This thread is resolved. Here is a description of the problem and solution.
Problem:
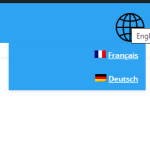
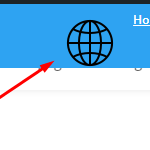
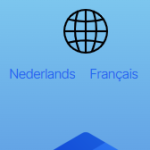
The client is trying to customize the language switcher to use an icon and display languages below the icon but is unable to add the image/icon in CSS.
Solution:
We recommend using the CSS background property to display the icon in the language switcher. Here is an example of CSS that can be used:
.wpml-ls-current-language.menu-item-has-children {<br /> background: url('https://awesome-hang.sandbox.otgs.work/wp-content/uploads/2024/09/globe.png');<br /> font-size: 0;<br /> min-height: 50px;<br /> min-width: 50px;<br />}<br /><br />.wpml-ls-current-language.menu-item-has-children > a > img,<br />.wpml-ls-current-language.menu-item-has-children > a:first-child:after {<br /> display: none;<br />}You can customize this CSS as needed. For more details on CSS issues with language switchers, visit How to Fix Styling and CSS Issues for the Language Switchers.
If this solution does not resolve your issue, please provide a debug report in the Debug Information box. You can find instructions on how to do this here: Provide Debug Information for Faster Support.
If the solution provided here is not relevant due to being outdated or not applicable to your case, we highly recommend checking related known issues at https://wpml.org/known-issues/, verifying the version of the permanent fix, and confirming that you have installed the latest versions of themes and plugins. If issues persist, please open a new support ticket at WPML Support Forum.
This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
This topic contains 4 replies, has 2 voices.
Last updated by 1 year, 5 months ago.
Assisted by: Noman.