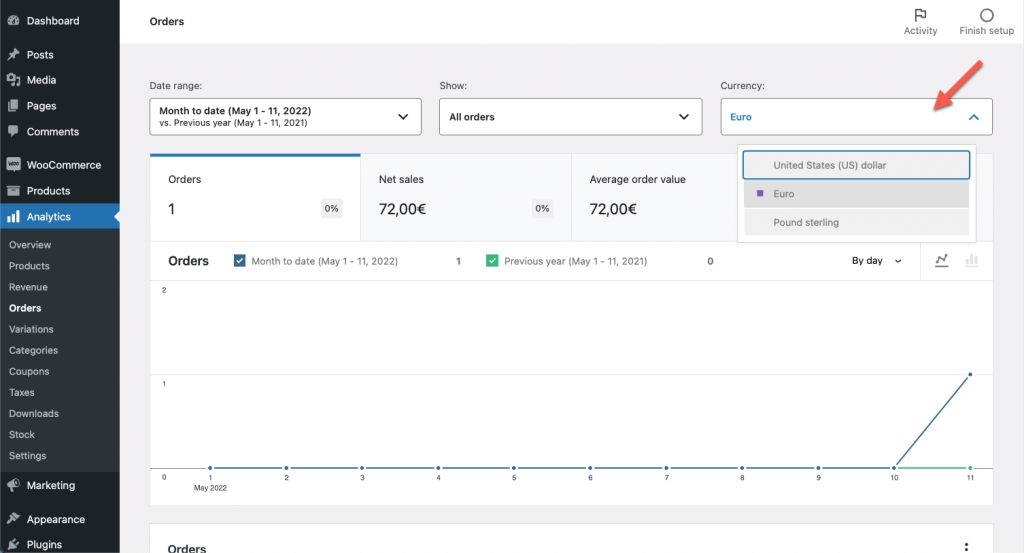
Viewing Orders and Analytics by Currency
On the WooCommerce → Orders page, you can view and filter orders by currency. This can help you understand performance in different currencies.
Developer Information – Hooks for Multi-Currency
WooCommerce Multilingual offers filters and hooks for 3rd party plugins to implement custom multicurrency logic, allowing users to see prices and place orders in their preferred currency.
See the full set of WooCommerce Multilingual filters and hooks.