This thread is resolved. Here is a description of the problem and solution.
Problem:
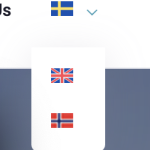
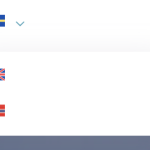
The client is trying to reduce the space between flags in the dropdown menu of the language switcher.
Solution:
If you're experiencing excessive space between flags in your language switcher's dropdown menu, we recommend trying the following CSS code. Navigate to Appearance > Customizer > Custom CSS and add:
.wpml-ls-menu-item ul.sub-menu a {padding-top: 0px !important; padding-bottom: 0px !important;}This code should remove the padding from the top and bottom of the flags, bringing them closer together. For more information on how to use CSS and the padding property, you can visit https://www.w3schools.com/css/css_padding.asp.
Please note that the solution provided might not be relevant to your case, as it could be outdated or not applicable to your specific situation. If this solution does not resolve your issue, we highly recommend checking related known issues at https://wpml.org/known-issues/, verifying the version of the permanent fix, and confirming that you have installed the latest versions of themes and plugins. If you still need assistance, please do not hesitate to open a new support ticket with us.
This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
This topic contains 9 replies, has 2 voices.
Last updated by 8 months ago.
Assisted by: Mihai Apetrei.