This thread is resolved. Here is a description of the problem and solution.
Problem:
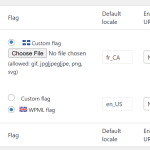
The client is experiencing an issue where a custom Quebec flag added to the fr-CA language option appears much larger than expected.
Solution:
Ensure your custom Quebec flag is in PNG or JPG format, as WPML automatically resizes these to 18x12 pixels. If using an SVG, set its source dimensions to 18x12 pixels. For more details, see the Using Custom Flags in WPML documentation.
If this solution does not resolve your issue or seems outdated, we recommend checking related known issues at https://wpml.org/known-issues/, verifying the version of the permanent fix, and confirming that you have installed the latest versions of themes and plugins. If needed, please open a new support ticket for further assistance.
This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
This topic contains 3 replies, has 1 voice.
Last updated by 10 months, 3 weeks ago.
Assisted by: Otto.