This thread is resolved. Here is a description of the problem and solution.
Problem:
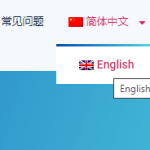
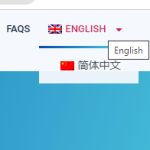
The client is experiencing an issue where the language switcher for Chinese does not show up in Google Chrome, but it appears in Safari.
Solution:
If you're experiencing a similar issue where the language switcher is not visible in certain browsers, we recommend adding the following CSS to the custom CSS section of your theme:
header.elementor-section.elementor-top-section.elementor-element.elementor-element-2d5e70c2 {
z-index: 999 !important;
}
This should resolve the CSS conflict that is causing the language switcher to be invisible in Chrome.
This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.