This thread is resolved. Here is a description of the problem and solution.
Problem:
You want a header item to show no content in its translation, essentially making the translation an empty string.
Solution:
We recommend trying one of the following methods:
Method 1:
1. Navigate to WPML >> String Translation page.
2. Search for the string you want to show as empty.
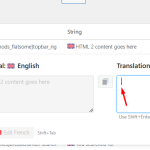
3. Edit the translation, add a blank space, and save it.
Method 2:
You can also hide the header item using CSS. Add the following code to your site's custom CSS section:
:lang(en) li.html.custom.html_top_right_text {<br /> display: none !important;<br />}If these solutions do not resolve your issue or if they seem outdated or irrelevant to your case, we highly recommend checking related known issues at https://wpml.org/known-issues/, verifying the version of the permanent fix, and confirming that you have installed the latest versions of themes and plugins. If further assistance is needed, please open a new support ticket at WPML support forum.
This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.