Andreas W.
WPML Supporter since 12/2018
Languages:
English (English )
Spanish (Español )
German (Deutsch )
Timezone:
America/Lima (GMT-05:00)
|
Hello,
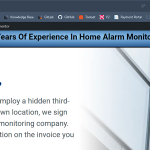
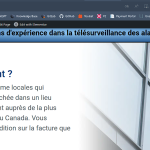
I am sorry, but I do not see any gap in this image.
See screenshots.
What exactly are you expecting to see here?
Best regards
Andreas
|

ronaldT-5
|
In either language, the text has extra spacing in between and as top/bottom margins.
I have also contacted Elementor, but I have not heard from them yet via tier 2 support.
|

Andreas W.
WPML Supporter since 12/2018
Languages:
English (English )
Spanish (Español )
German (Deutsch )
Timezone:
America/Lima (GMT-05:00)
|
Hallo,
Also, this is a style issue that is not WPML-related.
Elementor uses CSS Flexbox and sets the content to fit in evenly: This means, that there are not any fixed values. The Flexbox as it is designed here will always try to fit the content evenly in all areas.
.elementor-266 .elementor-element.elementor-element-89ce3d1.elementor-column.elementor-element[data-element_type="column"] > .elementor-column-wrap.elementor-element-populated > .elementor-widget-wrap {
align-content: space-evenly;
align-items: space-evenly;
}
The problem here appears to be that
align-items: space-evenly
is altered by another CSS rule that is overwriting it - could be something coming from the theme.
This "align-items" rule is responsible for the vertical alignment in a Flexbox.
Guide:
hidden link
I suggest you consult the Elementor Support about or even better the theme support about those issues, as this is not a WPML topic.
I hope for your understanding.
Best regards
Andreas
|

ronaldT-5
|
I have already contacted Elementor about it, but I'm being ignored for now, no response from them for 3 days. The theme is use is called "Hello" and it is from Elementor itself. If I had known that Elementor could not work with a bilingual website, I would have looked elsewhere, perhaps ask WPML what they suggested.
|

Andreas W.
WPML Supporter since 12/2018
Languages:
English (English )
Spanish (Español )
German (Deutsch )
Timezone:
America/Lima (GMT-05:00)
|
Hello,
Elementor works very well with WPML and even though you will find issues, we are always working forward to solve the in timely manner:
https://wpml.org/plugin/elementor/
How to translate Elementor:
https://wpml.org/documentation/plugins-compatibility/elementor/
About the issue on your site:
The behavior with the text on your website is expected, as this is how the applied CSS rule from Elementor is supposed to work.
If you want different results, then you might need to apply custom CSS.
Please wait for the response of the Elementor Team, but please take note again, that this is not a WPML issue and there is not any issue regarding the translations.
Take note, that you also can create different layouts and designs per language with WPML if you translate the content manually, means directly inside the WordPress Editor or Elementor.
Only in this case, you can not use the WPML Translation Editor.
Guide:
https://wpml.org/documentation/translating-your-contents/using-different-translation-editors-for-different-pages/
Best regards
Andreas
|

ronaldT-5
|
Thanks for the references. I will keep it handy.
BTW, I am using custom CSS already. The code you suggested earlier.
Before, I was using Polylang, having to manually translate, and keep track of every changes on both sides. That's the reason I switched to WPML.
Anyhow, someone at Elementor is currently looking into my issue.
|

Andreas W.
WPML Supporter since 12/2018
Languages:
English (English )
Spanish (Español )
German (Deutsch )
Timezone:
America/Lima (GMT-05:00)
|
Hello,
I am glad to hear that 🙂
If any further assistance from my side will be needed, please let me know.
This ticket will remain open for a maximum of 14 days and close automatically if we do not receive any further reply. If Elementor Support will be able to assist you, please feel free to mark this ticket as resolved.
Best regards
Andreas
|

ronaldT-5
|
To update you, Elementor were completely useless, replying with a canned and bogus answer.
|

Andreas W.
WPML Supporter since 12/2018
Languages:
English (English )
Spanish (Español )
German (Deutsch )
Timezone:
America/Lima (GMT-05:00)
|
Hello,
I am sorry to hear that.
Let me have a look at this again later today - maybe we can adjust the text layout with a different custom CSS rule.
I will contact you later tonight.
Best regards
Andreas
|

Andreas W.
WPML Supporter since 12/2018
Languages:
English (English )
Spanish (Español )
German (Deutsch )
Timezone:
America/Lima (GMT-05:00)
|
I recorded a video for you to explain the issue in detail and provide some suggestions:
hidden link
This is a download link, which will be available for 7 days. The download size is 640MB.
|

ronaldT-5
|
To make it simpler I just deleted the prior CSS code I put in place on that page for testing purposes.
Now, all I'm really trying to do is to adjust the IMAGE size, not the text per se, based on amount of text adjacent to the image column.
I can easily adjust the image size for the original language page to get proper text spacing, but when it translates into French via WPML, I want the size of the image to enlarge so that there is no top/bottom margins around the image.
Sorry if I didn't explain properly. What I want to do has nothing to do with Elementor, in my opinion.
|

Andreas W.
WPML Supporter since 12/2018
Languages:
English (English )
Spanish (Español )
German (Deutsch )
Timezone:
America/Lima (GMT-05:00)
|
Hello,
I answered your last request already here:
https://wpml.org/forums/topic/design-changes-dont-affect-translated-pages-why/#post-14868697
You only need to make sure to select the correct CSS selectors and set the image height to "auto". I already applied CSS for this issue and this issue was solved. Please apply the code again.
Once more, this is not a WPML issue, it is a design issue related to Elementor, for which I made a detailed video. The video also shows how to investigate, debug, and apply a solution for such issues.
WPML will always apply the same layout and design settings on all contents if you translate with the WPML Translation Editor.
If the translated text is longer, then WPML will not adjust the design automatically - this depends on the CSS of the site, or in this case Elementor.
If you do not agree, then please feel free to close this ticket and consult a different supporter.
Best regards
Andreas
|

ronaldT-5
|
You said Elementor uses Flexbox and that is what's causing the issue. Elementor is telling me to create pages with Flexbox to resolve the issue.
Here's their reply:
With columns and sections this is currently not possible, you can try the feature flexbox which adds containers (this replaces columns and sections)
Please read more about this feature on following links (there are also many youtube tutorials from content creators you can do simple search as "Elementor flexbox")
hidden link
More articles:
hidden link
hidden link
|