This is the technical support forum for WPML - the multilingual WordPress plugin.
Everyone can read, but only WPML clients can post here. WPML team is replying on the forum 6 days per week, 22 hours per day.
Tagged: Not WPML issue
This topic contains 5 replies, has 2 voices.
Last updated by matijaG-2 1 year, 11 months ago.
Assisted by: Noman.
| Author | Posts |
|---|---|
| December 7, 2022 at 4:47 pm #12609193 | |
|
matijaG-2 |
Tell us what you are trying to do? I am trying to add custom language switcher to top right widget in a top bar but the link goes to the bottom and it should be in the middle of the top bar. Can you please fix that? Is there any documentation that you are following? Using wpml shortcodes Is there a similar example that we can see? - screenshot in attach but I removed the code from the top right widget cause the web is not translated yet. What is the link to your site? - hidden link |
| December 7, 2022 at 5:43 pm #12609361 | |
|
Noman Supporter
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
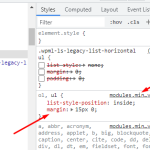
Hi, Thank you for contacting WPML Support. I suspect some CSS margin/padding will be applied to the widget or WPML language switcher by the current theme or some plugins on your site that causing this issue. You may try adding the below CSS in the custom CSS section of your theme:
.wpml-ls-legacy-list-horizontal,
.wpml-ls-legacy-list-horizontal a {
border: none !important;
padding: 0 !important;
margin: 0 !important;
}
And see if this resolves your issue. If still the issue persists, please add the custom language switcher and let me know so that I can check which CSS property needs to be updated. Here is a doc for more details: https://wpml.org/documentation/getting-started-guide/language-setup/language-switcher-options/how-to-fix-styling-and-css-issues-for-the-language-switchers/ Please let me know if this resolves your issue or if you need further assistance with this issue. Thank you |
| December 8, 2022 at 9:09 am #12612829 | |
|
matijaG-2 |
Hey, css does not work. Can you please check? Thanks |
| December 8, 2022 at 11:42 am #12614445 | |
|
Noman Supporter
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
I have tried to visit your site to examine the details of the issue but I can’t see the custom language switcher at your site header that could be seen on your screenshot. Can you please add a custom language switcher to your site, and please provide temporary access (WP-Admin and FTP Login info) to your site, so that I can look into your setup and debug the issue? Your next answer will be private which means only you and I have access to it. === Please backup your database and website === ✙ I would additionally need your permission to deactivate and reactivate Plugins and the Theme and to change configurations on the site. This is also a reason the backup is really important. Thank you |
| December 8, 2022 at 2:58 pm #12615721 | |
|
Noman Supporter
Languages: English (English ) Timezone: Asia/Karachi (GMT+05:00) |
I have enabled the Custom Langauge Switcher and added the shortcode in Top Bar Right Widget Area from the Appearance >> Widgets page. The ICL_DONT_LOAD_LANGUAGE_SELECTOR_CSS is defined in your theme so that the language switcher can be customized only using the theme/Custom CSS and not using the default WPML CSS. It was taking a 15px margin from your theme’s CSS that’s why it was not aligned as centered. I have to override your theme CSS and now it shows as in the attached screenshot. You can customize it according to your needs by adding/updating a CSS from Appearance >> Customize > Additional CSS section. If you don’t want to show a secondary language for frontend visitors there are two options: 1. You can hide the secondary language from WPML >> Languages > Hide languages section and make it visible for admins by selecting the “Display hidden languages” option from the Users >> Profile page. Here is a doc for more details: 2. You can hide the custom language switcher using the CSS like this:
.wpml-ls-legacy-list-horizontal {
display: none !important;
}
I have added the above CSS in Appearance >> Customize > Additional CSS section, please remove the above CSS when you want to make it visible for frontend visitors. Here is a doc for more details: Please let me know if this resolves your issue or if you need further assistance with this issue. Thank you |