This thread is resolved. Here is a description of the problem and solution.
Problem:
The client needed to adapt affiliate widget code for language support on their site, specifically to translate the 'data-gyg-locale-code' attribute in the widget code.
Solution:
We recommended using a custom XML configuration in WPML to make the widget code translatable. Here are the steps we suggested:
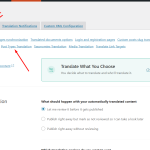
1. Navigate to WPML >> Settings >> Custom XML >> Configuration section: https://purple-drumbox.sandbox.otgs.work/wp-admin/admin.php?page=tm%2Fmenu%2Fsettings&sm=custom-xml-config
2. Add the following XML code:
<wpml-config><gutenberg-blocks><gutenberg-block type="html" translate="1"><xpath>//div[@class="data-gyg-locale-code"]</xpath></gutenberg-block></gutenberg-blocks></wpml-config>
3. Save the changes.
4. Make a small edit to the default language page to trigger a reload of the translation.
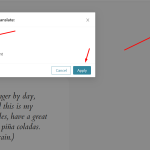
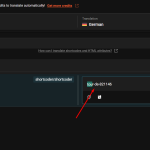
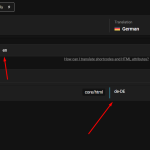
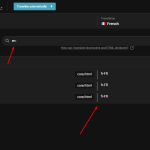
5. Open the translated page in WPML Advanced Translation Editor, search for the English locale code en-EN, and replace it with the translated locale code.
If this solution does not apply to your case, or if it seems outdated, we highly recommend checking related known issues at https://wpml.org/known-issues/, verifying the version of the permanent fix, and confirming that you have installed the latest versions of themes and plugins. If issues persist, please open a new support ticket at https://wpml.org/forums/forum/english-support/.
This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
Tagged: ATE
This topic contains 11 replies, has 0 voices.
Last updated by bernhardG-5 5 months, 3 weeks ago.
Assisted by: Noman.
| Author | Posts |
|---|---|
| December 7, 2024 at 11:41 pm #16489030 | |
|
bernhardG-5 |
Background of the issue: Symptoms: Questions: |
| December 8, 2024 at 11:15 am #16489595 | |
|
Noman WPML Supporter since 06/2016
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
Hi, Thank you for contacting WPML Support. If you want to use different html in any page, please try to follow the below steps: 1. Open the default language page in Edit mode. Here is a doc for more details: Please let me know if this resolves the issue or if you need further assistance with this issue. Thank you |
| December 9, 2024 at 7:53 pm #16494945 | |
|
bernhardG-5 |
Hi Noman, |
| December 10, 2024 at 3:04 pm #16499068 | |
|
Noman WPML Supporter since 06/2016
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
Thanks for the additional details. In this case, You may try to create a shortcode for that HTML code and update the language code according the current language using wpml_current_language hook: https://wpml.org/wpml-hook/wpml_current_language/ If you need further assistance with this issue, could you please try to replicate the issue at the fresh WP site here: hidden link So that I can take a closer look at it. Please note that we only need the specific HTML code on this site; there’s no need to set up a full site or clone your existing one. Here is a doc for creating a WP Shortcode: Thank you for your cooperation |
| December 10, 2024 at 9:39 pm #16500518 | |
|
bernhardG-5 |
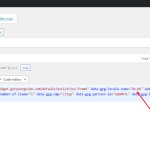
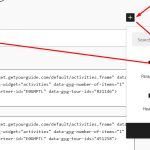
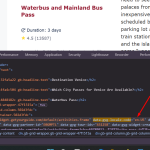
OK, I've inserted three widget codes with different tour ids into the html blocks at the beginning of the sample page. As you can see, the html block does not appear in the wpml translator. |
| December 11, 2024 at 10:26 am #16502754 | |
|
Noman WPML Supporter since 06/2016
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
Thanks for replicating the problem. I followed the below steps: 1. Installed/activated the Shortcoder plugin: https://wordpress.org/plugins/shortcoder/ Now, it seems to be working correctly with the WPML Translation Editor as you can see in the attached screenshots. Please let me know if this resolves the issue or if you need further assistance with this issue. Thank you |
| December 11, 2024 at 12:13 pm #16503311 | |
|
bernhardG-5 |
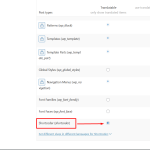
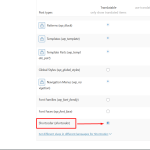
Hello, I'm hanging at step 2 "Went to WPML >> Settings > Custom XML Configuration section and set the “Shortcoder (shortcoder)” post type “Translatable”." |
| December 11, 2024 at 12:50 pm #16503486 | |
|
Noman WPML Supporter since 06/2016
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
Thank you for pointing that out, my apologies for the confusion in Step 2. Instead of going to the "Custom XML Configuration" tab, please: 1. Navigate to WPML >> Settings. Let me know if you need further clarification or assistance! Thank you for your patience. |
| December 11, 2024 at 2:52 pm #16504099 | |
|
bernhardG-5 |
OK. I'm now at step 5. The shortcode is not displayed in the translation and can't be edited. My hope was, that WPML will take the translated shortcode automatically, but even this did not happen. Question: is there no way to convince the WPML editor to show the html blocks? Maybe some setting in the wpml-config.xml file? |
| December 11, 2024 at 5:39 pm #16504843 | |
|
bernhardG-5 |
By the way, I looked into the wpml-config.xml and found while all other xpath have // like Is this a typo that is blocking the html block from displaying or is this correct? |
| December 12, 2024 at 8:35 am #16506577 | |
|
Noman WPML Supporter since 06/2016
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
Thank you for the detailed feedback and for sharing your observations about the wpml-config.xml file. I appreciate your patience while we work on resolving this issue. I tried the XML method, and it worked successfully. Here are the steps I followed: 1. Go to WPML >> Settings >> Custom XML >> Configuration section: hidden link 2. Added the following XML code: <wpml-config>
<gutenberg-blocks>
<gutenberg-block type="html" translate="1">
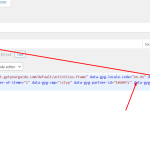
<xpath>//div[@class="data-gyg-locale-code"]</xpath>
</gutenberg-block>
</gutenberg-blocks>
</wpml-config>
And save the changes. 3. Made a small edit to the default language page to trigger a reload of the translation. Here is the test page for your reference: Could you please give this method a try and let me know if it resolves the issue on your site? Looking forward to your feedback! Thank you for your cooperation and patience |
| December 12, 2024 at 11:42 am #16507504 | |
|
bernhardG-5 |
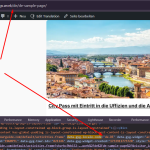
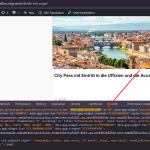
It is a mystery. I have set everything exactly as specified, but the locale code does not appear in the WPML editor. At first I just entered the html code instead of the shortcode from the previous test and saved it. The pages to be translated still appeared as complete. Then I made a change in the text and the editor indicated that the translations should be checked. But in no case did the locale code appear. I could give you a temporary login. |
| December 12, 2024 at 2:20 pm #16508272 | |
|
Noman WPML Supporter since 06/2016
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
Thanks for trying. Could you please make sure you have followed the below steps: 1. Add the below XML code in WPML >> Settings > Custom XML Configuration section: <wpml-config>
<gutenberg-blocks>
<gutenberg-block type="html" translate="1">
<xpath>//div[@class="data-gyg-locale-code"]</xpath>
</gutenberg-block>
</gutenberg-blocks>
</wpml-config>
2. Open the default language page in Edit mode. 8. If the above steps don’t help, please provide temporary access (WP-Admin and FTP Login info) to your site (preferably staging site), so that I can look into your setup and debug the issue. Your next answer will be private, meaning only you and I can access it. === Please backup your database and website === ✙ I would additionally need your permission to deactivate and reactivate Plugins and the Theme and to change configurations on the site. This is also a reason the backup is essential. ✙ Provide me with a page link where I can see the issue. Thank you |
| December 15, 2024 at 7:47 am #16514469 | |
|
Noman WPML Supporter since 06/2016
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
Sorry for the delay, I was off during the weekend (Friday-Saturday). Thanks for providing the login details. I’m debugging this issue on your site and will get back with an update soon. Thank you for your cooperation |
| December 15, 2024 at 11:54 am #16514752 | |
|
Noman WPML Supporter since 06/2016
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
I’ve followed the below steps: 1. Opened the default language page in Edit mode: It seems to be showing correct translation in secondary language as you can see in the attached screenshots. Please note that we limit one issue per chat/ticket as per our support policy, please feel free to create a new chat/ticket for each new issue and we would be more than happy to help. Please let me know if the editing widget code issue is solved or if you need further assistance with this issue. Thank you for your cooperation and understanding |