On this page
How to Translate All Avada Elements with WPML
Translating Portfolios and FAQs
Use Different Designs for Translations (Optional)
Setting Avada Theme Options Across Languages
WPML lets you easily translate your Avada website. This includes Avada elements, like forms and sliders, as well as native WordPress elements, like pages and menus.
Translating Avada with WPML is easy and fast. Whether you run a small blog or a big corporate website, WPML can help you easily translate your website into any language.
How to Translate All Avada Elements with WPML
WPML makes it easy to translate your entire Avada website. This includes:
- Pages
- Forms
- Layouts
- Sliders
- Portfolios
- FAQs
- WooCommerce products
- Menus
And any other element you have on your site – including those by other plugins.
When translating with WPML, you can easily select which content to translate and into what languages using the WPML Translation Management dashboard.
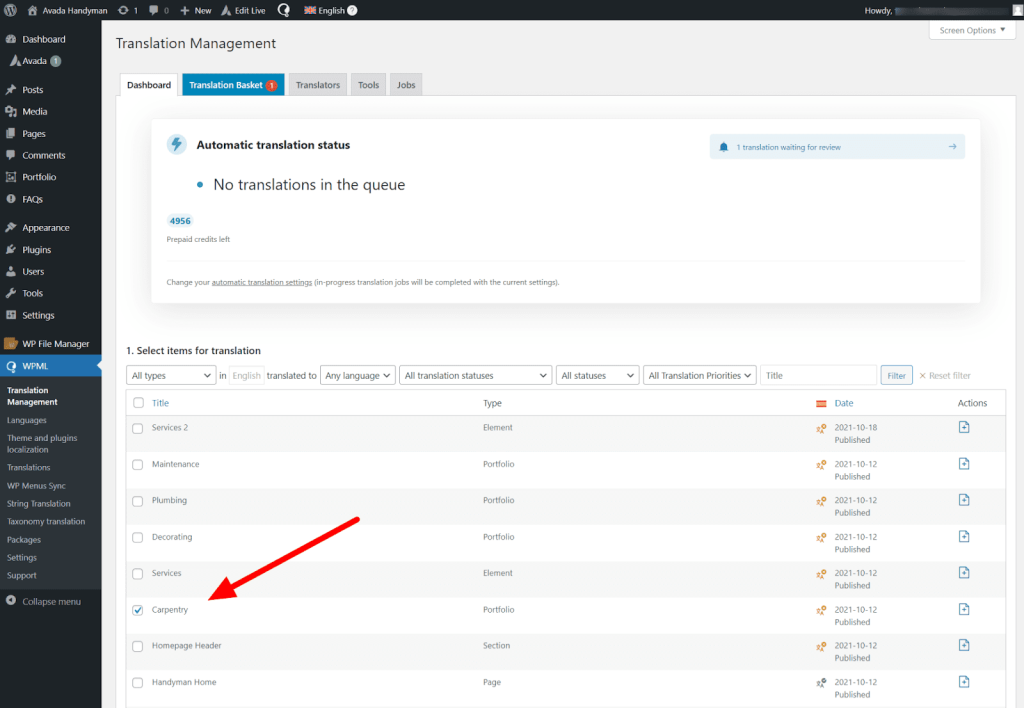
To translate Avada elements with WPML go to WPML → Translation Management and follow these steps:
1. Find and select items to translate

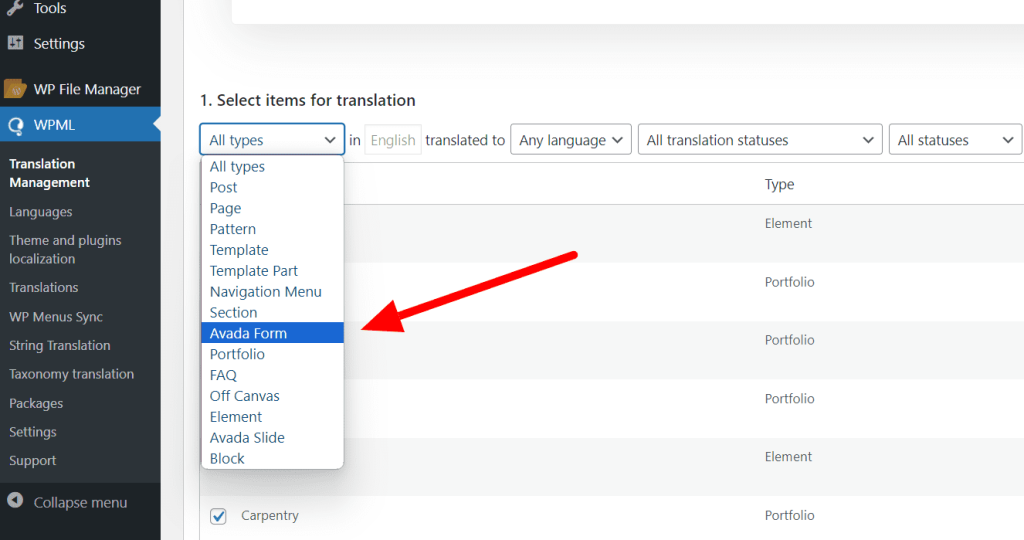
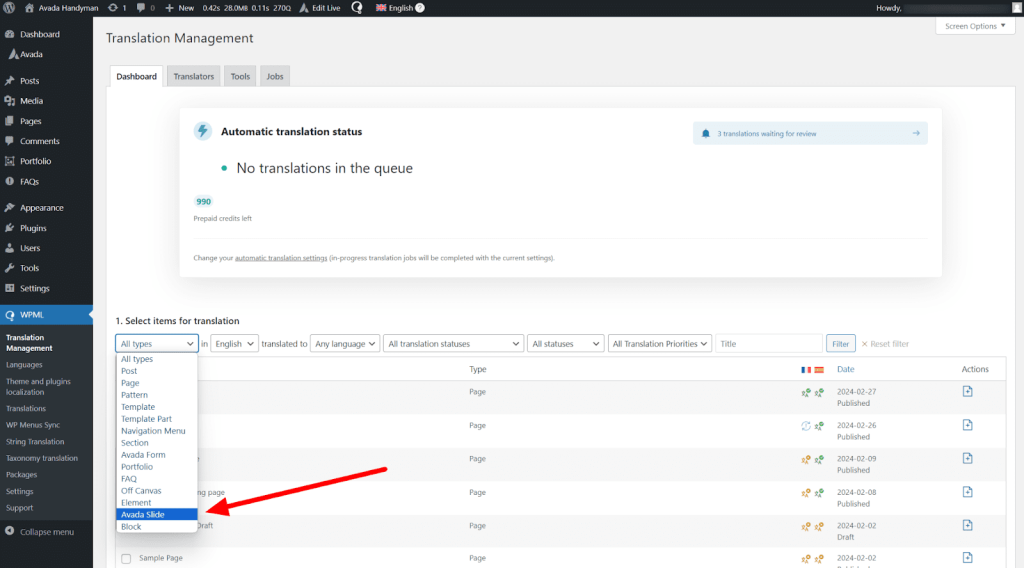
The easiest way to find a specific item is to use the Type dropdown in the filters menu at the top of the dashboard.
For example, to find an Avada Form, set the Type filter to Avada Form.

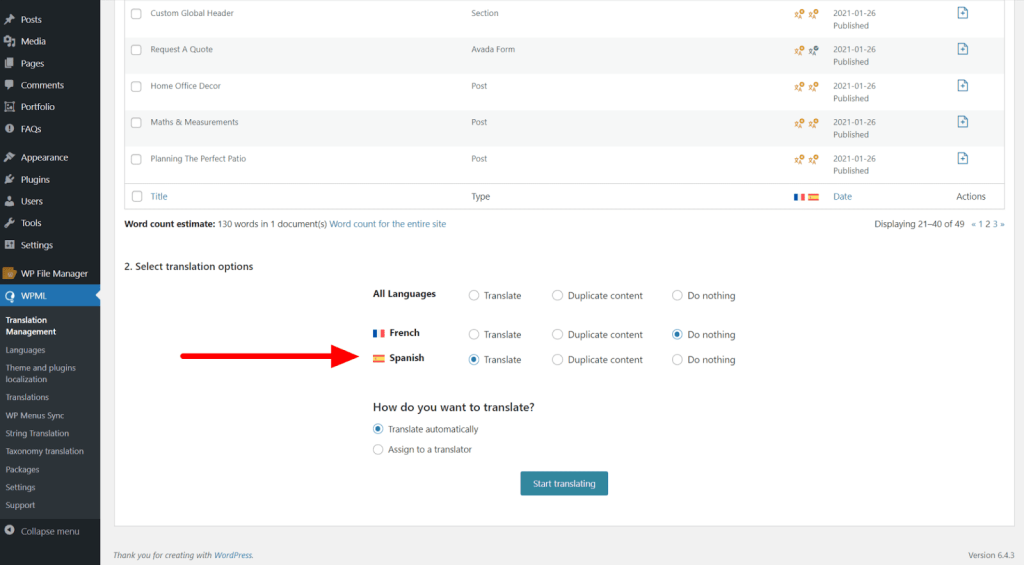
2. Choose languages to translate into

3. Select how you want to translate your items. With WPML, you have two options:
- Translate automatically – to instantly generate translations for your content with machine translation engines.
- Translate manually – to translate content yourself.
To translate your site faster, and get instant, high-quality translations, we recommend using the Translate automatically option. You can learn more about machine translation in WPML in our automatic translation guide.
4. Finally, click the Start translating button to send your items for translation.
Automatic translations usually take a minute to complete, and will appear in WPML → Translations when they’re ready for review. To review and publish translations, follow our review translations guide.
Translating Avada Sliders
To translate an Avada Slider, you need to translate its Slides in Translation Management. Once you have translated the Slides, the Slider containing them will appear translated on your website.
To quickly find your Slides, set the Type filter to Avada Slide. Then, continue to translate them like any other element.

If you prefer to manually translate your Avada slides, go to Avada → Sliders, switch to Slides, and click the plus icon next to the language you want to translate a slide into.
Translating Portfolios and FAQs
Avada provides two custom types of content, Portfolio and FAQs. Both of these also come with custom taxonomies:
- Portfolio Categories, Portfolio Skills, and Portfolio Tags
- FAQ Categories
All you need to do is translate Portfolio and FAQ posts using Translation Management, just like any other content. When you translate these posts, the related Portfolio and FAQ categories get translated as well.
Translating Avada Menus
In Avada, you use standard WordPress menus and place them inside the sections you choose. For detailed steps, read our page about translating WordPress menus with WPML.
Use Different Designs for Translations (Optional)
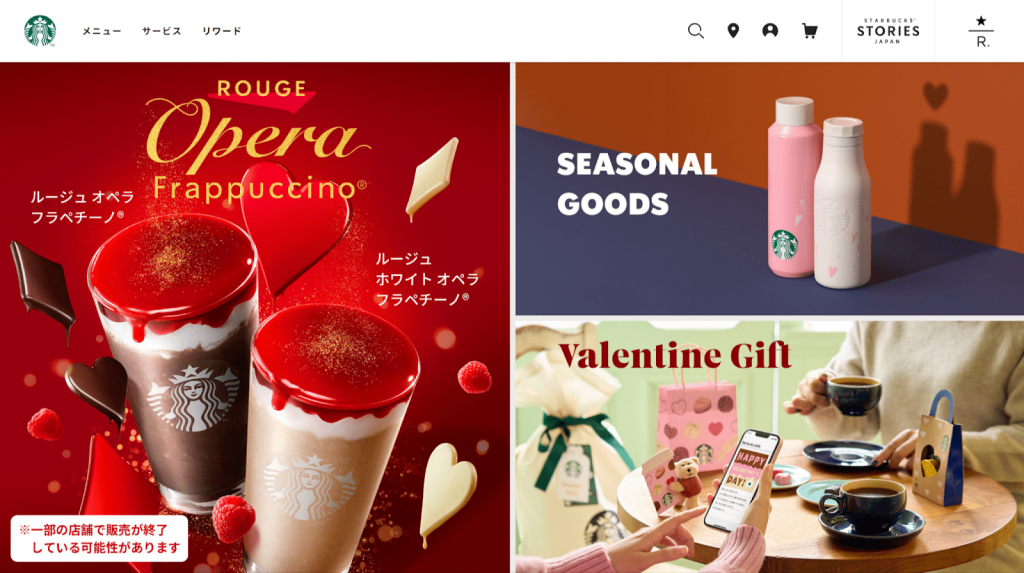
With WPML, you can create different page designs for translations. This is useful when you want to provide localized experiences beyond just text translations.
For example, here’s a side-by-side comparison of the Starbucks homepage in Spanish and Japanese, each designed to match the local audience’s preferences.
To create different page designs for translations, you need to manually translate your pages.
Setting Avada Theme Options Across Languages
With WPML, you can apply Avada theme options across all languages, or individually, for each language.
For example, if you want to maintain the same settings across all translations, you can apply them to all languages simultaneously. Alternatively, you can also customize languages with unique, individual settings.
For step-by-step instructions, follow our guide on setting Avada theme options for languages.
Why Translate Avada with WPML?
WPML and Avada have been working together since 2013, helping over +10,000 people build websites for diverse audiences around the world.
In addition to seamless compatibility between the two products, WPML offers a number of benefits:
Unlimited languages
Translate to as many languages as you need, no limits
Translate everything automatically
Instantly translate your entire website with automatic translation
Free automatic translation
Automatically translate thousands of words at no additional cost
Own your translations
Translations belong to you and are stored on your website
Compatibility
WPML works with hundreds of WordPress themes and plugins
Get Started With WPML
To translate your Avada website with WPML, you need a WPML plan. Visit our pricing page to learn more about our options and find the right plan for your website.
Want to learn more about WPML? Visit our features page.
You can also contact our pre-sales team if you have any questions – we’ll be happy to help!