This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
This topic contains 7 replies, has 2 voices.
Last updated by UHL Hosting 4 years, 9 months ago.
Assisted by: Marcos Vinicios Barreto.
| Author | Posts |
|---|---|
| September 23, 2020 at 1:05 pm #7080547 | |
|
UHL Hosting |
Custom currency switcher. |
| September 24, 2020 at 5:48 pm #7093677 | |
|
Marcos Vinicios Barreto |
Hello, Thank you for your patience while waited for a reply. In order to place a custom switcher in your theme files and customize it, please, proceed this way: IMPORTANT: Please, note, a backup is required for security reasons and to avoid any data loss, you can use the https://wordpress.org/plugins/backupwordpress/ plugin for these backup needs. 1 - Click to edit your child theme files (in my test I placed it for the footer.php file) and place the custom code below:
<div class="my-custom-switcher">
<?php
do_action('wcml_currency_switcher', array(
'format' => '%code%',
'switcher_style' => 'wcml-vertical-list'
));
?>
</div>
Note: You can choose what to show in your currency switcher, in this example, I am displaying just the currency code, you are free to customize it according these instructions: https://wpml.org/documentation/related-projects/woocommerce-multilingual/multi-currency-support-woocommerce/#adjusting-the-output-of-the-switcher You can learn the full details regarding this approach at: https://wpml.org/documentation/related-projects/woocommerce-multilingual/multi-currency-support-woocommerce/#currency-switcher-as-php-code 2 - Go to your WordPress Dashboard > WooCommerce > WooCommerce Multilingual > Multi-currency and place the custom CSS code below to the 'Additional CSS' field.
/*Removing some default CSS from our language switcher*/
.my-custom-switcher .wcml_currency_switcher,
.my-custom-switcher .wcml_currency_switcher li {
margin: 0!important;
}
.my-custom-switcher .wcml_currency_switcher a {
background-color: transparent !important;
color: white;
}
.my-custom-switcher .wcml_currency_switcher a {
padding: 5px;
}
/*Customize this if you want*/
.my-custom-switcher .wcml_currency_switcher {
position: fixed!important;
bottom: 10px;
right: 10px;
background: #cd2653; /*background color*/
padding: 0px; /*padding of container*/
border-radius: 3px; /*rounded border*/ /*Box Shadow*/
box-shadow: 1px 1px 3px 0px rgba(0, 0, 0, 0.25);
}
Please, see the results in the attached screenshot. Hope it helps, have a nice day. |
| September 24, 2020 at 5:50 pm #7093701 | |
|
UHL Hosting |
So this means i have to remove the previous twig template made, and just use this in footer.php or i can also use it in functions.php? |
| September 24, 2020 at 5:58 pm #7093755 | |
|
UHL Hosting |
It seems on my page there is a issue when adding on child theme footer.php it breaks all the site loading. |
| September 24, 2020 at 6:09 pm #7093869 | |
|
UHL Hosting |
I have tried to addapt a bit the code for functions.php like this:
//WCML - Add a floating currency switcher to the footer
add_action('wp_footer', 'wcml_floating_currency_switcher');
function wpml_floating_currency_switcher() {
echo '<div class="my-custom-switcher">';
do_action('wcml_currency_switcher', array(
'format' => '%code%',
'switcher_style' => 'wcml-vertical-list'
));
echo '</div>';
}
And also added the code you mentioned in place, still not working, the footer.php is a no go in my case so this does not work in my setup. |
| September 24, 2020 at 6:13 pm #7093903 | |
|
UHL Hosting |
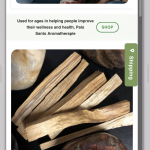
I have managed to get it working, up to the point that some elements on site override the currency switcher, any idea why is happening? check mobile view of site. |
| September 24, 2020 at 6:15 pm #7093905 | |
|
UHL Hosting |
here is a printscreen. |