This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
Tagged: Exception
This topic contains 20 replies, has 2 voices.
Last updated by Ahmed Mohammed 1 year, 11 months ago.
Assisted by: Ahmed Mohammed.
| Author | Posts |
|---|---|
| January 13, 2023 at 1:33 pm #12813697 | |
|
antonW |
I am trying to: Link to a page where the issue can be seen: I expected to see: Instead, I got: |
| January 13, 2023 at 4:48 pm #12815371 | |
|
Ahmed Mohammed Supporter Timezone: Africa/Cairo (GMT+02:00) |
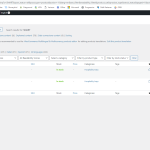
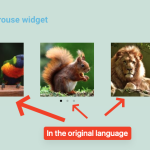
Hi there, Thank you for contacting WPML support! I understand that you're using the Image Carousel widget from Elementor and when you change the elements in that widget in the original language, the translation does not get updated and it does not ask for updates. On a testing website, I added an image carousel widget and translated the page. Then, I changed the order of the images in the gallery and updated the page. I found WPML asking me to update the translation as shown in the attached screenshot. > when an image carrousel element is changed and the Elementor page is updated Could you please let me know what change you make to the Image Carousel widget so that I can replicate the issue on my side? Looking forward to hearing back from you. |
| January 14, 2023 at 10:40 am #12817815 | |
|
antonW |
Hi and thanks for follow up! This seems to work for a regular page, but I am using WooCommerce Product page layout with Elementor. Any layout change that I tested triggers the icon to change, but the image Carousel does not... You can review and troubleshoot at a staging copy I created: staging2.webdevelopw45.sg-host.com. Let me know where to send credentials for login. Please check-out product SMART**** staging2.webdevelopw45.sg-host.com/wp-admin/post.php?post=5859&action=edit&lang=en |
| January 16, 2023 at 8:36 am #12824385 | |
|
Ahmed Mohammed Supporter Timezone: Africa/Cairo (GMT+02:00) |
Hi there, Thank you for the additional information. I tried to use Elementor on a product and added an image carousel to the product description, but it worked, so I have enabled the private reply for you to share the login credentials for the staging website. Could you please also provide me with the steps I need to follow to see the issue? Looking forward to hearing back from you. |
| January 17, 2023 at 10:40 am #12832809 | |
|
Ahmed Mohammed Supporter Timezone: Africa/Cairo (GMT+02:00) |
Hi there, Thank you for providing the login details. It looks like I'm missing the steps to replicate the behavior you're reporting. I've recorded this short screencast: hidden link - could you please check and let me know what I'm missing here to replicate the issue? Looking forward to hearing back from you. |
| January 17, 2023 at 12:05 pm #12833783 | |
|
antonW |
Hi Ahmed, |
| January 17, 2023 at 2:49 pm #12835219 | |
|
Ahmed Mohammed Supporter Timezone: Africa/Cairo (GMT+02:00) |
Hi there, > I see it's working in the Staging2, but when I do exactly that in the www, the update icon is not changed... Hmm, that's interesting. I assume you have the same plugins activated on the staging2 website as the one that's having the issue. Is that right? If that's the case, is there any caching (onsite or via the hosting server) active? |
| January 20, 2023 at 1:10 pm #12859347 | |
|
antonW |
same server, same plug-ins... |
| January 20, 2023 at 3:57 pm #12861007 | |
|
Ahmed Mohammed Supporter Timezone: Africa/Cairo (GMT+02:00) |
Hi there, > same server, same plug-ins... That's super weird. If it is OK, I would like to request temporary access (wp-admin and FTP) to the affected site to take a look. The next reply is private. Looking forward to hearing back from you. |
| January 23, 2023 at 1:38 pm #12873451 | |
|
Ahmed Mohammed Supporter Timezone: Africa/Cairo (GMT+02:00) |
Hi there, The issue is definitely happening only with this site. I opened the same product on both development sites and followed the same steps to update the image carousel widgets, and it worked fine on the second staging area. In contrast, the icon wasn't updated on the original staging area. I think this is a pre-production version of the website, so is it OK to create a test product there? Also, is it OK to clone the website locally for further debugging if the tests don't go through? Looking forward to hearing back from you. |
| January 25, 2023 at 2:43 am #12885693 | |
|
antonW |
I think this is a pre-production version of the website, so is it OK to create a test product there? |
| January 25, 2023 at 5:47 pm #12892799 | |
|
Ahmed Mohammed Supporter Timezone: Africa/Cairo (GMT+02:00) |
Hi there, Thank you for the confirmation. I cloned the website and I escalated the issue to our 2nd tier support. I'll keep you posted when I have more information. In the meantime, please let us know if you have any further questions. We're always happy to help! |
| January 26, 2023 at 10:43 am #12896299 | |
|
Ahmed Mohammed Supporter Timezone: Africa/Cairo (GMT+02:00) |
Hi there, This is a very quick update. Our 2nd-tier supporters think there's a bug, and they're debugging what is going on. I'll keep you posted 🙂 |
| January 30, 2023 at 5:41 pm #12923967 | |
|
Ahmed Mohammed Supporter Timezone: Africa/Cairo (GMT+02:00) |
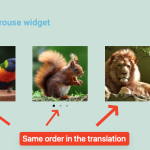
Hi there, Thank you a lot for your patience while we looked into this. After reviewing the case here and the code from WPML, it turned out that this is the expected behavior for the image carousel widget from Elementor. When changes are made to the image carousel in the original language, it will automatically update in the translated versions. However, an update icon will appear if you modify the image titles, captions, or other translatable text. I created this sandbox website with only WPML and Elementor plugins (login URL: hidden link) - and when I update the image carousel widget images order, it gets changed in the translation. So nothing needs to be updated; that's why the update icon does not appear. Hope that helps, and let us know if you have any other questions. We would be happy to assist further. |
| January 31, 2023 at 1:40 pm #12930595 | |
|
antonW |
Hi Ahmed, Can you explain why? |