This thread is resolved. Here is a description of the problem and solution.
Problem:
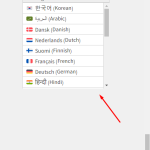
The client is trying to add multiple languages to their site and use the dropdown language switcher in the footer, but they are encountering an issue with its display.
Solution:
We recommend adding the following custom CSS to the theme's custom CSS section to control the height of the WPML Language Switcher dropdown:
.wpml-ls-legacy-dropdown .wpml-ls-sub-menu {height: 245px;overflow: auto;}This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.