This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
Tagged: Exception
This topic contains 5 replies, has 0 voices.
Last updated by Otto 5 days, 9 hours ago.
Assisted by: Otto.
| Author | Posts |
|---|---|
| April 24, 2025 at 4:51 pm #16965535 | |
|
alexJ-21 |
Background of the issue: Symptoms: Questions: |
| April 24, 2025 at 6:26 pm #16965824 | |
|
Otto WPML Supporter since 09/2015
Languages: English (English ) Spanish (Español ) Timezone: America/Argentina/Buenos_Aires (GMT-03:00) |
Hello, To be able to investigate the problem, we need to replicate the issue on a clean installation. Kindly follow the steps below: - Don't restore your site there. Best Regards, |
| April 24, 2025 at 7:00 pm #16965922 | |
|
alexJ-21 |
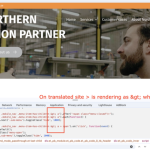
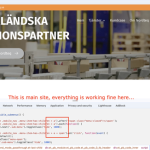
I have installed the header now with some code added at Divi > theme settings > custom CSS. That's the code for the underline effect that only works in the main language not when translated. That is the same on the new install. But for some reason the mobile menu works on both languages on the new install with + icons for submenus but not on my website. Any idea why? I have tried disabling all plugins except WPML but it still did not work. The underline effect does work for the language switcher but not for the other menu items on both sites. |
| April 24, 2025 at 7:33 pm #16966037 | |
|
Otto WPML Supporter since 09/2015
Languages: English (English ) Spanish (Español ) Timezone: America/Argentina/Buenos_Aires (GMT-03:00) |
Hello, The CSS is applied in both languages, but the CSS styles implemented for the English version of your website do not apply to the Swedish version primarily due to differences in HTML structure and missing class names in the Swedish menu markup. Identified Issues:
Suggestions: Additional Resources: Best Regards, |
| April 24, 2025 at 7:55 pm #16966161 | |
| alexJ-21 |
I managed to fix the HTML <span> tags by creating a custom translated menu for english, thanks! But I still can't find the reason why the mobile menu code doesn't work since it worked in the sandbox. I downloaded the layouts from the site so the configuration is the same. Is there some bug or something you can see causing it? New threads created by Otto and linked to this one are listed below: https://wpml.org/forums/topic/divi-mobile-menu-code-doesnt-work/ |
| April 24, 2025 at 7:58 pm #16966167 | |
|
Otto WPML Supporter since 09/2015
Languages: English (English ) Spanish (Español ) Timezone: America/Argentina/Buenos_Aires (GMT-03:00) |
Great, thanks! As the original issue of this ticket is fixed, I created a new one to tackle the other problem. Let's continue here: Best Regards, |