This thread is resolved. Here is a description of the problem and solution.
Problem:
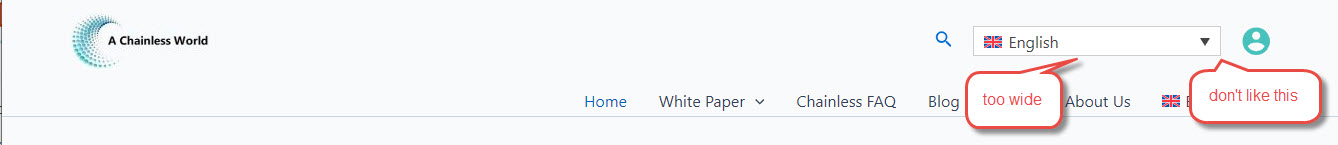
The client wanted to customize the WPML language switcher to have no border, a transparent background, a reduced width, and to remove the dropdown arrow, similar to the switcher on the WPML homepage.
Solution:
To achieve the desired styling for the language switcher, we provided the following CSS code:
.wpml-ls-legacy-dropdown a.wpml-ls-item-toggle {
border-width: 0px;
background-color: transparent;
}
.wpml-ls-legacy-dropdown {
width: 11em;
}This code can be added to the theme's CSS file or within the WPML theme customizer in the additional CSS section.
To remove the dropdown arrow, we suggested using the following CSS:
.wpml-ls-legacy-dropdown a.wpml-ls-item-toggle:after{
display: none;
}We also provided links to our documentation for further customization guidance:
If the provided solution does not apply or is outdated, or if you have a different case, we recommend opening a new support ticket. We highly suggest checking related known issues at https://wpml.org/known-issues/, verifying the version of the permanent fix, and confirming that you have installed the latest versions of themes and plugins.
For further assistance, please visit our support forum: WPML support forum.
This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
This topic contains 3 replies, has 2 voices.
Last updated by 1 year, 3 months ago.
Assisted by: Mateus Getulio.