This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
This topic contains 8 replies, has 2 voices.
Last updated by othmaneB-4 1 year, 11 months ago.
Assisted by: Long Nguyen.
| Author | Posts |
|---|---|
| November 21, 2022 at 6:08 pm | |
|
othmaneB-4 |
I want to fix the language switcher on my theme, i use Woodmart theme and WPML language switcher on the header |
| November 21, 2022 at 7:06 pm | |
| November 23, 2022 at 8:46 am #12517225 | |
|
Long Nguyen Supporter
Languages: English (English ) Timezone: Asia/Ho_Chi_Minh (GMT+07:00) |
Hi there, Thank you for contacting WPML support, I’d be happy to help you on this issue. I’ve read the log chat and my colleague has provided some custom CSS code to customize the language switcher on your site. Can you please let me know if it works on your end (after clearing all caches)? If not, please let me know and share some screenshots of your expectations. Look forward to your reply. Thanks |
| November 24, 2022 at 3:09 pm #12528599 | |
|
othmaneB-4 |
Hi, The language switcher is not working as expected, i opened a ticket with my theme support and this is what they told me "Most likely, some classes are wrong so the code doesn’t work properly. I suggest you contact their support team so they will change it." I want the switcher to have the same background color and to be the same size when you click on it to choose a different language, Kindest regards, |
| November 25, 2022 at 10:11 am #12533195 | |
|
Long Nguyen Supporter
Languages: English (English ) Timezone: Asia/Ho_Chi_Minh (GMT+07:00) |
Hi, Thank you for your feedback. I created an example of how you can archive it here, you can try to add this custom CSS code to Appearance > Customize > Additional CSS
.wpml-ls-item > .wd-dropdown {
width: 100%;
left: 0 !important;
padding: 0;
background-color: rgba(12,10,28,1);
border-top: 1px solid;
}
.wpml-ls-item > .wd-dropdown ul {
height: 44px;
padding: 0 10px;
display: flex;
align-items: center;
}
.wpml-ls-item .wd-dropdown ul li a {
font-size: 12px;
color: #fff;
}
.wpml-ls-item .wd-dropdown ul:hover li a {
color: rgba(255,255,255, 0.8);
}
Since the custom code is beyond our scope of support, if it does not work on your site, I recommend contacting one of our certified contractors for more help. Look forward to your reply. Thanks |
| November 26, 2022 at 3:23 pm #12538727 | |
|
othmaneB-4 |
Thanks for your reply. Should i remove the old costume code and replace it with the new one? |
| November 26, 2022 at 3:40 pm #12538777 | |
|
othmaneB-4 |
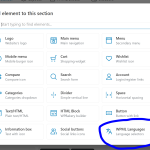
I added the costume code and it works, i just need the language switcher to open on click not on hover and the flag and language is not center aligned, and the font for the bottom language need to be the same as the chosen language + not the same style applies on mobile header. i don't find the language switcher on the header builder! |
| November 26, 2022 at 3:41 pm #12538823 | |
|
othmaneB-4 |
phone version |
| November 26, 2022 at 3:55 pm #12538867 | |
|
othmaneB-4 |
I see that you used the language switcher on the meny from the settings, i prefer to use the costume language switcher from the Woodmart header builder. the same one i use on the mobile header |